Case Semrush: h3-tags toevoegen aan producten op eCommerce categoriepagina’s
Iedere twee weken schrijft senior SEO-consultant Koen Leemans over een interessante SEO A/B-test case. De tests zijn uitgevoerd samen met Semrush en hun testing tool SplitSignal. Deze week duiken we in de waarde van h3-tags voor producten op eCommerce-categoriepagina’s.
Als SEO-specialist ben je continu bezig om zoekmachines de juiste signalen te geven en te helpen begrijpen wat de belangrijkste onderwerpen van een pagina zijn. Als je content schrijft of optimaliseert voor gebruikers en zoekmachines, heb je waarschijnlijk vaak nagedacht over de meest optimale heading structuur voor verschillende content elementen.
Waarom is een goede heading structuur belangrijk voor eCommerce?
Google bevestigde onlangs opnieuw dat om de inhoud van een pagina zo goed mogelijk te begrijpen de zoekmachine verschillende pagina-onderdelen bekijkt. Headings zijn hierbij een van de belangrijkste factoren om erachter te komen wat de belangrijkste content is. Goed gebruik van HTML-heading tags geeft waardevolle inhoud meer betekenis. In ruil daarvoor helpt het zoekmachines de pagina en het doel ervan beter te begrijpen.
Headings worden uitgelicht in de HTML van een webpagina met <h1> tot en met <h6> tags. Ze bieden structuur en helpen gebruikers en zoekmachines om tekstuele content te lezen en te begrijpen. Headings laten zien welke delen van je pagina-inhoud belangrijk zijn en verbinden de verschillende content elementen met elkaar. Als SEO-specialist wil je betekenisvolle headings gebruiken om belangrijke (sub)onderwerpen aan te geven. Hierbij geeft de <h1> tag de belangrijkste heading aan en de <h6> tag de minst belangrijke.
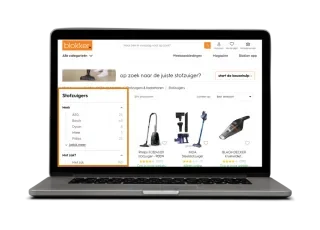
Voor een van de grootste e-commerce partijen van Nederland testte OrangeValley of het toevoegen van headings aan de productnamen op e-commerce categoriepagina’s een significante impact heeft op organisch verkeer.
Hoe maken eCommerce partijen gebruik van heading tags?
We zien dat websites verschillende typen HTML-opmaak gebruiken voor product listings. Sommige partijen gebruiken headings, zoals de <h2>-tag:

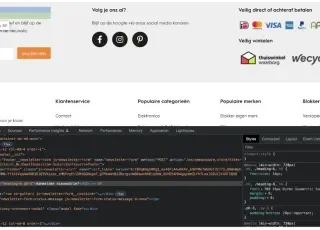
Anderen kiezen ervoor om de productnaam in een <span> markup te zetten, zoals in onderstaand voorbeeld van Amerikaanse supermarktgigant Walmart:

En daar tussenin bestaan nog vele andere mogelijkheden. Daarom valideren we of het veranderen van de HTML markup binnen headings de organische prestaties van deze pagina’s significant beïnvloedt.
De hypothese
De afbeelding laat de gebruikte HTML-opmaak voor productnamen zien, voor en na de wijziging:

Wanneer gebruikers zoektermen gebruiken die een specifiek product bevatten en zo op een ecommerce categoriepagina landen, zijn zij vooral geïnteresseerd in de specifieke producten op die pagina. Omdat dit de belangrijkste content op de pagina is, verwachten we het toevoegen van <h3> heading tags aan productnamen een positief effect heeft op organisch verkeer naar de geteste pagina’s.
De test
Met SplitSignal en een klein custom script wijzigden we de markup van de productnamen op de categoriepagina’s. In totaal selecteerden we hiervoor on600 pagina’s, verdeeld over de controle- en variantgroep. De test stond 21 dagen live waarin Googlebot 91% van de geteste pagina’s bezocht.
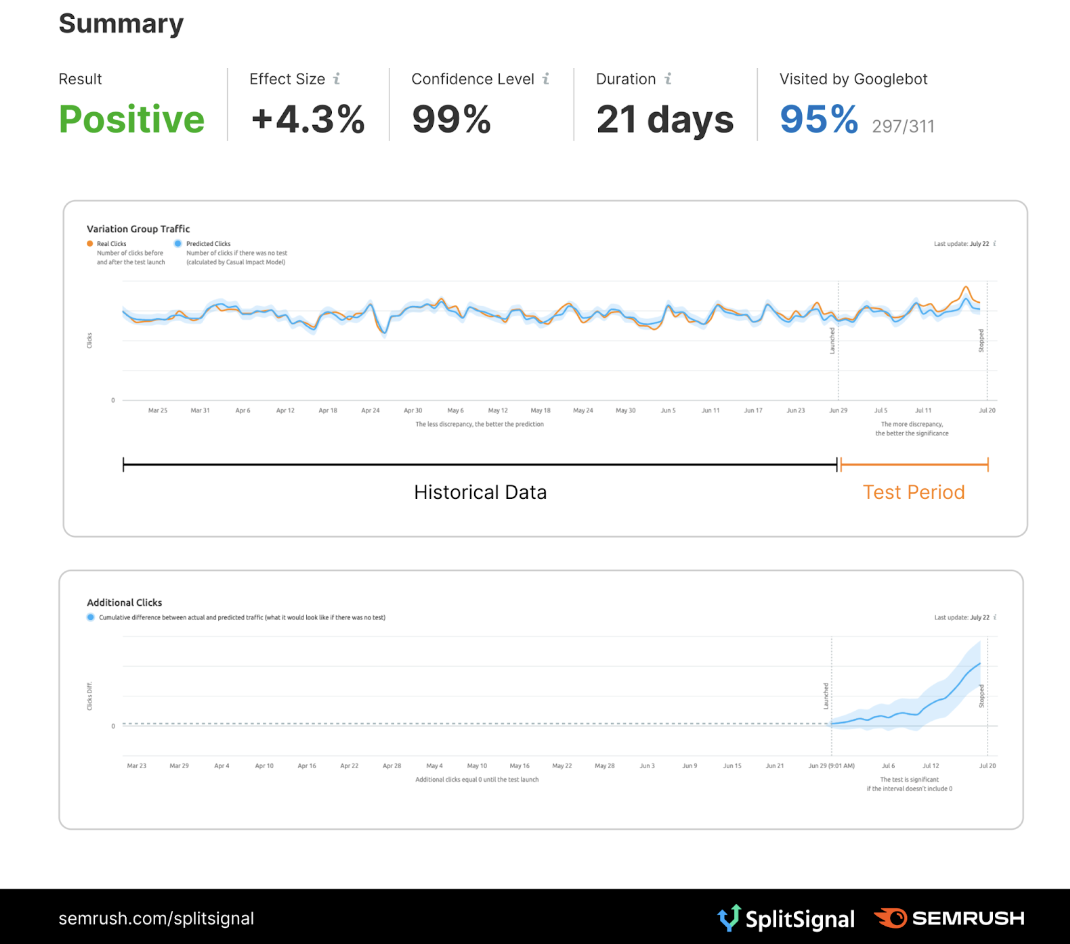
Resultaten
De resultaten laten zien dat de variantpagina’s beter presteren dan de pagina’s in de controlegroep, wat onze gestelde hypothese bevestigt. Het toevoegen van <h3> headings aan productnamen zorgde voor 4.3% meer organische klikken naar de geteste pagina’s.

Op de 13e dag van de test zagen we dat de toename in klikken significant was. Wanneer het blauw gearceerde gebied boven of onder de x=0 as presteert, is de test statistisch significant met een betrouwbaarheidsniveau van 95%. Dit betekent dat we met zekerheid kunnen zeggen dat het wijzigen van de markup van de productnamen een positief effect heeft op het organisch verkeer naar productcategorie pagina’s binnen de website. Hierbij is het potentiële effect van externe factoren, zoals seizoensgebonden trends, nagenoeg uitgesloten.
Het positieve effect van de test is te verklaren door te kijken naar de zoekintentie van de gebruiker en hoe headings nadruk leggen op de content die matcht met deze intentie.
Wanneer Gebruikers landen op een ecommerce categoriepagina verwachten zij een set aan producten gerelateerd aan hun zoekopdracht. Tegelijkertijd weten we dat Google HTML-elementen zoals headings gebruikt om te bepalen waar een pagina over gaat. Door met heading tags nadruk te leggen op de belangrijkste content – de set aan producten – wordt duidelijk dat ecommerce websites hiermee de relevantie van hun zoekresultaten kunnen vergroten voor gebruikers.
Binnen een ecommerce website ontvangen categoriepagina’s vaak het meeste verkeer. Daardoor kunnen klein ogende optimalisaties toch een grote impact hebben. Experimenteer daarom met verschillende elementen op je categoriepagina’s en ontdek hoe je deze het beste optimaliseert.
SEO A/B-testen maakt het mogelijk om het effect van geplande wijzigingen heel precies te testen en zo het beste antwoord te vinden voor gebruikers en zoekmachines. Wat werkt voor de ene site, doet dat voor de ander wellicht niet. De enige manier om zeker te zijn wat werkt voor jouw website? Testen, testen, testen!
Ben je benieuwd wat SEO A/B testen voor jou kan betekenen?