
Wat is de invloed van een lange laadtijd op jouw online resultaat?
Het is geen geheim dat laadtijden een belangrijke rol spelen in de ervaring van websitebezoekers. Veel onderzoeken en case-studies komen tot dezelfde conclusie: hoe langer een bezoeker moet wachten, hoe groter de kans dat hij of zij je website snel verlaat. Maar, geldt dit dan ook voor jouw website? En: hoe groot is de impact van de laadtijd dan precies? Ontdek het met de OrangeValley Loading Time Impact Calculator.
Laadtijd: een belangrijk onderdeel van de gebruikerservaring
Bij het (door)ontwikkelen en optimaliseren van een website, besteden we als online marketeer, ontwikkelaar en ontwerper vaak veel aandacht aan de gebruiksvriendelijkheid en de look-and-feel. Wat die handige nieuwe functionaliteit, die mooie hoge-resolutie-foto of die nieuwe third-party-tool met de laadtijd doet, is een vraag waar nog (te) weinig bij wordt stilgestaan.
Steeds meer onderzoeken laten zien dat websitebezoekers ongeduldig zijn. Bezoekers verwachten dat:
- een website snel laadt,
- dat de gezochte informatie als eerste zichtbaar is,
- en dat er snel op een element geklikt kan worden.
Hoe langer dit duurt, hoe groter de kans dat bezoekers vroegtijdig je website verlaten. Een nadeel van deze onderzoeken is dat ze vaak te algemeen of juist te specifiek zijn. De conclusies kunnen om deze reden niet 1-op-1 worden doorgetrokken naar alle branches, doelgroepen en websites. Een terechte vraag is daarom: wat is precies de impact van de laadtijd op het gedrag van jouw websitebezoekers? De OrangeValley Loading Time Impact Calculator geeft je dit inzicht.
OrangeValley Loading Time Calculator gebruiken
Deze calculator is een dashboard in Google Data Studio waarin je gemakkelijk jouw eigen Google Analytics account kunt koppelen. Het dashboard geeft je vervolgens direct inzicht in de impact van een eventuele langzame laadtijd op jouw online resultaten. In de volgende alinea’s bespreken we de dit dashboard stap voor stap.
Google Analytics data als startpunt
Er zijn tal van redenen (sampling, beschikbaarheid van alleen technische performance metrics, en het werken met gemiddelden) te bedenken waarom Google Analytics niet de meest geschikte tool is om data over laadtijden te verzamelen. Toch geeft deze populaire tool een verhelderend eerste inzicht in de impact van laadtijden op het gedrag van je bezoekers. Tenminste, als voldaan wordt aan een belangrijke voorwaarde: zorg dat je genoeg data hebt verzameld om valide conclusies te kunnen trekken.
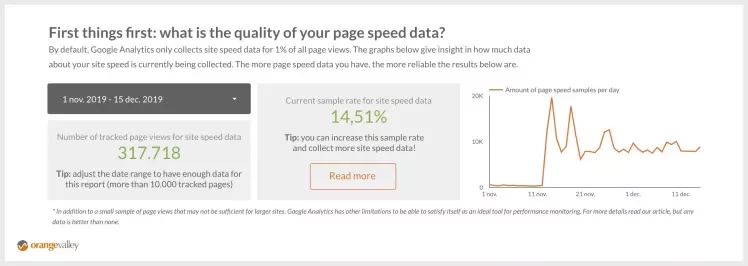
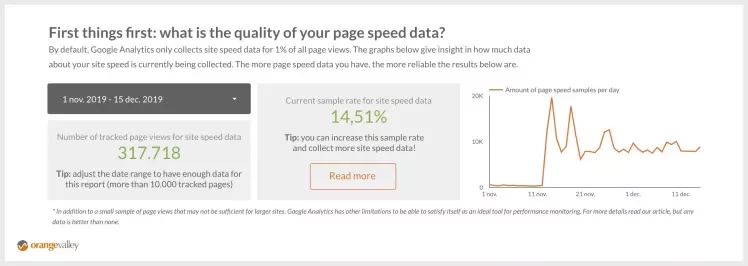
Bij een standaardconfiguratie verzamelt Google Analytics van slechts 1% van alle paginaweergaven data over de laadtijd. Dit is de zogenaamde ‘sample rate’. Dit betekent dat alle informatie in Google Analytics rondom laadtijden gebaseerd is op een steekproef. Om genoeg en daarmee betrouwbare data te hebben, zijn er twee knoppen waaraan je kunt draaien: (1) kies voor een looptijd die lang genoeg is zodat je genoeg ‘page samples’ tot je beschikking hebt. Een andere optie is het (2) verhogen van de ‘sample rate’ zodat je meer data verzamelt in minder tijd. In de OrangeValley Loading Time Impact Calculator houden we een minimum van 10.000 samples aan als ijkpunt, maar hoe meer hoe beter.
In onderstaand screenshot zie je het effect van het verhogen van het sample ratio. Hierdoor werden er in dit voorbeeld vanaf half november meer samples per dag verzameld. Daardoor kwam het gemiddelde sample ratio voor die periode op 14,51% en hadden we ruim 300.000 samples tot onze beschikking.

Wat doet de laadtijd met de betrokkenheid van je bezoekers?
De laadtijd verschilt per bezoeker. De ene bezoeker heeft een snelle laptop met een snelle internetverbinding, terwijl een andere bezoeker op dat moment met zijn of haar smartphone slecht bereik heeft. Het heeft daarom weinig zin om de gemiddelde laadtijd in Google Analytics te zien als een enkele en opzichzelfstaande maatstaf: dit getal zegt pas iets op het moment dat we de gemiddelde laadtijd gaan vergelijken tussen groepen bezoekers (of tussen tijdsperiodes).
In deze context is het voornamelijk interessant om een drietal segmenten te maken die antwoord geven op de volgende vragen:
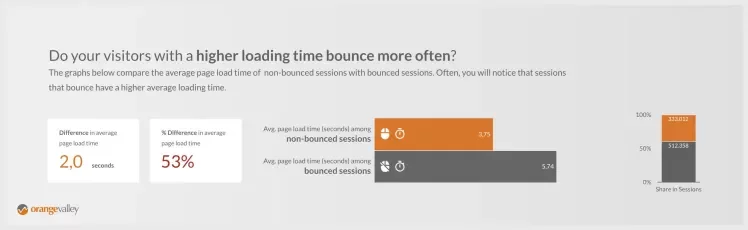
1. Wat is het verschil in laadtijd tussen bezoekers die je website direct verlaten (bouncers) en bezoekers die blijven?
Je ziet vaak dat de gemiddelde laadtijd veel hoger is onder mensen die bouncen, en dit verschil kan soms ruim boven de 2 seconden liggen. Het toont aan dat het belangrijk is om de laadtijd van de pagina’s waarop mensen landen zo laag mogelijk te houden.

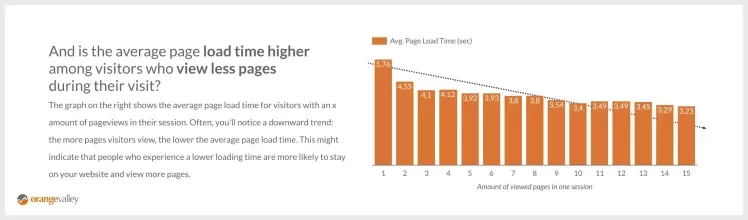
2. Wat is het verschil in laadtijd tussen bezoekers die meerdere pagina’s per sessie bekijken versus bezoekers die slechts enkele pagina’s bekijken?
Vaak is hier een trend zichtbaar: hoe meer pagina’s je bezoekers bekijken, hoe korter hun laadtijd. In onderstaande grafiek is deze trend duidelijk te zien. De uitdaging is om de laadtijd te verlagen zodat meer bezoekers meer pagina’s bekijken.

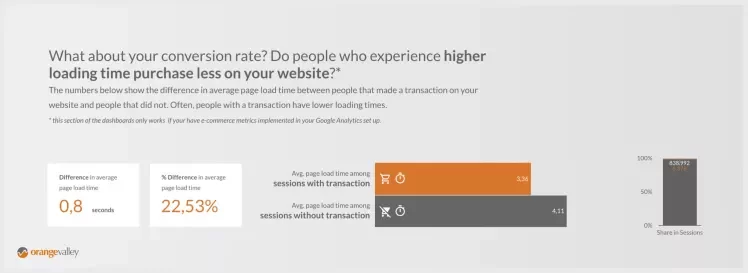
3. Wat is het verschil in laadtijd tussen tussen bezoekers die een aankoop (of andere conversie) doen versus bezoekers die dat niet doen?
Ook hier zie je, vergelijkbaar met het bounce ratio, dat de laadtijd onder bezoekers met een aankoop lager ligt.

Het is vanzelfsprekend dat meerdere factoren van invloed kunnen zijn op bovenstaande cijfers. Het verbeteren van de laadtijd kan een specifieke groep bezoekers verleiden om de website niet direct te verlaten, maar juist meer pagina’s te bekijken en zelfs over te gaan tot een aankoop.
Zijn er specifieke pagina’s die aandacht verdienen?
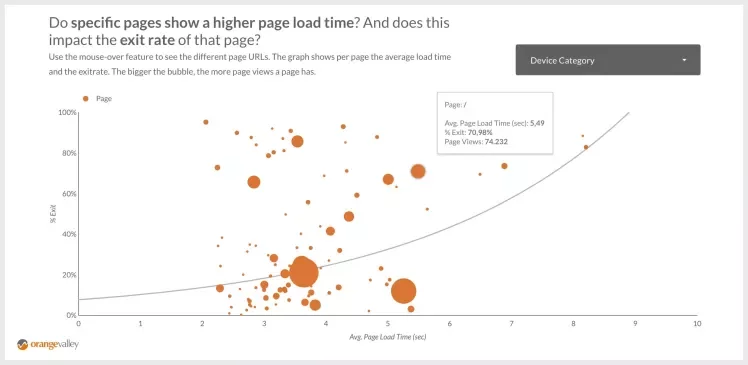
We weten nu dat de laadtijd voor iedere bezoeker verschilt en dat dit effect heeft op zijn of haar gebruikservaring. Ditzelfde geldt voor specifieke pagina’s. De laadtijd op een website verschilt per pagina waardoor ook hier de gebruikservaring steeds anders kan zijn. Die ene pagina met die mooie hoge-resolutie-foto kan bijvoorbeeld een veel langere laadtijd hebben, met als gevolg dat meer bezoekers afhaken.
Het is daarom interessant om de gemiddelde laadtijd te bekijken in relatie tot het uitstappercentage per pagina. In de OrangeValley Loading Time Impact Calculator wordt dit getoond met een spreidingsgrafiek. Aan de hand van de grootte van de bollen wordt ook een indicatie gegeven van de meest bekeken pagina’s. De trendlijn geeft aan of er een verband is tussen een eventuele hogere laadtijd en het uitstappercentage. Door uitschieters te identificeren zie je direct op welke pagina’s de laadtijd een mogelijk knelpunt is.

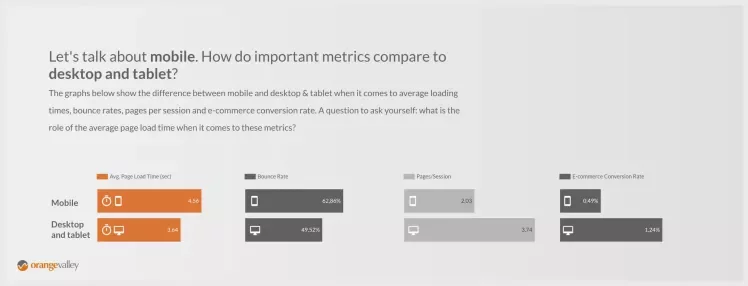
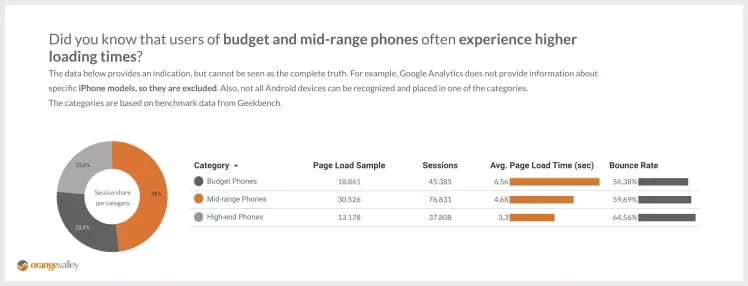
Aandacht voor mobile: test ook op langzame devices
Als we de resultaten bekijken per apparaat dan valt vaak op dat mobiele gebruikers zich anders gedragen dan desktop en tablet gebruikers. Ook valt op dat de laadtijd vaak hoger is op mobiel. Het feit dat mobiele gebruikers zich anders gedragen is natuurlijk niet 1-op-1 toe te schrijven aan de laadtijd; toch liggen hier vaak grote kansen.

Als we namelijk inzoomen op het mobiele segment, dan valt op dat de laadtijd onder deze groep namelijk grote verschillen vertoont. Gebruikers met een high-end smartphone hebben vaak veel lagere laadtijden dan smartphone gebruikers met een budget of mid-range smartphone. Dit komt doordat websites steeds meer JavaScript gebruiken en de snelheid van de verwerking van JavaScript door processors van smartphones bepalend is voor de laadtijd. Populaire budget en mid-range smartphones beschikken over langzamere en verouderde processors omdat deze goedkoper zijn. En zoals we weten, heeft de laadtijd effect op de betrokkenheid die deze bezoekers zullen vertonen. Het biedt kansen om te testen en te ontwikkelen op veel gebruikte smartphones van je doelgroep.

Gebruik RUM tooling voor nog meer inzicht in laadtijden
Als je meer wil meten en weten over laadtijden, dan is het zinvol om verder te kijken dan data uit Google Analytics. Er zijn diverse (gratis) tools beschikbaar. Google PageSpeed Insights, Google Lighthouse en WebPagetest zijn voorbeelden van een aantal veelgebruikte ‘synthetic’ tools waarmee je direct aan de slag kunt. Het relatief nieuwe Chrome User Experience Report (CruX) van Google biedt van steeds meer domeinen en pagina’s data van echte gebruikerservaringen. Dit is op basis van relevante performance metrics (en er komen steeds meer metrics beschikbaar). Dit kan je ook helpen om bijvoorbeeld data van concurrenten te verzamelen, om je eigen website mee te vergelijken. Bij OrangeValley doen we dit onder andere in ons Site Performance Dashboard.
Voor de meest uitgebreide inzichten zijn we aangewezen op Real User Monitoring tools, ook wel bekend als RUM. Deze specialistische performance tools bieden uitgebreid inzicht in wat gebruikers zien en ervaren en gaan dus veel verder dan de technische performance metrics die Google Analytics biedt. Ook heb je geen beperkingen op het gebied van ‘sampling’ in je data. Bovendien maken veel RUM tools gebruik van percentielen in plaats van een algemene en daarmee vaak nietszeggende gemiddelde laadtijd zoals Google Analytics dat doet. De percentielen geven ons namelijk inzicht in de distributie (normaalverdeling) van de laadtijden, waarmee we beter kunnen analyseren welke gebruikers verbeteringen ervaren na eventuele optimalisaties.
RUM tooling is ook goed in staat om performance metrics te correleren met business metrics, maar is vaak complex en relatief kostbaar.
Direct starten met laadtijden optimaliseren?
De OrangeValley Loading Time Impact Calculator geeft een eerste indicatie over de impact van de laadtijd op je online resultaten. Uiteindelijk wil je elke bezoeker een prettige ervaring bieden, want blije bezoekers doen meer op een site. Ze zijn actiever en bekijken meer pagina’s per sessie, de kans dat ze de website direct of voortijdig verlaten is kleiner, en de kans dat ze converteren is groter.
Welke tool en aanpak je ook kiest, één ding staat vast: het optimaliseren van de laadtijd zorgt voor een verrassende boost in je resultaten! Direct starten met laadtijden optimaliseren? OrangeValley heeft de kennis en ervaring om je te ondersteunen bij dit proces.