
Waarom in 2020 aandacht voor snelle laadtijden cruciaal is voor jouw mobiele website
Wil je online meer succes realiseren met jouw website(s) en meer bezoekers laten converteren? Dan dien je in 2020 meer aandacht te besteden aan de snelheid van jouw (mobiele) website. Technologische veranderingen in de markt maken een snelle mobiele website namelijk minder vanzelfsprekend. In dit artikel lees je welke belangrijke veranderingen dit zijn en hoe je je hier succesvol op voorbereidt voor 2020.
Gebruikers verwachten snelle laadtijden
Gebruikers verwachten dat websites en pagina’s snel laden. Websites moeten content waar gebruikers naar op zoek zijn (kritieke content) snel kunnen weergeven. Maar gebruikers verwachten ook in een vroegtijdig stadium met een pagina te kunnen werken (functionaliteit).
Vaak is van dat laatste op smartphones helemaal geen sprake, gebruikers ervaren een ‘UI freeze’, de pagina lijkt geladen, maar reageert lange tijd niet op de acties (klikken, scrollen, of toetsaanslagen) van gebruikers. Gevolg is dat verkeer vanuit alle kanalen de website voortijdig verlaten (toename bounce rate), en conversieratio’s dalen omdat ontevreden gebruikers minder doen op langzame sites.
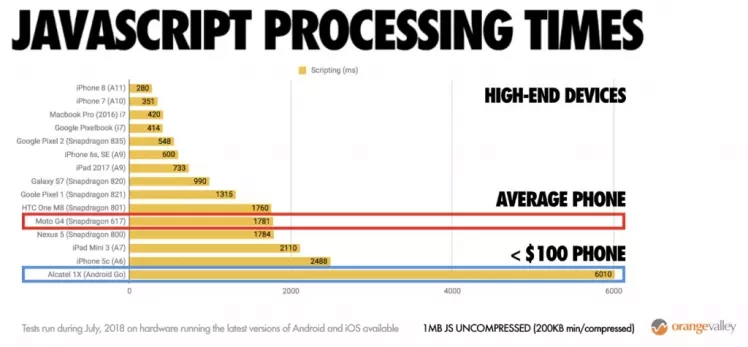
Deze situatie doet zich met name voor op smartphones met een minder krachtige processor, ook wel budget smartphones genoemd.
Vraag naar budget smartphones neemt toe
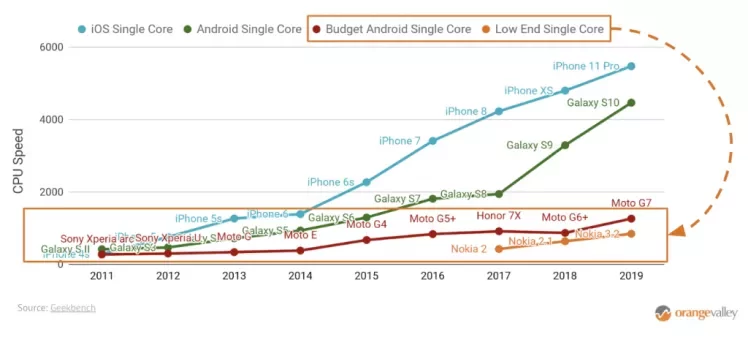
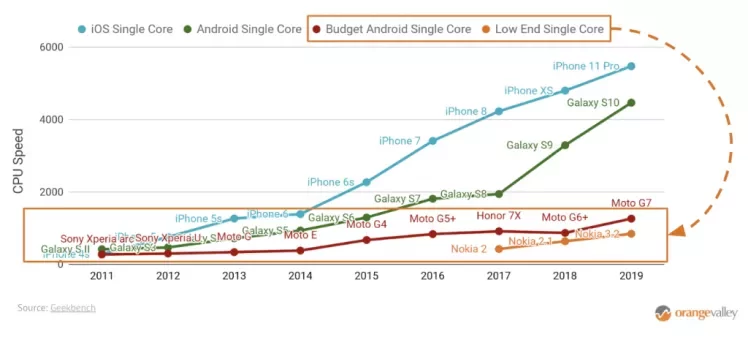
De vraag naar betaalbare, maar minder krachtige smartphones, neemt toe. Steeds meer gebruikers kopen budget smartphones. Deze smartphones zijn niet alleen goedkoper, maar ook minder snel. Dit is te wijten aan de oudere en minder krachtige processors waarover deze smartphones beschikken. In de meeste gevallen zijn dit Android smartphones.

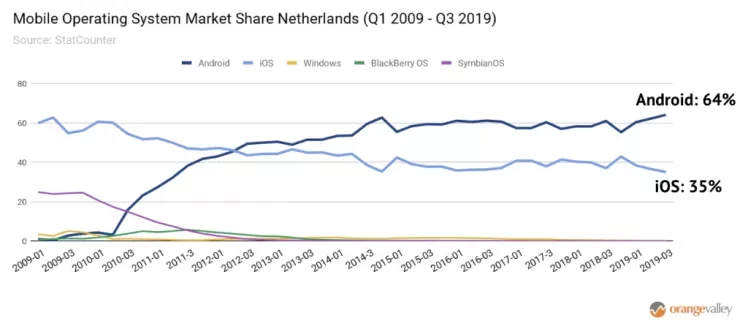
Het marktaandeel van Android in de Nederlandse markt is 64%. Het is zeer waarschijnlijk dat een groot deel van de bezoekers van jouw website ook over zo’n Android device beschikt. Ook oude en langzamere iPhones blijven langer in het bezit van gebruikers.

Een langzamere processor is direct van invloed op de laadtijden van websites. Naast het gebruik van HTML en CSS, maken websites steeds meer gebruik van JavaScript. En voor de verwerking van JavaScript is de browser aangewezen op de rekenkracht van de processor in een smartphone.
Tip: Test je eigen website(s) eens op een mobile device gelijk aan dat van de gemiddelde gebruiker van jouw website(s).
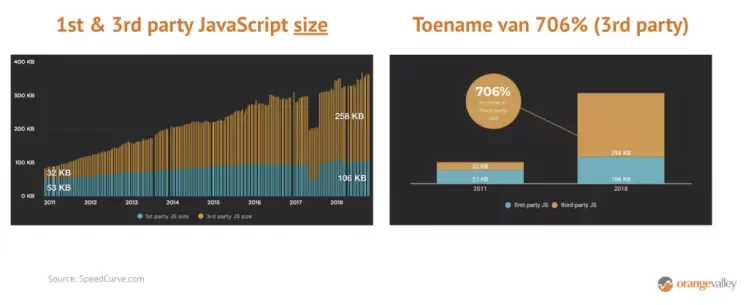
Groei in het gebruik van JavaScript
De omvang van JavaScript groeit doordat websites steeds interactiever worden. We zien meer eigenschappen van apps terugkomen op het web. Traditionele websites (Multi Page Applications) worden steeds vaker vervangen door of aangevuld met Single Page Applications (SPA) en Progressive Web Apps (PWA). Hierdoor hebben gebruikers vaker een ‘app ervaring’ in hun browser.
Daarnaast beschikken marketeers tegenwoordig over een grote diversiteit aan geavanceerde tooling om het gedrag van gebruikers in kaart te brengen. Daarmee zijn ze in staat nieuwe features en pagina’s onder groepen gebruikers te testen. Ook kunnen ze content personaliseren, zodat dit beter aansluit bij de verwachtingen van bezoekers.
Tegenwoordig is het voor marketeers zeer eenvoudig om zonder tussenkomst van web developers tags, pixels en snippets van third-party vendors binnen de website te implementeren zonder zich te beseffen wat de gevolgen hiervan zijn voor de pagina-laadtijd. Want JavaScript vormt het hoofdbestanddeel van dit soort third-party tooling en tracking.

JavaScript is de grootste technische bottleneck voor snelle laadtijden
Gevolg is dat websites en pagina’s complexer worden en browsers voor een snelle verwerking van JavaScript steeds meer afhankelijk zijn van de processor in smartphones. Beperkte rekenkracht als gevolg van een langzame processor resulteert in een langere verwerkingstijd waardoor laadtijden flink toenemen.

Hoewel de meeste budget toestellen over een 4G-radio beschikken is de invloed van het netwerk (bandbreedte en latency) bij dit soort devices niet anders dan bij dure en vaak snelle high-end devices. Het verschil in laadtijd zit in de processorkracht.
Het gebruik van JavaScript heeft een aantal nadelige effecten voor de laadtijd van pagina’s. Binnen browsers is JavaScript weergaveblokkerend (render-blocking), bij het laden van grote scripts duurt het voor gebruikers langer voordat ze content op het scherm zien verschijnen.
Een ander blokkerend effect zien we ook veel optreden bij de uitvoering van complexe scripts die de processor tijdelijk blokkeren (CPU blocking) om direct op input (acties) van gebruikers te kunnen reageren, waardoor pagina’s die visueel geladen lijken, nog niet functioneel zijn.

Veel voorkomend voorbeeld is een klik op ‘hamburger’-icoon om een menu te openen. Na de klik of touch gebeurt er niets omdat het benodigde JavaScript nog niet verwerkt is door de browser. Gevolg is een slechte user experience omdat gebruikers blijven klikken (click rage), en wanneer de browser vervolgens het benodigde script heeft verwerkt, alle acties (openen en sluiten) van de gebruiker in hoog tempo achter elkaar worden uitgevoerd.
Hoe maak je de laadtijden van jouw website snel(ler)?
Wil je in 2020 online meer succes realiseren met jouw website(s) en meer bezoekers laten converteren, beperk dan het gebruik van JavaScript. Neem niet alleen maatregelen om het gebruik hiervan te beperken maar ook om dit te handhaven.
Wees kritisch op het gebruik van third-party tooling en tracking binnen jouw website. Vraag je af of de tooling echt noodzakelijk is voor de business doelstellingen (en ook daadwerkelijk wordt gebruikt), of dit toegepast moet worden binnen elke pagina en elke bezoeker gemeten (lees ‘belast’) dient te worden.
Ga in gesprek met jouw (front-end) developers over het gebruik van JavaScript binnen de website. Maak ze er van bewust dat de keuze voor het gebruik van een JavaScript framework voor de ontwikkeling van SPA en/of PWA direct van grote invloed is op de laadtijd ervaring van jouw gebruikers.
Wil je weten hoe je dit succesvol kunt aanpakken? Neem contact met ons op. De web performance specialisten van OrangeValley adviseren je graag om inzicht te krijgen in de laadprestaties van jouw website, welke JavaScript blokkades er zijn en welke verbeteringen je kunt doorvoeren om gebruikers van jouw website een optimale ervaring te bieden.