Google Core Web Vitals: de nieuwe norm in het meten van de gebruikerservaring
In mei 2020 introduceerde Google een aantal essentiële metrics voor een ’gezonde’ site onder de naam “Core Web Vitals”. Met deze metrics geeft Google een set van uniforme richtlijnen voor, de door hen genoemde, kwaliteitssignalen. Deze signalen zijn essentieel voor het leveren van een goede gebruikerservaring op het web.
De overvloed aan metrics en tools die afgelopen jaren is ontstaan maakte het er volgens Google voor marketeers en developers niet duidelijker op welke metrics zij de focus moeten leggen. Daarnaast maken veel tools gebruik van verschillende en doorgaans zelf ontwikkelde metrics waardoor vergelijking onderling niet goed mogelijk is. Met Web Vitals zou dit eenduidiger en daarmee eenvoudiger moeten worden voor de developers en marketeers.
Criteria voor gebruikservaring
In de afgelopen jaren heeft Google voor Search diverse criteria voor gebruikerservaring toegevoegd, waaronder; hoe snel pagina’s worden geladen, de mobielvriendelijkheid en het gebruik van HTTPS. Deze signalen gebruikt Google voor het ranken van de zoekresultaten. Vanaf mei 2021 zal Google de Web Vitals als nieuw signaal combineren met de bestaande signalen voor page experience en daarmee onderdeel van de (SEO) rankingfactoren worden. Dat geeft meteen aan waarom de Web Vitals zo belangrijk zijn.
Dus kan je als marketeer vanaf nu beter rekening houden met deze Web Vitals bij SEO, want het beste antwoord in search is een combinatie van de beste content en de beste gebruikerservaring. Maar Web Vitals zijn relevant voor alle online kanalen, want met slechts één klik hebben bezoekers toegang tot niet alleen jouw site, maar ook tot die van alle concurrenten wanneer de gebruikerservaring op jouw site niet optimaal is.
Waarom is snelheid van de gebruikerservaring zo belangrijk?

Fig 1. Snelheid in gebruikerservaring wordt onderbroken door verschillende aspecten van user experience
De ‘reis’ die de bezoeker maakt heeft een doel en ze bezoeken een pagina met een bepaalde intentie. Op zoek naar informatie over een product of dienst, of ze hebben al besloten om een aankoop te doen in een webshop. De handelingen die moeten worden verricht worden regelmatig onderbroken door vertragingen, waardoor gebruikers worden afgeleid van hun te verrichten acties of zelfs fouten maken. De onderbrekingen zijn onverwachte gebeurtenissen die op hun beurt leiden tot verminderde tevredenheid, het onderbreken van de hele ‘reis’ of zelfs het verlaten van de site. Deze onderbrekingen of obstakels zijn dus van invloed op de ‘snelheid van de gebruikerservaring’ (Speed of User Experience). Grofweg opgedeeld in 3 aspecten: (zie figuur 1.)
Onderbrekingen door het wachten op het laden van een pagina is de meest voorkomende. Steeds vaker ervaren gebruikers, vooral op smartphones, lange responstijden tijdens de interactie met een pagina na bijvoorbeeld een klik of een andere handeling. Onverwachte verschuivingen in de layout leiden bij gebruikers ook tot afleiding. Een tekstblok of button verandert van positie omdat de content er boven nog niet was geladen en de browser er geen ruimte voor had gereserveerd. Gevolg is dat gebruikers de regel die ze lezen uit het oog verliezen, of misklikken op een button omdat die er niet meer staat. Het ervaren van één of meer van deze onderbrekingen leidt tot verlies van de zo waardevolle bezoekers.
Het is dus inmiddels uitgebreid aangetoond dat de snelheid van de gebruikerservaring van vitaal belang is voor het behoud van de bezoeker. De Google Core Web Vitals kunnen bijdragen in het opsporen en wegnemen van de obstakels en daarmee het behoud van concurrentievoordeel en het behalen van de business doelstellingen.
In dit artikel behandelen we verder:
- Wat zijn de drie Core Web Vitals?
- De Core Web Vitals evolueren.
- Waarom gebruikt Google de Core Web Vitals als een rankingfactor?
- Core Web Vitals voor meer dan alleen SEO.
- Welke tools zijn geschikt voor de Core Web Vitals?
Wat zijn de drie Core Web Vitals?
Google Web Vitals vormen kwaliteitssignalen om de verschillende aspecten van de user experience te beoordelen, te optimaliseren en continu te monitoren. Voor elk van deze drie aspecten (Laden = LCP, Interactiviteit = FID en Visuele stabiliteit = CLS. zie fig 2.) biedt Google op moment een Core Web Vital. Deze zijn meetbaar in het veld oftewel je kunt er de ervaring van ‘echte gebruikers’ mee meten, ze leggen vast wat gebruikers zien en ervaren tijdens hun ‘reis’. Toepassing van metrics die verschillende aspecten van de gebruikerservaring meten is relevant omdat meerdere momenten tijdens het laden kunnen beïnvloeden of een gebruiker de gebruikerservaring als ‘snel’ ervaart (perceptie). Leg je de focus op slechts één belangrijk gebruiksmoment dan mis je mogelijk slechte ervaringen die in de rest van de tijd optreden.

Figuur 2 – 3 Core Web Vitals – OrangeValley
De 3 Core Web Vitals verder gespecificeerd.
- Largest Contentful Paint (LCP) om de laadprestaties te meten, niet van de gehele pagina, maar van de weergave van het meest kritieke contentelement (bijv. een afbeelding van of een tekstblok over het product op een productdetailpagina)
- First Input Delay (FID) om te meten of de pagina snel interactief en responsief is tijdens het laden van de gehele pagina (hoe lang het duurt voordat de pagina reageert op handelingen van gebruikers, wordt vaak vertraagd wanneer de browser daarvoor JavaScript dient te laden en verwerken)
- Cumulative Layout Shift (CLS) om de visuele stabiliteit te meten en vast te stellen dat content niet onverwachts verspringt (een score die wordt berekend op basis van het totaal van alle individuele layoutverschuivingsscores voor elke onverwachte layoutverschuiving tijdens het laden en gebruik van een pagina).
De Core Web Vitals evolueren
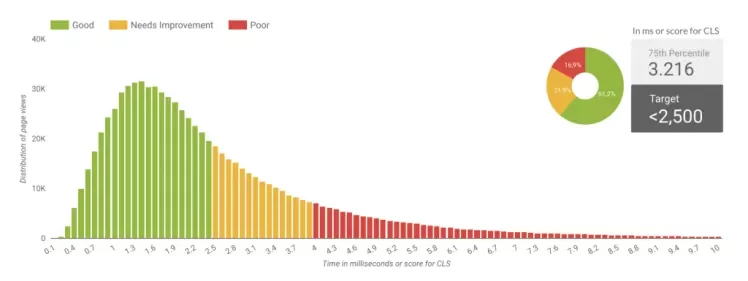
De metrics waaruit Core Web Vitals bestaan, zullen in de loop van de tijd evolueren. Er zullen waarschijnlijk meer aspecten van gebruikerservaring worden toegevoegd. Google heeft aangegeven dat er in de toekomst verbeteringen of toevoegingen te verwachten zijn. Elk jaar in mei zal Google de Web Vitals herzien, dat kan ook betekenen dat de thresholds voor deze metrics kunnen wijzigen. Voor de huidige set kijkt Google voor een pagina of site naar het 75e percentiel van alle paginaweergaven, ongeacht of dit om desktop of smartphone ervaringen gaat. Wil je aan de threshold ‘good’ of ‘fast’ kunnen voldoen dan verwacht Google dat ten minste 75% van de paginaweergaven die ervaring heeft gehad (zie figuur 3.) Omgekeerd geldt dat als ten minste 25 procent van de paginaweergaven aan de threshold ‘slecht’ voldoet, de site of pagina geclassificeerd wordt als ‘slecht’ of ‘langzaam’.

Fig 3. Een histogram van de metric LCP met een verdeling in drie segmenten die LCP verschillend ervaren
Waarom gebruikt Google de Core Web Vitals als een rankingfactor?
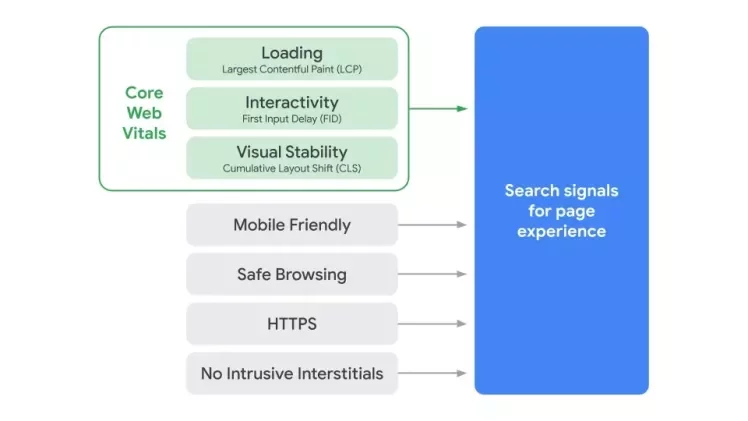
Google gebruikt paginasnelheid al sinds 2010 als een rankingfactor in Google Search, en specifiek voor mobiele pagina’s sinds 2018. Maar op basis van welke performance metric(s) en wijze van meten (lab- en/of veldgegevens) Google vaststelt of een pagina snel laadt, was niet bekend. Dat de situatie nu anders is, zien we aan de andere benadering. We weten nu niet alleen om welke metrics het gaat. Ook weten we dat het om meer dan alleen laadtijd zelf gaat en dat Google gebruik maakt van velddata verzameld op basis van ervaringen van Google Chrome gebruikers op zowel desktop als mobiele apparaten. We weten nu dus beter waar Google naar kijkt. Onduidelijk blijft wel hoe ze dit precies binnen Google Search toepassen (zie figuur 4).

Fig. 4. Google Page Experience Update: user experience wordt een Google rankingfactor
Google stuurt haar gebruikers bij voorkeur door naar pagina’s die het beste antwoord bieden. Met een combinatie van de beste content en beste gebruikerservaring beloont Google deze pagina’s met een hogere positie in de organische zoekresultaten. Google heeft zelf aangegeven dat het onwaarschijnlijk is dat Core Web Vitals de belangrijkste factor worden qua rankschikking. Maar net zoals nu al het geval is, kan wanneer wordt voldaan aan de Google Web Vitals thresholds, dit resulteren in positieverschillen in de topresultaten. Wat de zoekresultaten betreft heeft Google laten weten, dat wanneer de testen succesvol zijn, Google van plan is om vanaf mei 2021 een visuele indicator bij de zoekresultaten te tonen. Deze indicator maakt gebruikers van Google duidelijk of een pagina aan alle criteria voor page experience voldoet zodat ze weten wat ze kunnen verwachten wanneer ze op een zoekresultaat klikken.
Het gebruik van velddata uit het Chrome UX Report maakt duidelijk dat Google meer vertrouwen toont in de stem van gebruikers. We weten dat Google in haar algoritme meer dan 200 rankingfactoren toepast. Google heeft in het verleden de nodige maatregelen genomen om manipulatie van rankingfactoren, met als doel het algoritme van Google te misleiden, te voorkomen of te straffen. Toepassing van factoren op basis van real user data lijken betrouwbaarder en bij toepassing van kwalitatieve signalen ook nauwkeuriger, en kunnen in de toekomst zwaarder mee gaan tellen.
Core Web Vitals voor meer dan alleen SEO
Met behulp van Core Web Vitals kunnen we voor SEO eenvoudiger de relatie tussen gebruikerservaring en rankings identificeren, wat ons helpt te bepalen waarom specifieke pagina’s beter presteren in de zoekresultaten, omdat ‘het beste antwoord’ altijd wint.
Hoewel het voor nu een beperkte rankingfactor zal zijn, mogen rankings niet de enige reden zijn om de ‘Speed of UX’ te verbeteren. Op basis van onderzoek toont Google aan dat wanneer een site aan de Core Web Vitals thresholds voldoet, gebruikers 24% meer geneigd zijn om op de pagina’s te blijven. Wanneer pagina’s gebruikers minder (onverwachte) drempels opwerpen, zal dat het bezoek aan, en het gebruik van een site als plezieriger worden ervaren. En dat resulteert in meer gebruikershandelingen die daadwerkelijk bijdragen aan bedrijfsdoelstellingen.
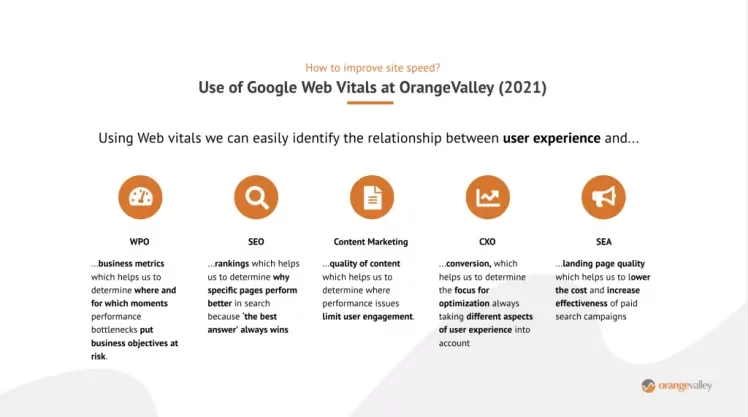
Maar Web Vitals zijn ook van belang voor andere marketingactiviteiten en andere online kanalen die relevant verkeer naar de site brengen (zie figuur 5.) Voor de inzet van Google Ads helpen Web Vitals de kwaliteit van de bestemmingspagina te identificeren. Dat draagt bij aan het verlagen van de kosten en het vergroten van de effectiviteit van betaalde zoekcampagnes. Binnen de Google Ads Quality Score kijkt Google al naar de mobiele snelheidsscore, het is nog onduidelijk of Google Web Vitals ook voor Google Ads mee gaat wegen, maar we verwachten van wel.

Fig. 5. Google Web Vitals zijn relevant voor alle online marketingkanalen en marketingactiviteiten
Voor contentmarketing helpen Web Vitals bij het identificeren van de relatie tussen user experience en de kwaliteit van content, waarmee we inzichtelijk maken welke performance issues mogelijk van invloed zijn op de betrokkenheid van gebruikers (user engagement). En binnen CXO helpen Web Vitals met het laagdrempelig in zicht brengen van de relatie tussen user experience en conversie.
Voor WPO activiteiten is het duidelijker geworden welke user-centric metrics te correleren met business metrics, dit helpt ons niet alleen te bepalen waar, maar vooral ook, voor welke momenten performance bottlenecks bedrijfsdoelstellingen in gevaar brengen. Om de snelheid van je site voor jouw bezoekers te verbeteren, heb je targets nodig om naar toe te werken, en daar biedt Google met haar Core Web Vitals een helpende hand.
Welke tools zijn geschikt voor Core Web Vitals?
Google biedt diverse tools waarmee Web Vitals worden gemeten. Met Google Lighthouse worden labmetingen uitgevoerd, echter zijn alleen LCP en CLS beschikbaar omdat FID alleen in het veld (vereist gebruikersinteractie) kan worden gemeten. Met het Chrome UX Report (beschikbaar in Google BigQuery) krijg je toegang tot velddata die Google verzamelt via Google Chrome (gebruikers van andere browsers ontbreken in deze dataset). Hoewel het Chrome UX Report ook historische data biedt, is het net als Google Lighthouse een momentopname, en out-of-the-box niet geschikt voor monitoring. Continue monitoring is noodzakelijk om grip te krijgen en acties te ondernemen waar dat nodig is. De Web Vitals rapportage in Google Search Console biedt enige vorm van monitoring, echter zijn de rapportages qua inzicht vrij beperkt en niet volledig.
Google Lighthouse en het Chrome UX Report gebruiken we binnen OrangeValley niet alleen om sites en pagina’s continu te monitoren, maar omdat de data vrijelijk beschikbaar is, is ook benchmarking met de belangrijkste concurrenten relevant. Voor velddata vrij uniek omdat dit alleen met Chrome UX Report report kan. We verzamelen Web Vitals metingen ook via Google Analytics (omdat niet elke site en pagina in het Chrome UX Report beschikbaar is) en verwerken dit in onze dashboards (zie figuur 6.) voor alle online marketingkanalen en -activiteiten waarvoor dit relevant is. Dit biedt tevens mogelijkheid om Web Vitals te correleren met relevante business metrics.

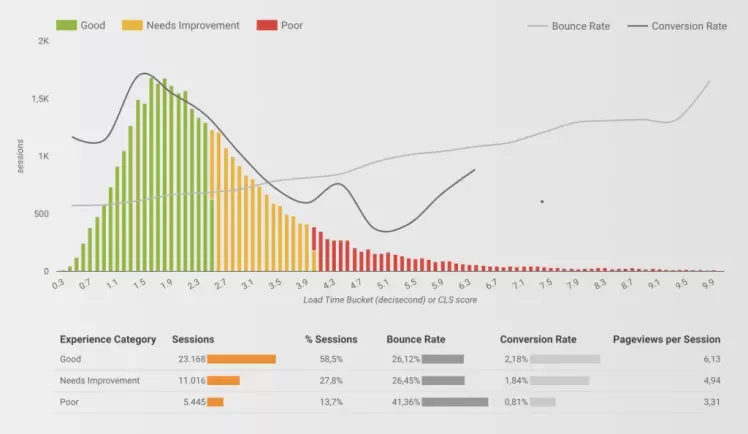
Fig 6. Een histogram van de metric LCP waar bij een toenemende laadtijd bounce rate stijgt en conversieratio daalt
Naast Google zijn er tal van andere vendors van zowel gratis als betaalde performance testing tools die Core Web Vitals rapporteren. OrangeValley werkt voor haar opdrachtgevers bijvoorbeeld met SpeedCurve, deze tool meet en rapporteert Web Vitals zowel binnen lab- als veldmetingen.
Het aanbod van tools is groot, van belang is dat wanneer je nog niet met een tool werkt, je momentopnames op korte termijn vervangt door een vorm van continue monitoring voor zowel lab- als velddata. Gebruik deze data niet alleen om te weten waar je technische optimalisaties dient door te voeren. Overtuig stakeholders binnen de organisatie wat er beter kan, niet alleen hoe, maar vooral ook waarom. Toon middels Web Vitals aan wat de impact van UX is op het gedrag van bezoekers van jouw site. Met Web Vitals kun je binnen je organisatie het belang van de ‘Speed of UX’ als een core feature van de website beoordelen, daar gerichte acties op ondernemen en zakelijk voordeel van hebben.
Conclusie
De gebruikerservaring is aangetoond een zeer belangrijke factor in het behoud van de bezoekers in de klantreis. De obstakels die opgeworpen worden in de vorm van: Laden, Interactiviteit en Visuele stabiliteit, gaan ten koste van concurrentievoordeel en bedrijfsdoelstelling. Het monitoren en verbeteren van deze aspecten is dus van groot belang.
Met de Core Web Vitals heb je als marketeer of developer een aantal eenduidige en essentiële metrics tot je beschikking om de gebruikerservaring op jouw website te monitoren. Voldoe je aan de door Google gestelde thresholds dan zal het verkeer langer op de site blijven en meer handelingen verrichten, wat resulteert in meer conversies.
Maar Web Vitals zijn ook toe te passen binnen alle online marketingkanalen en helpen inzichtelijk maken waar en hoe de kwaliteit van het verkeer binnen de site te verhogen. Tooling van Google maar ook die van andere vendors biedt inmiddels toegang tot het meten van de Core Web Vitals. Door dagelijkse monitoring krijg je grip op de situatie en kun je gericht werken aan het bereiken van een optimale gebruikerservaring en daarmee een tevreden bezoeker.
Mocht je hierbij ondersteuning of advies nodig hebben, consultants van OrangeValley bieden ondersteuning bij zowel het meten, optimaliseren als monitoren. Neem contact met ons op.