
Een snelle mobiele website: Hoe controleer je dat zelf?
Over het verbeteren van laadtijden is al veel geschreven. Bedrijven als Walmart, Amazon, Yahoo, Mozilla, Google, Bing en Shopzilla hebben onderzoeken uitgevoerd en de bevindingen daarvan gepubliceerd. Een toename in omzet of conversies, meer verkeer naar de website, een stijging van het aantal downloads, of een lagere bouncerate was vaak het resultaat nadat de website performance was verbeterd.
Maar hoe kun je nu zelf nagaan of je website snel genoeg is of dat er ruimte is voor verbetering? In dit artikel ga ik in op de belangrijkste KPI’s waarmee je kunt beoordelen of een website snel is. Door gebruik te maken van een aantal tools kun je nagaan of het zinvol is een expert in te schakelen om te bepalen wat er precies verbeterd kan worden. Deze specialist kan vaak ook ondersteuning bieden bij de begeleiding en implementatie van verbeterpunten door web developers.
Mobiele websites
Met name voor mobiele websites is een korte laadtijd van belang. Google legt hier ook steeds meer de nadruk op. De laadtijd vormt een rankingfactor voor de organische zoekresultaten, en is onderdeel van de kwaliteitsscore binnen Google AdWords.
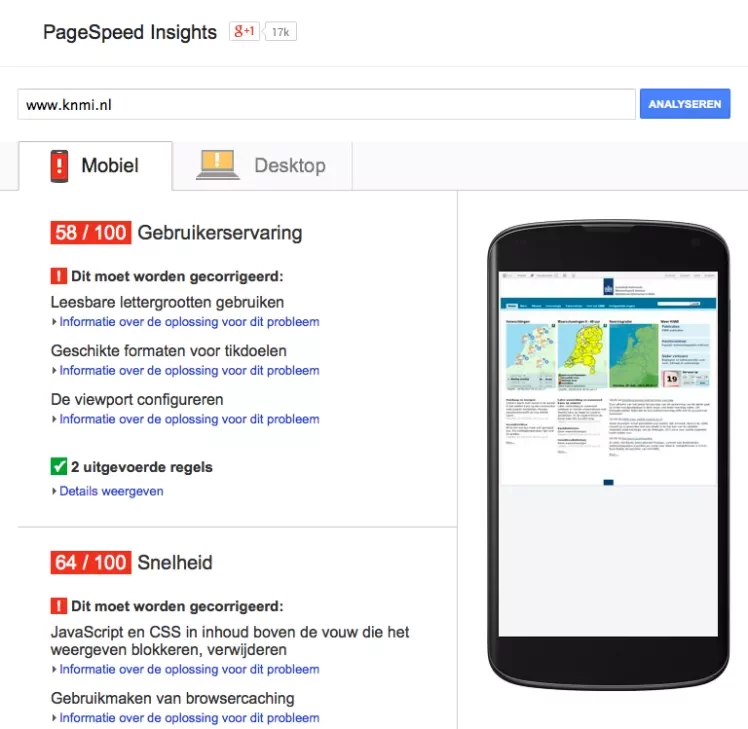
Met PageSpeed Insights maakt Google ook duidelijk dat mobiel een belangrijk aandachtspunt vormt. Niet alleen opent de tool met resultaten van de mobiele website, naast snelheid wordt sinds enkele weken ook de gebruikerservaring van de mobiele site gemeten.
Mocht je een technisch snelle mobiele website hebben, wanneer de gebruikerservaring niet optimaal is (horizontaal scrollen, te kleine lettergrootte, te kleine tikdoelen), is de snelheidswinst van het laden achteraf te verwaarlozen omdat de bezoeker bijvoorbeeld alsnog moet inzoomen en scrollen om de content te kunnen lezen. Gebruikerservaring wordt steeds belangrijker, misschien op termijn wel belangrijker dan een technisch snelle mobiele website omdat dit bijdraagt aan de perceptie van de bezoeker dat een site snel toegankelijk is.
KPI’s
De laadsnelheid van websites is te beoordelen op basis van meerdere factoren. De vraag is welke van deze factoren geschikt zijn als KPI. De volgende vier KPI’s maken inzichtelijk of een website snel is, waar er mogelijk problemen schuilen en waar actie op kan worden ondernomen.
- Time To First Byte
- Start to Render
- Speed Index
- PageSpeed Score
Meer uitleg over deze KPI’s en een toelichting over de te gebruiken tools kun je lezen in het volledige artikel op Emerce.