
Hoe A/B-tests de snelheid van je website kunnen verslechteren
Zowel de bezoeker van als Google willen dat je website snel is. Een snelle site verhoogt je conversieratio, maar verschillende A/B testing tools kunnen er ook voor zorgen dat je site langzamer werkt.
Deze vorm van data-onderzoek laat zien hoe de prestaties van je website worden beïnvloed door een (toekomstige) A/B-test. Klik hier om direct naar de resultaten te gaan.

1.1 Een snellere site converteert beter
Bezoekers hebben een geduldgrens. Ze zijn opzoek naar iets en onnodig wachten zal ervoor zorgen dat ze weer willen vertrekken, net als in een winkel.
Voor jou betekent dat: een tragere site zorgt voor minder inkomsten.

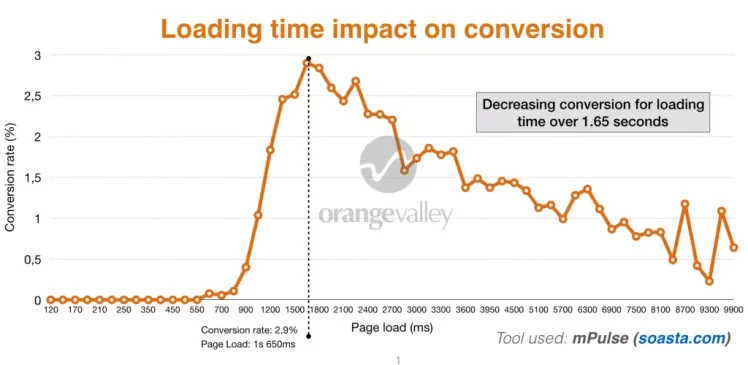
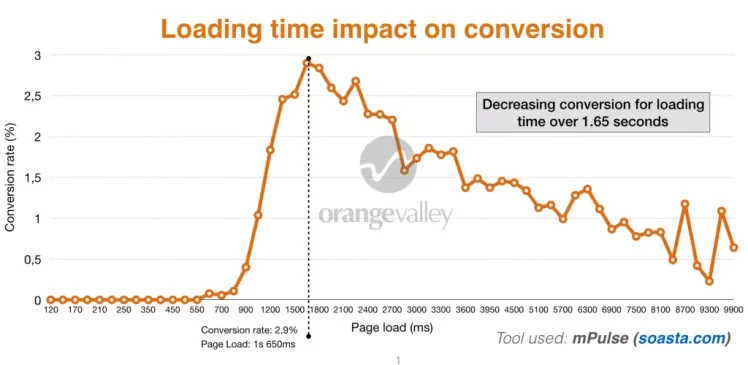
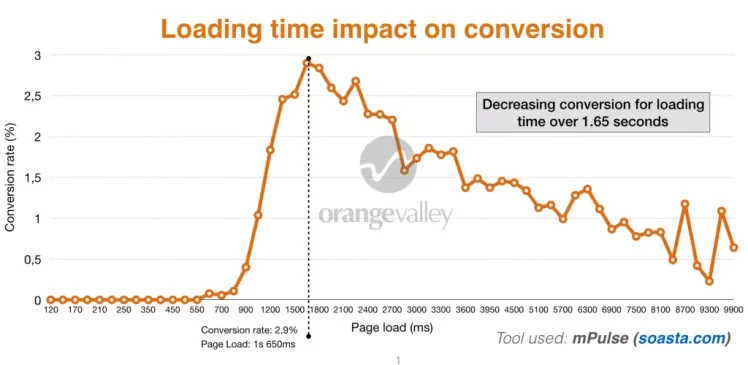
In bovenstaande grafiek zie je de relatie tussen laadtijd en conversieratio voor één van OrangeValley’s klanten. Één seconde trager betekent 25% minder conversies.
De relatie tussen web performance en conversie is al in veel studies gedocumenteerd (e.g. #1, #2, #3, #4, #5). Ook Google pusht site-eigenaren om hun snelheid te verbeteren om op die manier de web experience te verbeteren.
![]()
1.2 De A/B-test case waardoor we 12 punten op Google Page Speed verloren
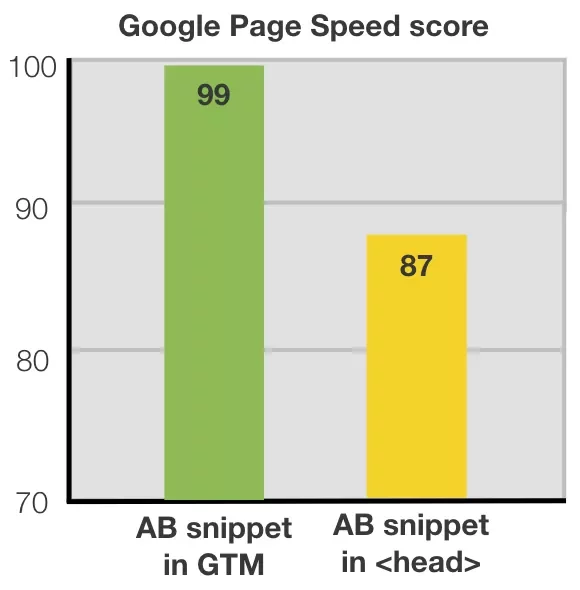
De homepage van Simyo (telco bedrijf) behaalde een 99/100 Google Page Speed score. Maar het implementeren van een A/B-test snippet op de pagina zorgde ervoor dat deze score met 12 punten omlaag ging.

Page speed score before implementing AB test snippet in head section

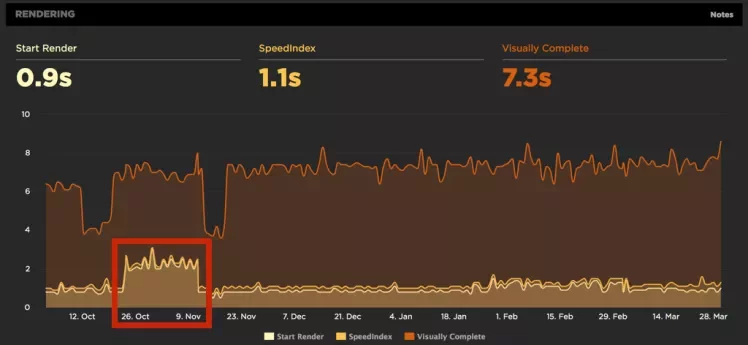
Dit is wat er gebeurde met de Start render time toen we een A/B-test implementeerden gebaseerd op de aanbevolen methode van de leverancier:

Het implementeren van de A/B-test zorgde er dus voor dat hun website langzamer werd dan hun belangrijkste concurrenten, wat weer invloed had op hun concurrentievermogen op SEO en conversie.
1.3 De manier waarop A/B-tests je site vertragen
Simpel gezegd zorgt de meeste A/B-test software voor een extra stap in het laden en renderen van een webpagina.
Er wordt een op JavaScript gebaseerde technologie gebruikt die wordt uitgevoerd in de browser van jouw bezoekers. Dit wordt een client-side script genoemd. De pagina wordt geladen en het script wijzigt de broncode. Dit kan alleen gedaan worden wanneer de elementen die gewijzigd dienen te worden geladen zijn, wat zorgt voor vertraging.
Dat is waarom je soms elementen op een website ziet veranderen terwijl de pagina nog aan het laden is.
Brian Massey, conversionsciences.com:
The flash draws attention to the element you’re testing, meaning that visitors who see your test will focus on that element. If the treatment wins, it will be rolled out to the site, eliminating the flash. The increase seen in the test can be completely erased. So, this is a pretty important issue.
Maar dat is niet het enige probleem. De aanwezigheid van zulke scripts kunnen het renderen van delen van je pagina blokkeren waardoor je pagina nog trager wordt.
Er is al veel geschreven over dit onderwerp. Dit zijn twee goede artikelen die hier dieper op ingaan:
- 11 ways to stop FOOC’ing your AB tests by Alhan Keser (Widerfunnel)
- Server-side vs. client-side AB testing tools: What’s the difference? by Alex Birkett (ConversionXL)
Het veranderen van een afbeelding of (delen van) tekst maakt deel uit van veel A/B testing tools. Het lijkt dus logisch deze simpele aanpassingen als basis voor dit onderzoek te gebruiken. Echter, de prestatie van een test hangt natuurlijk deels af van de pagina die je aan het testen bent en het soort experiment dat je uitvoert. Het doel van dit onderzoek was om de tests te vergelijken wanneer deze factoren precies hetzelfde zijn. Andere situaties kunnen leiden tot andere resultaten, dus zorg dat je data over jouw specifieke situatie krijgt. Als je test helemaal geen negatief effect veroorzaakt, is het waarschijnlijk beter eerst te focussen op het optimaliseren van de performance van je site.
Veel leveranciers werken continu aan het verbeteren van hun performance. Zowel Convert.com als Marketizator vertelden ons dat zij belangrijke aanpassingen aan hun setup hebben doorgevoerd om op dit vlak te verbeteren. Convert.com deed dit al voordat we aan dit onderzoek begonnen, Marketizator vlak daarna. We hopen dat agencies en eindgebruikers door het lezen van dit onderzoek bewust worden van het belang en de impact van dit onderwerp op hun websitebezoekers.
Bij OrangeValley verschilt het per case welke testing tool we gebruiken of we gebruiken (wanneer dit voor de klant het beste is) tools die de klant op dat moment al gebruikt. Hierdoor gebruiken we voor het doen van A/B-tests meestal Optimizely, SiteSpect en VWO en soms andere test tools. Eind 2015 hadden we problemen met een client-side tool (flicker effect). Het optimaliseren van de code en het implementeren van verschillende A/B-tests hadden niet het gewenste effect en een back-end tool was geen optie. Aangezien we geen plan C hadden, besloten we zelf uit te zoeken wat nu de allerbeste client-side A/B testing tool is als het op experienced loading time aankomt. Omdat het onderzoek aardig wat tijd heeft gekost en het waard is om gedeeld te worden, doen we dat met deze publicatie.
3 Samenvatting methodiekIn dit onderzoek vergeleken we 8 verschillende A/B testing tools op het gebied van laadtijd zoals die ervaren wordt door websitebezoekers. Het doel was om te bepalen welke alternatieve test we kunnen gebruiken om negatieve effecten zo minimaal mogelijk te houden.
| Control | Variant |

|

|
Vergeleken tests

Monetate en Adobe Test & Target zijn bekende A/B testing tools, maar hebben we niet meegenomen in dit onderzoek. We nodigen hen uit mee te doen aan een eventuele follow-up van dit onderzoek.
Meten van performance
We gebruikten Speedcurve en een lokale versie van Webpagetest.org om gedurende een week laadtests te houden. Dit zijn veelgebruikte platformen onder web performance experts.
Alle tests hadden dezelfde opzet:
- dezelfde hosting server (Amsterdam)
- dezelfde locatie en speed settings (15Mbps down, 3Mbps up, 28 ms latency)
- dezelfde variatie
- dezelfde pagina (een aangepaste versie van een bestaande landingspagina van Simyo)
- implementatie gebaseerd op aanbevelingen van de leverancier
- achtergrond afbeelding werd geüpload naar de tool wanneer deze optie beschikbaar was
- 80+ test runs per tool gedurende een week, om het effect van potentiële uitschieters in de metingen te verminderen (achteraf gezien toonden alle tools stabiele metingen)
Hoe we experienced loading time hebben gemeten in een A/B-test context
Wat we echt wilden meten was wanneer specifieke elementen die relevant zijn voor bezoekers geladen worden, inclusief alle veranderingen die werden aangebracht door de A/B-tests, omdat dit van directe invloed is op de ervaren laadtijd van de gebruiker.
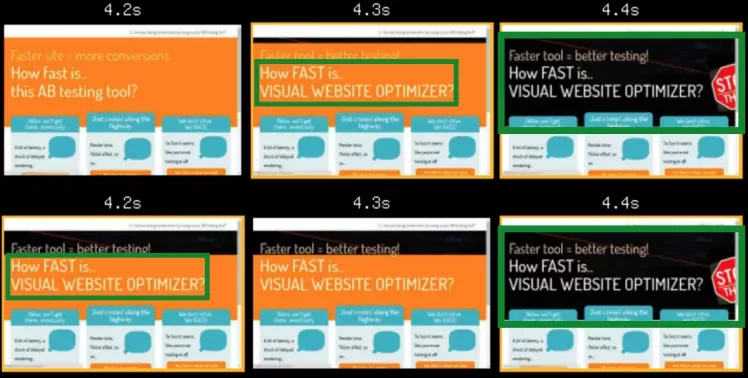
De uitdaging was dat we moesten meten ná het laden van de originele elementen. Eerst wanneer de elementen geladen waren en daarna wanneer het client-side script (gebruikt door 7 van de 8 leveranciers) deze elementen in de A/B-test veranderden. In sommige gevallen was de veranderde tekst meteen zichtbaar, in andere gevallen werd de originele tekst getoond die vervolgens on-screen veranderde in de nieuwe tekst (flicker effect).

Uiteindelijk automatiseerden we het proces van het analyseren van de filmstrips om op die manier deze on-screen veranderingen te meten. Zo konden we meten hoe snel de variatietekst “How FAST is …[AB tool]?” en de achtergrond werden toegepast op de pagina.
Oorspronkelijk was het de bedoeling om te kijken naar metrics als Speed index, start render en visually complete om te tests te vergelijken. Echter, toen we de render filmstrips en video’s bekeken werd het duidelijk dat deze data niet echt representatief waren voor wat site bezoekers zouden ervaren. Een van de tests liet de pagina zelfs zeer vroeg beginnen met renderen, maar wat de bezoeker uiteindelijk zag in zijn browser bleek veel langzamer te zijn.
Speedcurve heeft een goede oplossing om ervaren laadtijd te meten door custom metrics te gebruiken. In wezen voeg je scripts toe aan elementen van je pagina die het meest relevant zijn voor de gebruiker wanneer ze op de pagina komen. Bijvoorbeeld aan elementen boven de vouw zoals je waarde propositie en belangrijke call-to-actions.
In dit geval moesten we de veranderende tekst en achtergrond meten die deel uitmaakten van dit experiment. We konden de originele headline meten met custom metrics, maar voor het meten van de variant hebben we dus een andere oplossing bedacht.
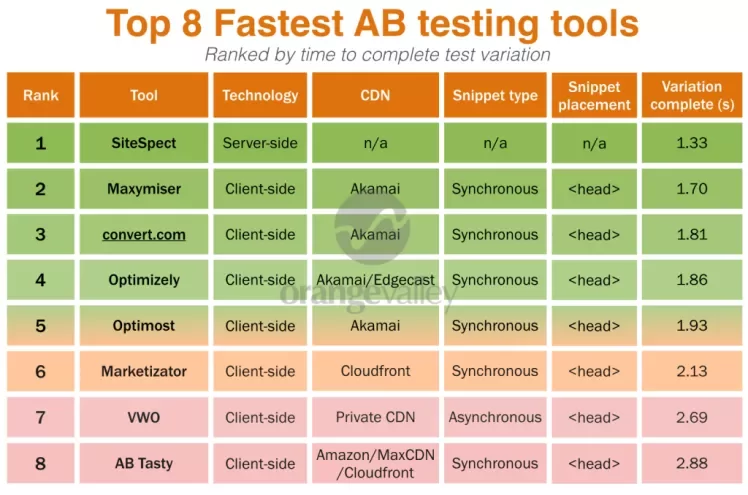
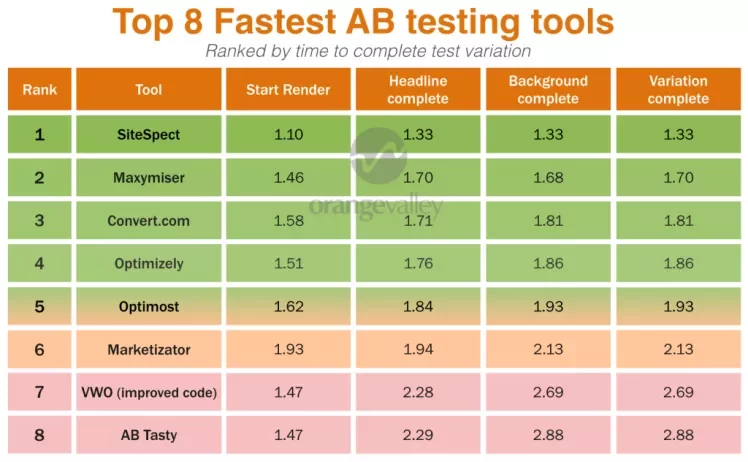
4 Resultaten: Top 8 snelste A/B-testing toolsData samenvatting

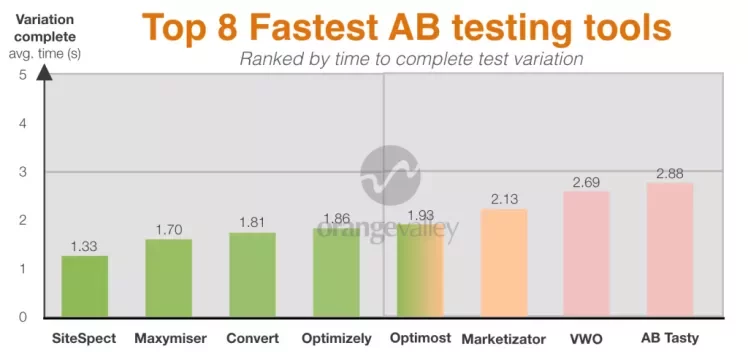
Vergelijking in grafiek

Met deze duidelijke verschillen in prestaties van A/B testing tools is het dus slim om zorgvuldig een A/B-test te kiezen. Minder goede siteprestaties kunnen leiden tot lagere conversie en testbetrouwbaarheid èn een vertraging van je site snelheid, wat niet veel goeds doet voor je SEO positie.
Raak niet in paniek, verkrijg data over je site via Google Page Speed en Webpagetest.org en wees er zeker van dat de tool die je gebruikt ook goed werkt op je site. Als dat niet het geval is, kan je proberen de setup te verbeteren. Brian Massey van conversionsciences.com heeft een goede manier gevonden om flicker effecten te verminderen door in plaats van jQuery, CSS te gebruiken om veranderingen toe te passen. De veranderingen kunnen dan al toegepast worden voordat het element op de site getoond wordt. Natuurlijk heb je dan wel een tool nodig die snel genoeg is voor de betreffende site.
We hopen dat deze uitkomsten nuttig voor je zijn! Wij zouden het leuk vinden wanneer je dit artikel zou willen delen op Twitter, bedankt!