
Case: SEO effect van rel="prev" & rel="next"
Gepagineerde content levert vaak een aantal SEO problemen op. Google heeft hier in september 2011 een oplossing voor gelanceerd: de HTML link elementen rel=”prev” en rel=”next”.
Wat is het effect hiervan op je SEO resultaten? En hoe gaat de Google crawler (Googlebot) hiermee om?
Lees onderstaande case met cijfers en resultaten.
Gepagineerde content?
Als je content verdeelt over meerdere pagina’s, noem je dat gepagineerde content. Het pagineren van content – ook wel paginatie genoemd – is eigenlijk niks anders dan het nummeren van pagina’s.
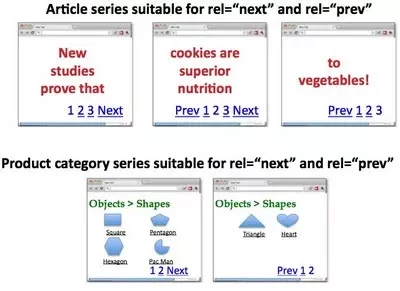
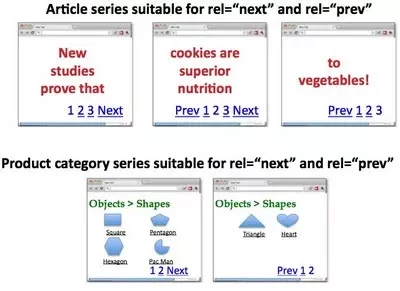
Zie onderstaande afbeelding die 2 veel voorkomende voorbeelden van paginering laat zien:

Afbeelding 1: voorbeelden gepagineerde content (bron: google.com)
SEO problemen paginatie
Gepagineerde content is altijd een belangrijke uitdaging in SEO. Alle gepagineerde content lijkt namelijk meestal op elkaar. En dat levert 4 SEO problemen op:
- Duplicate content
alle gepagineerde pagina’s concurreren met elkaar in de zoekresultaten - Linkwaarde verspilling
de linkwaarde wordt over alle gepagineerde pagina’s verdeeld - Crawl “budget” verspilling
de maximale crawl capaciteit van je site wordt onnodig verbruikt aan identieke pagina’s - “Diepe” content onbereikbaar
Links op vervolgpagina’s achteraan een gepagineerde serie worden niet gecrawld (en de pagina’s daarachter zijn dus niet vindbaar)
Lees voor meer uitleg hierover de uitgebreide handleiding “Maximaal SEO resultaat bij gepagineerde content”
Nieuwe oplossing: rel=”prev” & rel=”next”
Sinds september 2011 (zie aankondiging) is er voor Google dus nieuwe oplossing voor gepagineerde content: het gebruik van rel=”prev” en rel=”next”. (zoekmachine Bing ondersteunt dit sinds april 2012, zie aankondiging)
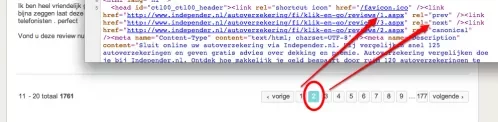
Deze elementen zijn al jaren onderdeel van de HTML standaard, maar Google gebruikt ze nu ook voor het oplossen van paginering problemen. De link elementen rel=”prev” en rel=”next” plaats je in de HTML head van de gepagineerde pagina’s.

Afbeelding 2: voorbeeld link elementen rel=”prev” en rel=”next” (bron: bekijk de HTML op deze pagina)
Met rel=”prev” en rel=”next” geef je aan dat er een relatie is tussen meerdere (gepagineerde) pagina’s.
Wat doet Google? – De theorie
Wanneer je voor rel=”prev” en rel=”next” kiest, doet Google het volgende:
- Linkwaarde van individuele gepagineerde pagina’s samenvoegen en toewijzen aan de hele serie/set van gepagineerde content
- De meest relevante pagina uit de serie indexeren, meestal de eerste pagina
Case: wat doet Google? – De praktijk
In SEO is er vaak een verschil tussen de theorie en de praktijk. We besloten dus om de effecten van de implementatie van rel=”prev” en rel=”next” te meten op de site van onze opdrachtgever Independer.nl.
Hiervoor gebruiken we een door OrangeValley ontwikkelde SEO tool om het crawlgedrag van de zoekmachinerobots te analyseren (de eerste versie is al door één van onze eerste medewerkers en SEO specialist Joost de Valk gebouwd en inmiddels volledig herbouwd en flink doorontwikkeld)

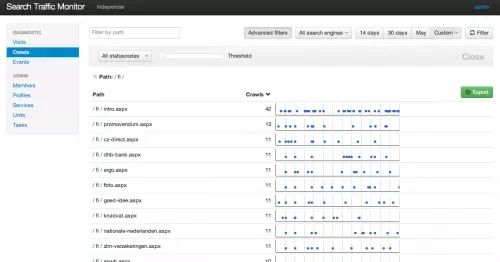
Afbeelding 3: OrangeValley tool ‘Search Traffic Monitor’
De elementen rel=”prev” en rel=”next” werden geïmplementeerd op een set aan pagina’s, die meestal uit tientallen of soms een paar honderd gepagineerde pagina’s bestaat.
Hieraan voorafgaand is er al een optimalisatieslag gemaakt door het aantal reviews per pagina te verdubbelen. Hierdoor is op een ‘natuurlijke’ wijze het aantal gepagineerde pagina’s al gehalveerd.

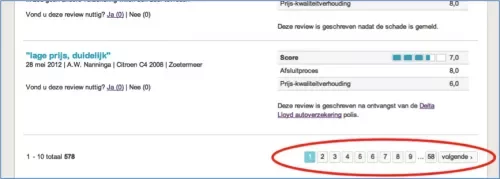
Afbeelding 4: voorbeeld gepagineerde content
Hypotheses
We stelden een drietal hypotheses om het effect van rel=prev” en rel=”next” te toetsen, te weten:
- Minder crawling van gepagineerde pagina’s
- Meer crawling van de eerste pagina in de gepagineerde serie
- Betere ranking + traffic van de eerste pagina in de gepagineerde serie
Middels de benoemde OrangeValley tool ‘Search Traffic Monitor’ konden we nauwkeurig onze hypotheses toetsen.
Resultaten
We zagen de volgende resultaten in de periode 2 weken voor en 2 weken na de implementatie van rel=”prev” en rel=”next”.
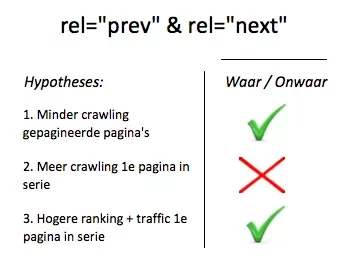
Allereerst een schema weergave van de (on)waarheid van de hypotheses:

Afbeelding 5: de (on)waarheid van de hypotheses
Lees hieronder per hypothese de cijfers en toelichting.
1. Crawling gehele gepagineerde serie
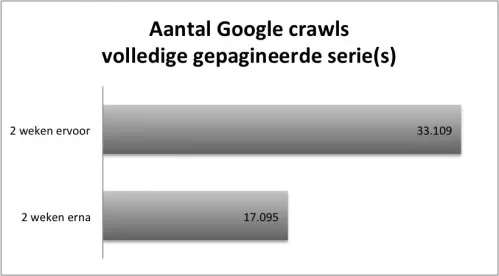
Allereerst zagen we dat de gehele serie van gepagineerde content minder werd gecrawld.

Afbeelding 6: aantal crawls van alle gepagineerde pagina’s door Googlebot
De conclusie hieruit is: Google gaat efficiënter crawlen. Google “snapt” dat de gepagineerde serie bij elkaar hoort.
Voorheen zag Google veel vervolgpagina’s, die allemaal ook nog veel gecrawld werden. Na de implementatie van rel=”prev” en rel=”next” snapt Google dat de pagina’s bij elkaar horen.
Het resultaat: de totale serie pagina’s wordt minder gecrawld. De eerste hypothese is dus waar.
Daarmee wordt het zogeheten ‘crawl budget’ van Google efficiënter benut (lees ook meer over crawl budget in de eerder genoemde handleiding over paginering).
Conclusie hypothese 1
De belangrijkste conclusies van hypothese 1:
- Google crawlt efficiënter en “snapt” dat de gepagineerde serie bij elkaar hoort
- De totale serie van gepagineerde pagina’s wordt minder gecrawld
2. Crawling eerste pagina’s
De eerste pagina in een serie gepagineerde pagina’s wordt bijna altijd als belangrijkste pagina gezien. Zeker na implementatie van rel=”prev” en rel=”next”.

Afbeelding 7: voorbeeld 1e pagina van gepagineerde serie
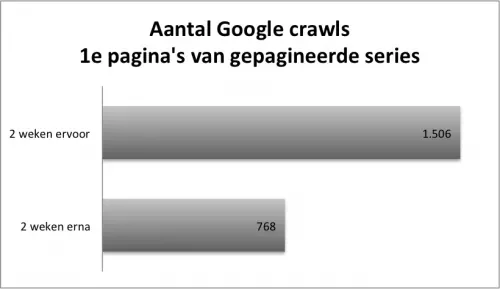
Echter, de “eerste pagina’s” werden juist minder gecrawld:

Afbeelding 8: aantal crawls van de 1e pagina’s van alle gepagineerde series door Google
Onze hypothese (“eerste pagina’s worden meer gecrawld”) is dus onwaar.
Maar, we zagen wel een ander duidelijk positief effect.
Meer content geïndexeerd
De Independer.nl site heeft niet één, maar enkele tientallen series gepagineerde content.
En we zagen dat voorafgaand aan de implementatie van rel=”prev” en rel=”next” niet alle eerste pagina’s in de serie gecrawld werden. Daarmee werden ook de vervolgpagina’s en dus de hele serie gepagineerde content niet gecrawld.
Kortom, een groot aantal pagina’s was niet geïndexeerd en onvindbaar in de zoekmachine.
Echter, na de implementatie van rel=”prev” en rel=”next” werden ruim 2x zoveel unieke eerste pagina’s gecrawld dan daarvoor.

Afbeelding 9: aantal gecrawlde unieke 1e pagina’s door Google
Voorheen gebruikte Googlebot dus alle “energie” om de gepagineerde pagina’s te doorgronden. Belangrijk probleem was dat Google op een gegeven moment stopte en dus NIET alle pagina’s en links crawlde.
Na de implementatie van rel=”prev” en rel=”next” snapte Google dus beter dat het serie betrof. Google gebruikte het crawl budget dus duidelijk voor de belangrijkste pagina’s.
Conclusie hypothese 2
De belangrijkste conclusies van hypothese 2:
- De “eerste pagina’s” van de paginering worden minder gecrawld
- Ruim 2x zoveel unieke eerste pagina’s werden gecrawld
3. Boost 1e pagina’s
Zoals eerder beschreven, zorgt de implementatie van rel=”prev” en rel=”next” volgens Google voor het indexeren van de meest relevante pagina uit de serie, meestal de eerste pagina.
De 3e hypothese stelt dan ook dat de 1e pagina van de gepagineerde series betere rankings behaalt en daarmee meer bezoeken trekt.
Situatie ervoor
Ik heb geen screenshots van de eerste pagina’s in de Google index voordat rel=”prev” en rel=”next” geïmplementeerd werd. Maar neem van me aan dat Google er regelmatig niks van begreep en vaak willekeurig één van de vele gepagineerde pagina’s in de zoekresultaten liet terugkomen. En dus niet de eerste pagina uit de serie.
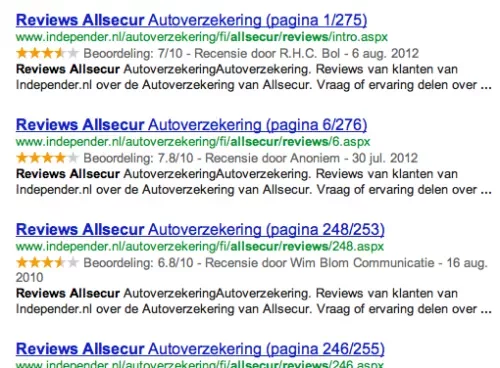
Echter, na implementatie van rel=”prev” en rel=”next” laat Google altijd de eerste pagina van de gepagineerde serie terugkomen in de index. De overige gepagineerde pagina’s (vanaf pagina 2 en verder) komen niet meer terug in de zoekresultaten.

Afbeelding 10: eerste pagina’s van gepagineerde serie in Google’s zoekresultaten
Situatie erna: traffic boost
Het succes van de implementatie van rel=”prev” en rel=”next” is duidelijk terug te zien in de SEO bezoeken die de eerste pagina’s van de gepagineerde series ontvangen.
Kijk maar eens naar de periode van 2 maanden na implementatie van rel=”prev” en rel=”next”, vergeleken met dezelfde periode een jaar eerder:

Afbeelding 11: SEO bezoeken op de eerste pagina’s uit de gepagineerde series
Voor de geïnteresseerden: het aantal SEO bezoeken op de eerste pagina’s van de gepagineerde series is met ruim 300% toegenomen in de 2 maanden na implementatie (in vergelijking met dezelfde periode een jaar eerder).
Gepagineerde pagina’s gewoon geïndexeerd
Dat de eerste pagina’s nu altijd als eerste terugkomen in Google’s zoekresultaten, betekent overigens niet dat de andere gepagineerde pagina’s niet meer behouden blijven in de Google index.
Sterker nog: alle gepagineerde pagina’s worden nog steeds gecrawld en nog steeds opgeslagen in Google’s index.

Afbeelding 12: voorbeeld indexatie van gepagineerde pagina’s
Dat is ook logisch.
Laat het voorbeeld van Independer.nl even los en denk aan een willekeurige webwinkel. Elke serieuze webwinkel heeft productcategorieën met producten verspreid over meerdere (gepagineerde) pagina’s.
En dan komt het voor dat bepaalde producten alleen te vinden zijn op een gepagineerde pagina. Als Google de gepagineerde pagina’s niet meer zou crawlen en indexeren, zouden bepaalde producten onvindbaar zijn.
Conclusie
De SEO problemen bij paginering (content verdelen over meerdere pagina’s) kunnen eenvoudig opgelost worden met de implementatie van de HTML link elementen rel=”prev” en rel=”next”.
Deze case met cijfers van o.a. het crawlgedrag van Googlebot laat de volgende resultaten zien bij implementatie van rel=”prev” en rel=”next”:
- 1. Google crawlt efficiënter en benut het crawl budget optimaal:
- De totale serie gepagineerde pagina’s wordt minder gecrawld
- De “eerste pagina’s” worden minder gecrawld
- Ruim 2x zoveel unieke eerste pagina’s worden gecrawld
- 2. Google indexeert de meest relevante pagina uit de gepagineerde serie:
- De eerste pagina van de gepagineerde serie wordt geïndexeerd
- De overige gepagineerde pagina’s komen niet meer terug in de zoekresultaten
Een specifiek resultaat voor Independer.nl in aantallen SEO bezoeken:
- SEO bezoeken op de eerste pagina’s van de gepagineerde series is met ruim 300% toegenomen in de 2 maanden na implementatie (in vergelijking met dezelfde periode een jaar eerder)
De conclusie kan duidelijk getrokken worden dat de implementatie van rel=”prev” en rel=”next” de SEO problemen van paginering oplost en een bijdrage levert aan het totale SEO resultaat van een website.