
De onmisbare waarde van Integrated Testing
Wil je als marketeer in 2020 zakelijk succes blijven boeken met A/B-testen, dan dien je op een andere manier te optimaliseren. Voor marketeers zijn client-side A/B testing tools als Optimizely, Google Optimize, VWO, etc. belangrijke middelen om een website data-driven te optimaliseren. Er kleven echter steeds meer beperkingen aan het gebruik van client-side A/B testing tools.
In dit artikel lees je welke beperkingen client-side testen heeft, waarom je een vorm van server-side testen zou moeten toepassen en wat het beheer van een totaal online datagedreven platform jou als marketeer te bieden heeft.
Dit artikel bestaat uit drie delen. In dit eerste deel gaan we in op het gebruik van A/B testing tools en de beperkingen. Deel twee behandelt de verschuiving van client-side naar server-side testen binnen conversietesting. Het laatste deel beschrijft de aanpak van Integrated Testing. Om elke verandering op de website op andere metrics dan alleen conversie af te rekenen.
- Deel I | Waarom de keuze voor client-side A/B testing tools?
- Deel II | Van client-side naar server-side testen
- Deel III | De aanpak voor Integrated Testing
DEEL I | Waarom de keuze voor client-side A/B testing tools?
Bij een A/B-test vergelijk je twee factoren met elkaar. We spreken van client-side A/B testing tools wanneer de browser de controlepagina (het origineel) aanpast tot een variant (een aangepaste versie). Voordat de gebruiker deze ziet.
Client-side A/B testing tools zijn om een aantal redenen populair onder marketeers:
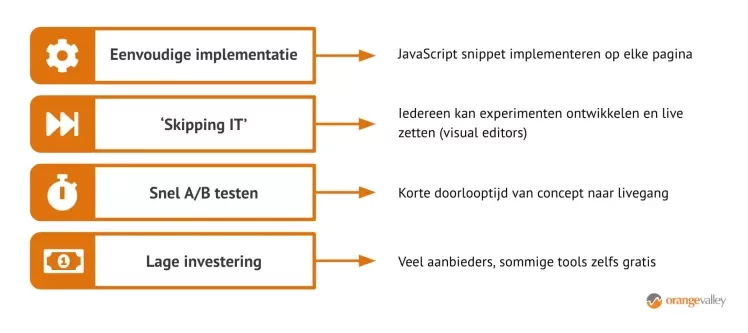
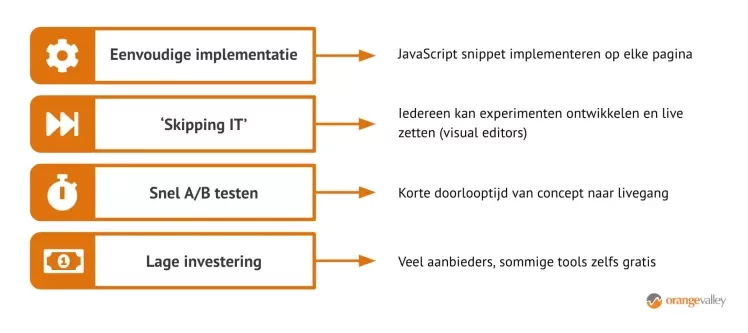
- De implementatie van deze tools is zeer eenvoudig,
- Je dient slechts een JavaScript snippet op elke pagina te implementeren,
- Je kan direct van start gaan met testen.
Los van de snippet implementatie kan elke marketeer, zonder tussenkomst van developers, experimenten ontwikkelen (visual editors) en live zetten. Dankzij de korte doorlooptijd van concept naar livegang is het mogelijk om snel met nieuwe experimenten van start te gaan. Er is een groot aanbod aan tools, de investering is relatief laag en sommige tools, zoals Google Optimize, zijn zelfs gratis te gebruiken.

Met grote vrijheid komt ook grote verantwoordelijkheid
Hoewel de marketeer met client-side A/B tooling veel ruimte krijgt tot experimenteren, is het gebruik ervan zeker niet zonder risico’s.
Laadtijden
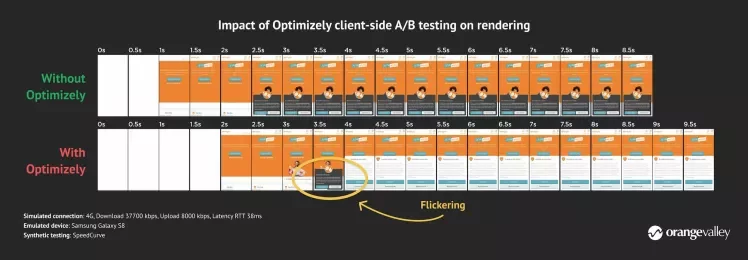
Client-side tooling wordt bijvoorbeeld geladen vanaf het domein van de leverancier. En de serverreactietijd is van invloed op de laadtijd van pagina’s. In haar service-level agreement (SLA) refereert Optimizely bijvoorbeeld naar het succes wanneer een snippet een maximale response time heeft van 500 milliseconden. Dat lijkt niet veel, maar dan moet de browser de snippet nog downloaden én uitvoeren. Door het gebruik van JavaScript en een synchrone wijze van laden, geeft de browser de pagina pas weer nadat de browser gereed is met de verwerking van deze bron.

Client-side tooling maakt gebruik van JavaScript om de browser de controlepagina te laten manipuleren tot een variant, voordat de gebruiker deze ziet. De omvang van JavaScript in een experiment, de complexiteit van een experiment (manipulatie) en de processorkracht (CPU) van een device zijn belangrijke factoren. Deze drie zijn bepalend voor de laadtijd van een pagina die een aanpassing bevat. Vooral gebruikers van populaire (Android) budget smartphones ondervinden daar veel nadeel van.
Foutgevoelig
Het gebruik van client-side tooling is foutgevoelig; marketeers brengen met een beperkte kennis en ervaring van web development, experimenten live in een productieomgeving. Wanneer developers een nieuwe release live zetten, zien we experimenten niet goed of helemaal niet meer werken. Dit is zo omdat de pagina technisch gewijzigd is waardoor de A/B testing tool de code die het verwacht niet meer kan vinden. En ondanks de synchrone wijze van laden zien gebruikers vaak eerst de controlepagina heel kort, voordat de browser de variant gereed heeft. Dit ‘flickering’-effect beïnvloedt de betrouwbaarheid van een experiment.
Cookies
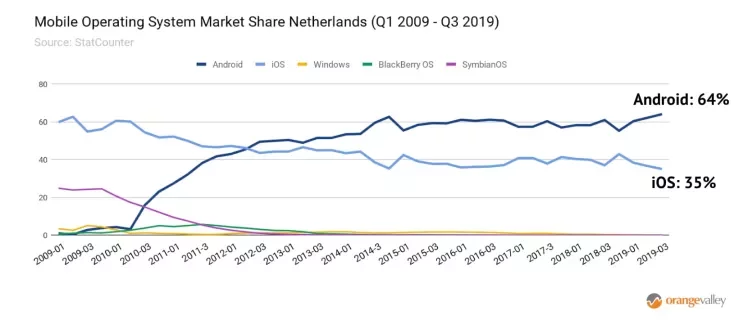
Een andere beperking van client-side A/B testing tooling is het gebruik van client-side first-party cookies. Deze cookies worden door Intelligent Tracking Prevention (ITP) in Safari en straks ook in andere browsers nog maar beperkt bewaard (slechts 7 dagen, en voor paid traffic slechts 24 uur). Gevolg is dat gebruikers zowel de controlepagina als variant tijdens een testperiode zien. De tooling weet het ontbreken van de cookie namelijk niet welke pagina de gebruiker heeft gezien bij een eerder bezoek aan de website. Het marktaandeel van Safari in Nederland ligt op bijna 25%, en is daarmee relevant genoeg om actie op te ondernemen.

Focus op conversie en beperkt tot kleine features
Bij client-side A/B testing tools ligt de nadruk alleen op conversie (CXO). Het is onmogelijk om veranderingen op SEO, SEA en Performance (laadtijden) en andere relevante metrics te valideren. Je kunt bijvoorbeeld niet meten wat de invloed van laadtijden op het resultaat van het experiment is, terwijl de invloed van benodigde tooling en scripting op de laadtijd wel significant is.
De tooling beperkt je tot het testen van kleine features. Vaak zijn het aanpassingen in de front-end. Denk aan content, design of functionaliteit. Het testen van grote features, zoals een compleet nieuwe check-out of features die sitewide worden doorgevoerd (een redesign), is niet mogelijk.
Deel II | Van client-side naar server-side testen
In het eerste deel van dit blog zijn we ingegaan op het gebruik van A/B testing tools en de beperkingen die hierbij komen kijken. In dit tweede deel lees je hoe je deze beperkingen zoveel mogelijk kunt verminderen.
Verschuiving binnen conversietesting
Als marketeer wil je niet alleen kunnen vertrouwen op het resultaat van uitgevoerde experimenten, je wilt ook weten welke factoren van invloed zijn en welke metrics worden beïnvloed. Hoe kun je A/B-testen zonder de beperkingen van client-side tooling, waarbij je ook de mogelijkheid hebt om je experimenten op andere metrics dan alleen conversie te valideren?
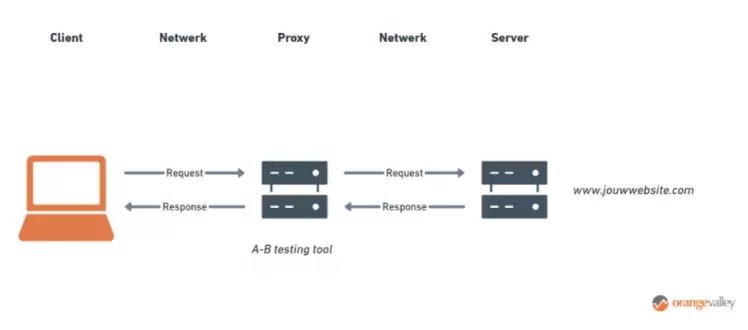
We zien binnen conversietesting een verschuiving van client-side naar server-side testen. Server-side testen is beschikbaar in verschillende vormen. Je kunt ervoor kiezen de tooling als framework of API in de backend van jouw website te integreren. Of je kiest voor tooling die als proxy server fungeert tussen de browser en webserver. Bij server-side testen wordt de pagina server-side gemanipuleerd voordat de browser het eindresultaat aan de bezoeker toont.

Betere UX en kwaliteit van testen
Server-side testen staat garant voor een betere UX en betere kwaliteit van testen. De kans op laadfouten is klein. Dit is omdat er geen sprake meer is van third-party client-side scripting die vanaf een externe server geladen moet worden.
Doordat de browser de variant direct van de server laadt, zijn laadtijden snel. Er zijn tenslotte geen weergaveblokkerende scripts meer nodig. Waardoor de kans op flickering ook wordt voorkomen. Tevens speelt laadtijd, die het resultaat van het experiment beïnvloedt, in deze situatie geen factor meer.
Cookies worden bij server-side testen vanaf de server geplaatst. Daar heeft Safari ITP geen invloed op. Waardoor terugkerende bezoekers de pagina (control of variant) van het experiment zien die ze tijdens een eerder bezoek aan de site al hebben gezien.
Meer controle en invloed
Middels server-side testen worden beperkingen weggenomen die bij het gebruik van client-side tooling door derden (tooling en browser vendors) worden veroorzaakt. Maar server-side testen heeft net als client-side testen ook een aantal beperkingen. Server-side testen is, net als client-side testen, foutgevoelig omdat marketeers met een beperkte kennis en ervaring van web development ook bij server-side testen experimenten live kunnen plaatsen. Experimenten werken niet, of niet goed meer, omdat vanwege een nieuwe release de pagina technisch is gewijzigd. De A/B testing tool kan hierdoor de code die het verwacht niet meer vinden. Toch heb je over deze beperkingen zelf de controle en je kunt hier voldoende invloed op uitoefenen.
Testmogelijkheden zijn ook bij server-side testing enigszins beperkt, er ligt nog veel nadruk op conversie. Maar doordat laadtijd vanuit de tooling zelf geen factor is die het resultaat van het experiment beïnvloedt, kan deze factor als metric worden toegepast om het experiment te valideren. Dit betekent dat je kunt nagaan of bijvoorbeeld toegenomen laadtijd door toepassing van extra JavaScript, of andere te laden resources, binnen een nieuwe feature van invloed is op het succes van de functionaliteit. Het is zelfs mogelijk om specifiek performance optimalisaties te testen. Dit kan door de laadtijd van control en variant (performance optimalisatie) te correleren met business metrics als bijvoorbeeld conversieratio.
Met het gebruik van server-side testen behoort ook het testen van sitewide of grote features tot de mogelijkheden. Maar dit is uiteraard niet efficiënt en ook zeer complex. Bijvoorbeeld bij het testen van een volledig nieuwe check-out op basis van een manipulatie van de huidige check-out. Wanneer je dit soort complexe features wilt testen dan is het goed om in 2020 een vorm van Integrated Testing te overwegen. Hetzelfde geldt als je in staat wilt zijn om elke nieuwe of gewijzigde feature te kunnen valideren op diverse relevante metrics,
In het laatste deel van dit artikel beschrijven we de aanpak van Integrated Testing om veranderingen op de website op andere metrics dan enkel conversie af te rekenen. Dit deel volgt binnenkort.
DEEL III | De aanpak voor Integrated Testing
In het vorige deel is beschreven dat server-side testen ten opzichte van client-side testen resulteert in een betere user experience (UX) en kwaliteit van testen. Hoewel ook server-side testen beperkingen kent heb je zelf de controle en kun je invloed uitoefenen. In dit laatste deel lees je hoe Integrated Testing deze beperkingen wegneemt en meer mogelijkheden biedt om elke aanpassing op de website te valideren.
Integrated Testing, elke verandering meten
In tegenstelling tot client-side en server-side A/B testing tools bestaat Integrated Testing niet als ‘kant-en-klaar’ product. Zo zijn er geen leveranciers die Integrated Testing als product verkopen. Integrated Testing is namelijk een platform dat je als organisatie zelf dient te ontwikkelen en volledig kunt afstemmen op jouw wensen en behoeften. Er zijn al diverse organisaties in de Nederlandse markt die over een dergelijk platform beschikken en daar dagelijks voordeel van hebben.
Van traditionele webservers naar cloud hosting
Integrated Testing vereist een andere manier van webhosting. Het gebruik van traditionele webservers, een groep van nodes achter een load balancer, voldoet niet. Dit concept vraagt om hosting in de cloud die virtueel en daarmee zeer schaalbaar is.
Features branches in productie testen
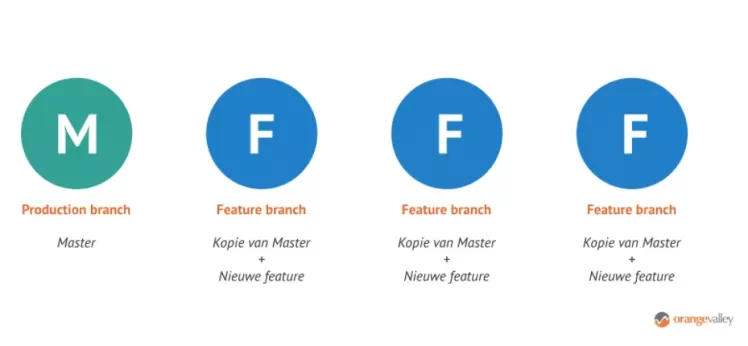
Websites worden vaak met behulp van versiebeheer ontwikkeld. Wat in productie staat noemen we een master branch, cloud hosting is virtueel en schaalbaar om ook feature branches in productie te nemen. Branches worden gebruikt om verschillende features te ontwikkelen in geïsoleerde omgevingen, los van elkaar. Een feature branch is een kopie van de master branch die is voorzien van de nieuwe feature. Deze feature branch wordt als variant naast de master branch (control) in productie getest. Binnen een traditionele serveromgeving vereist elk feature branch één of meerdere nodes (afhankelijk van de benodigde capaciteit) wat ten koste gaat van de schaalbaarheid van de master branch.

Met Integrated Testing kun je elke feature, ofwel elke verandering, binnen je website testen. Van kleine features waarbij alleen de front-end van een pagina wordt aangepast qua content, design of functionaliteit (wat we kennen van client-side A/B testen). Tot grote features als een nieuw template voor alle productdetailpagina’s, een nieuwe check-out of een compleet nieuw design die als sitewide feature wordt doorgevoerd.
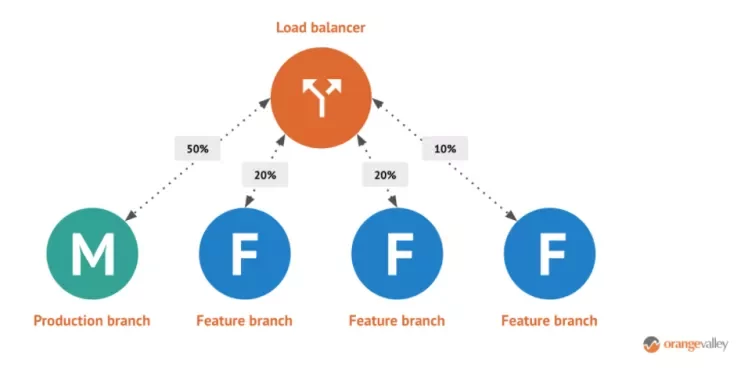
Een load balancer om het verkeer te splitsen
Verder is een geavanceerde load balancer noodzakelijk om het verkeer te splitsen en cookies te plaatsen zodat gebruikers de feature of master branch blijven zien bij terugkerende bezoeken aan de website.

Wanneer uit de resultaten van de experimenten blijkt dat features succesvol zijn, kunnen ze met de master branch worden samengevoegd. Maar de wijze waarop dit wordt toegepast kan verschillen. Elke organisatie hanteert een eigen aanpak voor de ontwikkeling en het in productie nemen van nieuwe of gewijzigde features.
Totaal datagedreven platform management
Het resultaat van Integrated Testing is het beheer van een totaal datagedreven online platform waarmee je kunt A/B-testen zonder de beperkingen van client-side tooling en de mogelijkheid hebt om je experimenten op andere metrics dan alleen conversie af te
rekenen.

Toepassing van client-side A/B testing tooling is een goede optie voor het verkennen van A/B-testing en live validatie. Maar wees je bewust van de beperkingen, het is geen langetermijnoplossing.
Er is een trend gaande richting server-side testing omdat deze vorm van testen qua UX en kwaliteit van testen in vergelijking met client-side tooling verbeteringen levert. Voor veel organisaties is server-side testen een goede oplossing, maar een tussentijdse oplossing voor organisaties die alles, elke feature van klein tot groot, en van eenvoudig tot complex willen testen.
Aan de slag met Integrated Testing
Met Integrated Testing meet je op basis van meerdere relevante KPI’s de impact van elke verandering binnen jouw online platform. Integrated testing is de meest geavanceerde oplossing voor de uitvoering data-driven marketing.
Wil je weten hoe je dit succesvol kunt aanpakken? Neem contact met ons op. De conversiespecialisten en web performance specialisten van OrangeValley adviseren je graag wanneer je server-side testing of een vorm van Integrated Testing overweegt.