Afbeeldingen seo optimaliseren
Afbeeldingen SEO optimaliseren
Het optimaliseren van afbeeldingen is in de SEO-wereld vaak een ondergeschoven kindje. Door veel online marketeers wordt er ten onrechte uitsluitend naar de optimalisatie van tekstuele content gekeken. Het verbeteren van jouw afbeeldingen kan namelijk veel organische traffic genereren en ook nog eens de gebruiksvriendelijkheid van jouw website verbeteren! In deze blog nemen we je mee in alle ins en outs.
WAAROM MOET JE AFBEELDINGEN OPTIMALISEREN?
Er zijn twee grote redenen waarom je afbeeldingen moet optimaliseren:
1. Net als bij de ‘standaard zoekresultaten’ veroorzaken hoge rankings binnen de ‘afbeeldingen zoekresultaten’ een stijging in het organische verkeer. Op de lange termijn zorgt dit voor extra verkeer op je website.
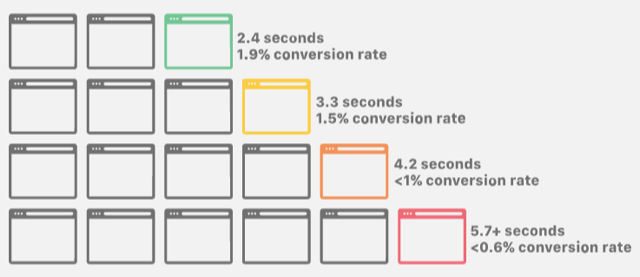
2. De PageSpeed Insights tool van Google geeft vaak de feedback om je afbeeldingen op de website te optimaliseren, om hiermee de laadtijd te verlagen. Over het algemeen geldt hiervoor de volgende regel: een snelle laadtijd zorgt voor een hogere gebruiksvriendelijkheid, wat uiteindelijk weer tot meer conversies leidt.

Afbeelding 1: Laadtijden versus conversie ratio’s volgens Skilled. Hierbij is gekeken naar 12 casestudies van echte bedrijven.
DE SEO RANKINGFACTOREN VAN AFBEELDINGEN
Wil jij met zoekmachine optimalisatie (SEO) scoren met jouw mooie foto’s? Let dan op de onderstaande rankingfactoren:
- De afbeeldingen moeten gecrawld kunnen worden, waardoor ze binnen Google geïndexeerd worden.
- Zorg voor een goede relevante pagina waarop de afbeelding geplaatst is.
- Gebruik Alt en Title attributen. Met name de Alt attribuut heeft een hoge SEO-waarde.
- Een dichtbij gepositioneerd bijschrift verhoogt voor Google de herkenbaarheid van de afbeelding.
- Gebruik beschrijvende bestandsnamen. De volgende benamingen zijn bijvoorbeeld onjuist: Photo.jpeg of IMG_1234.jpg.
- Een juiste bestandsindeling is essentieel. Naast een hogere ranking kan dit de laadtijd aanzienlijk verbeteren.
Wil jij alles over de optimalisatie van afbeeldingen weten? Lees dan de volgende onderdelen door!
CRAWL- EN INDEXEERBAARHEID VAN AFBEELDINGEN
De eerste stap in het optimalisatieproces is het controleren van de crawl- en indexeerbaarheid van de online geplaatste foto’s. Je kan alle SEO-actiepunten opgepakt hebben, maar als de afbeeldingen niet geïndexeerd worden, heb je er niks aan, omdat Google ze namelijk negeert. Middels de onderstaande punten kun je de indexeerbaarheid controleren of zelfs verbeteren.
Robots.txt bestand
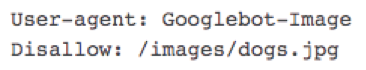
Zorg ervoor dat het robots.txt bestand de indexatie niet weerhoudt. De user-agent welke de afbeeldingen indexeert heet ‘Googlebot-Image’. Een aantal voorbeelden waarbij het bestand de indexatie tegenhoudt:

Afbeelding 2: de afbeelding met bestandsnaam ‘dogs.jpg’ wordt niet door Google meegenomen

Afbeelding 3: alle afbeeldingen op de hele website worden niet door Google meegenomen
Het is raadzaam om het robot.txt bestand door een webbouwer te laten aanpassen. Een verkeerde aanpassing kan ervoor zorgen dat je site niet meer binnen Google vertoond wordt.
Noindex pagina’s
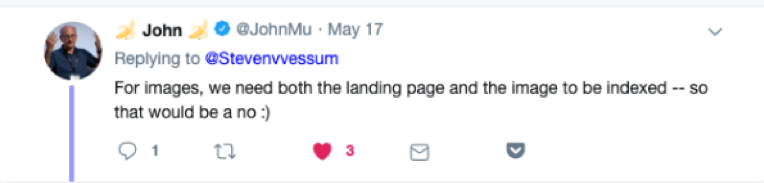
Foto’s die op een pagina met een noindex tag staan worden niet door Google geïndexeerd. Zowel de pagina als de foto moeten door Google gevonden kunnen worden.

Afbeelding 4: Reactie van een webbouwer van Google
Vermeld afbeeldingen in een sitemap
Wil jij Google wegwijs maken over welke afbeeldingen er allemaal op jouw site te vinden zijn? Je kunt ze hierin ondersteunen met het toevoegen van foto’s aan jouw huidige sitemap of een specifieke ‘image sitemap’. Het maakt voor Google niet uit welke variant je hierin kiest.
Binnen de sitemap kun je extra informatie meegeven over de afbeelding. Je kunt bijvoorbeeld de titel, de locatie van het bestand of een extra omschrijving meegeven. Deze informatie helpt Google de afbeelding te begrijpen.
DE BETROKKEN PAGINA IS EEN BELANGRIJKE FACTOR
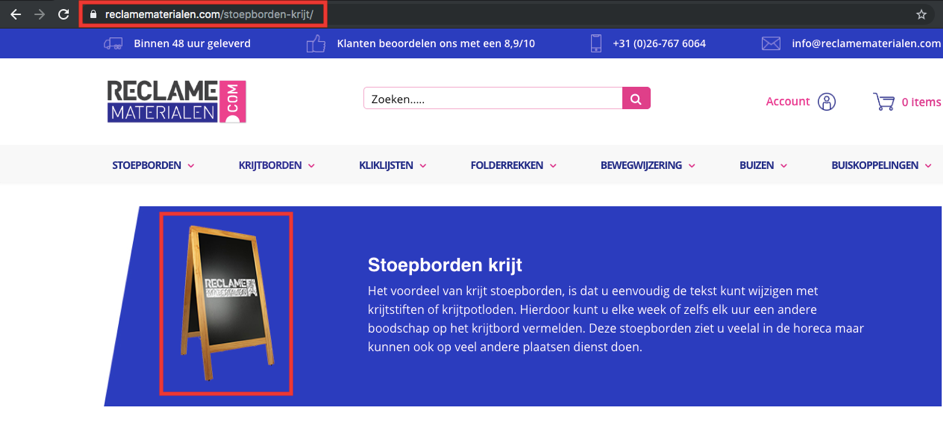
Naast het optimaliseren van de afbeeldingen zelf is ook de betrokken pagina een punt van aandacht. Voor Google is het de uitdaging om een afbeelding te kunnen begrijpen. Dit is een essentieel onderdeel in het optimalisatieproces. Het plaatsen van een afbeelding op een relevante pagina draagt hieraan bij.

Afbeelding 5: Een voorbeeld waar te zien is dat de foto op een relevante pagina staat
Tip: afbeeldingen die op een pagina met een hoge ‘pagina autoriteit’ staan ranken doorgaans ook sneller binnen de ‘afbeeldingen zoekresultaten’!
ATTRIBUTEN VAN EEN AFBEELDING OPTIMALISEREN
Binnen jouw CMS kun je allemaal attributen (waarden) aan afbeeldingen toekennen. Binnen dit onderdeel behandelen we alle SEO-aspecten die van belang zijn voor de afbeelding zelf.
ALT EN TITLE TEKSTEN
ALT tekst
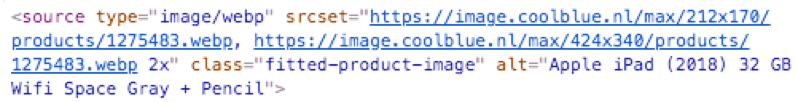
Voor SEO heeft met name de ALT-tekst een hoge SEO-waarde. Het geeft daarnaast context aan zoekmachines. Een goede ALT-tekst is kort (maximaal 1 zin) en beschrijvend. Het moet dus een representatie zijn van de afbeelding.

Afbeelding 6: Een voorbeeld ALT-tekst van Coolblue
Tip: Vermijd keyword stuffing. Het ‘overoptimaliseren’ van een ALT-tekst op jouw focuszoekterm. Een voorbeeld hiervan zie je in het onderstaande voorbeeld:
![]()
Afbeelding 7: Het woord ‘Drop’ komt wel erg vaak voor!
Title tekst
De Title-tekst heeft minder SEO-waarde dan de ALT-tekst. Toch neemt Google dit in sommige gevallen, indien het waardevol is, wel mee in de beoordeling.
De Title-tekst kan gezien worden als een aanvulling op de ALT-tekst. Deze optie biedt dus de gelegenheid om extra informatie aan het bestand toe te voegen.
Een voorbeeld:
ALT-tekst: Zwarte playstation 4 controller
Title-tekst: Een draadloze controller voor de PS4 console

Afbeelding 8: Het verschil tussen de ALT en Title attribuut
DE BESTANDSINDELING VAN EEN AFBEELDING
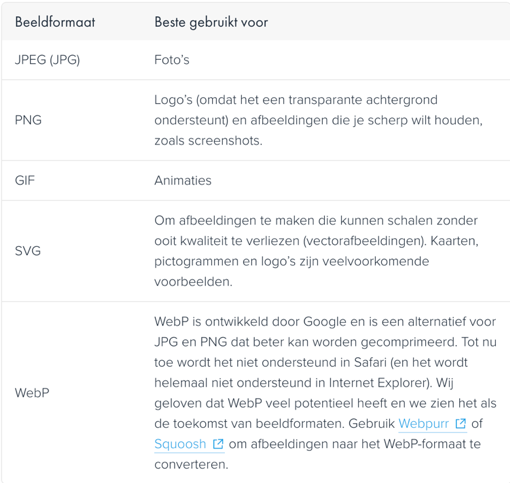
Wil jij weten wanneer je welke bestandsindeling gebruikt? Onderstaand is een handig overzicht te zien van de verschillende relevante bestandsindelingen.

Afbeelding 9: bron https://www.contentking.nl/academy/seo-afbeeldingen/
WebP
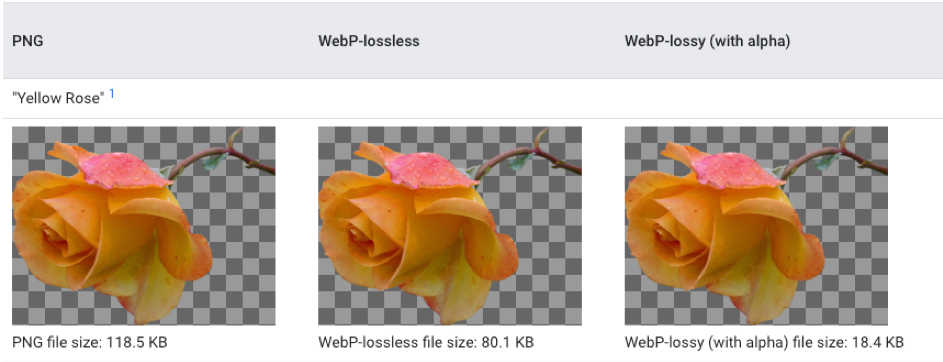
Maakt jouw website veel gebruik van afbeeldingen en is de kwaliteit ervan niet de hoogste prioriteit? Dan is het aan te raden om jouw JPEG en/of PNG afbeeldingen te converteren naar de nieuwste bestandsindeling van Google: WebP. Deze vorm van comprimeren is extreem, zonder (al te veel) kwaliteitsverlies.

Afbeelding 10: PNG versus WebP
Meer voorbeelden en vergelijkingen van WebP kun je hier vinden: Google Galley WebP.
Tip: behoud altijd de originele JPEG en PNG afbeeldingen! Op dit moment ondersteunen Internet Explorer en Safari de bestandsindeling WebP nog niet. Gelukkig kan er een ‘fallback’ ingesteld worden, waardoor de website op bijvoorbeeld de browser Safari direct terugschakelt naar de oude indelingen ‘JPEG’ of ‘PNG’.
Wil je testen of WebP geschikt is voor een bepaalde browser? Kijk dan op Caniuse.com.
SRCSET ATTRIBUUT
Naast dat de gekozen bestandsindeling invloed heeft op de laadsnelheid van een pagina, hebben bepaalde codes in de broncode dit ook. Zo kun je het srcset attribuut binnen de code van een afbeelding instellen. De functie van deze code is het verkleinen van de afbeelding die op een bepaalde schermgrootte getoond wordt.
Bijvoorbeeld:
Op een mobiel scherm wil ik een kleinere variant van een afbeelding laten zien dan de desktop variant. Stel mijn afbeelding is origineel 1000 pixels breed, dan kan ik met de srcset attribuut instellen dat ik dezelfde afbeelding, maar dan 400 pixels breed laat laden op mobiel.
ZORG VOOR EEN JUISTE BESTANDSNAAM
Herken jij de volgende bestandsnamen ook?
- IMG_1234.jpeg
- Photo.jpeg
- DSC10029
Dit zegt net als voor ons, voor Google niks. Maak net als voor de ALT-tekst een korte beschrijvende bestandsnaam. Een aantal goede voorbeelden hiervan:
- Zwarte-playstation-4-controller.jpeg
- Helder-plexiglas-plaat-2-mm.jpeg
- Logo-copper-im.png
FUNCTIONELE BIJSCHRIFTEN
Een tekst die op de website dichtbij een afbeelding gepositioneerd is, geldt voor Google als een beschrijving die bij de desbetreffende afbeelding hoort. Ook dit heeft SEO-waarde voor Google. Een voorbeeld:

Afbeelding 11: De tekst: “Budget Plexiglas helder 2mm” pakt Google mee in de indexatie
DE PRESTATIES VAN GEOPTIMALISEERDE AFBEELDINGEN METEN
Ben je goed bezig geweest met de optimalisatie van jouw afbeeldingen? Dan wil je natuurlijk weten wat voor effect jouw wijzigingen hebben gehad. Dit inzicht kun je snel vinden binnen de gratis tool: Google Search Console. Binnen deze tool kun je de volgende inzichten krijgen:
- Het aantal vertoningen van afbeeldingen op bepaalde zoekopdrachten.
- Het aantal klikken op afbeeldingen die naar jouw website verwijzen.
- Doorklikratio (CTR), zijn jouw afbeeldingen aantrekkelijk om op te klikken?
- De posities binnen de Google resultaten per zoekopdracht. De wijzigingen hiervan kun je over een lange periode inzien.
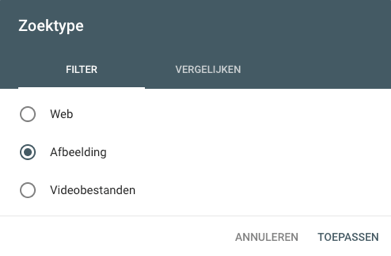
Ga binnen Search Console naar de sectie ‘Prestaties’ en klik op deze pagina op de button met ‘Zoektype: Web’. Selecteer nu ‘Afbeelding’, waardoor je alle resultaten voor jouw afbeeldingen kan zien.

Afbeelding 12: Inzicht in de resultaten van verschillende contentsoorten
Hulp nodig bij jouw zoekmachine optimalisatie? Of benieuwd wat de huidige SEO status van jouw site is? Neem dan contact met ons op!