
Uw website sneller maken in 2019
Web performance is net als vele andere online activiteiten aan verandering onderhevig. De optimalisaties die u 5 tot 10 jaar geleden zou toepassen kunnen vandaag de dag een averechts effect hebben. Op dit moment zijn we veel beter in staat om met moderne performance metrics inzicht te krijgen in user experience en optimalisaties daar op af te stemmen. U leest in dit artikel beknopt wat web performance inhoudt, vervolgens gaan wij uitvoerig in op welke performance metrics belangrijk zijn, wat de meeste invloed op deze metrics heeft en hoe u direct kunt starten met performance meetingen van uw eigen website.
Welke onderdelen worden in dit artikel besproken?
- Wat is web performance en waar heeft dit invloed op?
- Welke performance metrics zijn belangrijk en wat zegt dit over de gebruikerservaring?
- Wat heeft de meeste invloed op deze metrics (en dus de gebruikerservaring)?
- Hoe kunt u direct starten met performance metingen voor uw eigen website?
Wat zijn de key insights van dit artikel?
- Er bestaat geen ‘one size fits all’ performance metric. Lees in dit artikel over de belangrijkste metrics en bepaal wat belangrijk is voor uw website.
- Naast HTML is CSS de belangrijkste bron voor een pagina. Zorg echter dat u zorgvuldig met CSS omgaat, want het laden en uitvoeren van CSS blokkeert het renderen van de pagina.
- Webfonts worden vaak vergeten, zonder een goede font loading strategie zijn ze van negatieve invloed op de gebruikerservaring.
- Afbeeldingen die progressief worden geladen bieden de beste gebruikerservaring.
- Niet het netwerk, maar het gebruik van JavaScript vormt voor de meeste websites de grootste performance bottleneck omdat processors van smartphones niet krachtig genoeg zijn de JavaScript snel te verwerken.
- Verschillende afdelingen van bedrijven implementeren third party tooling en tracking op de website zonder zich te beseffen wat de performance impact is. Het is daarom zaak hier rekening mee te houden, en voor ogen te houden wat er allemaal op de website mee geladen wordt en de business value af te blijven wegen tegen de performance costs.
1. Wat is web performance?
Wanneer we over web performance spreken hebben we het over de snelheid waarmee:
- pagina’s in de webbrowser worden geladen en verschijnen (rendering)
- gebruikers in een vroeg stadium gemakkelijk met pagina’s kunnen werken (responsiveness of interaction)
Sites met slechte prestaties hebben doorgaans te maken met trage pagina’s en vertragingen in de interactie. Hierdoor hebben gebruikers mogelijk geen toegang tot uw content of kunnen zij de website niet optimaal gebruiken.
De impact van performance op uw (online) business
Web performance heeft primair invloed op de gebruikerservaring, en secundair op:
- het conversiepercentage en eventueel de conversiewaarde;
- de kwaliteitsscore van uw SEA landingspagina, en daarmee de CPC en ROI van SEA;
- pagina’s met een langere laadtijd worden lager gerangschikt in de zoekresultaten dan wanneer ze snel laden.
User centric metrics
Om uw site voor performance te kunnen beoordelen zijn er tegenwoordig diverse user-centric metrics beschikbaar die u vertellen wat uw gebruikers zien en ervaren (perceived performance). Deze moderne performance metrics geven u inzicht in de user experience, iets wat voorheen met enkel technische metrics niet mogelijk was. Indien u nog niet bekend bent met deze user-centric metrics kunt u er in dit artikel meer over lezen.
2. Wat zijn de belangrijkste performance metrics van dit moment?
U wilt natuurlijk niet enkel de snelheid van uw website meten, maar vooral de bijbehorende gebruikerservaring. Hier zijn veel verschillende metrics voor. Maar wat zijn nu de belangrijkste? Een ding is zeker, er bestaat geen ‘one size fits all’.
Spoiler Alert; Er is geen ‘unicorn metric’.
2.1 User-centric metrics
Er zijn meerdere momenten tijdens het laden van een pagina die kunnen beïnvloeden of een gebruiker deze als ‘snel’ ervaart. Het kan zijn dat voor de ene gebruiker het allerbelangrijkst is dat de pagina eerst begint met weergeven, terwijl de ander de meeste waarde hecht aan het moment dat de pagina op interactie reageert. Om de totale gebruikerservaring te optimaliseren is het daarom belangrijk om naar meerdere user-centric metrics te kijken.
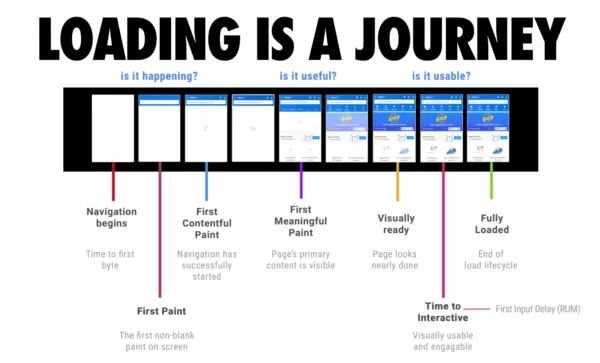
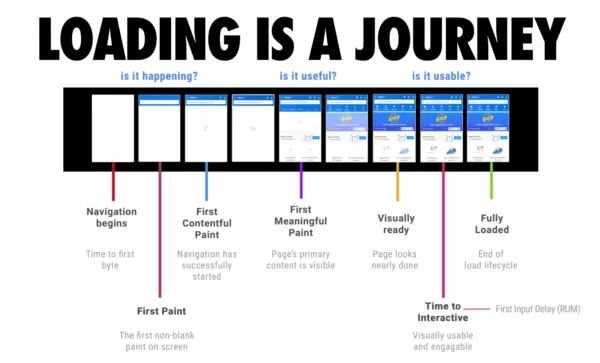
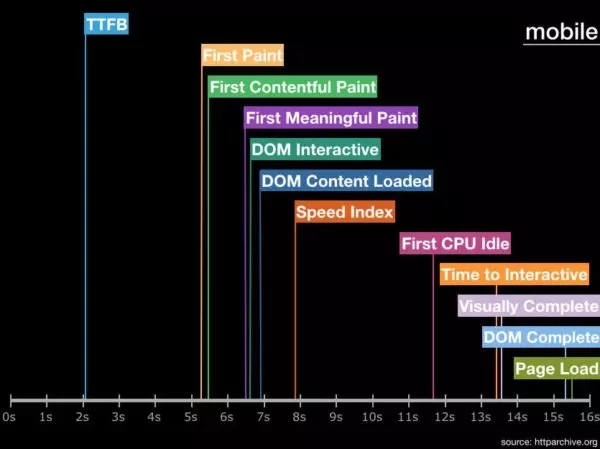
De metrics die we in deze sectie behandelen zijn overwegend user-centric en staan in onderstaande afbeelding van Addy Osmani chronologisch gevisualiseerd. Aansluitend zijn er nog enkele alternatieve rendering metrics die worden behandeld.

2.2 Rendering metrics
Er bestaan diverse rendering metrics, metrics die inzichtelijk maken op welk moment (relevante) content op het scherm verschijnt. De belangrijkste metrics staan hieronder opgesomd.
- Time to first byte (TTFB)
De TTFB is de tijd die het duurt voordat de server reageert op het verzoek van de browser en vervolgens de eerste byte naar de browser heeft teruggestuurd. Het is eigenlijk geen rendering metric, want het start al voor het renderingproces. Maar een trage first byte of server reactietijd heeft wel degelijk gevolgen voor de snelheid waarmee de pagina gerenderd of weergegeven kan worden. De TTFB dient volgens Google rond de 200ms te liggen voor desktop devices op kabelverbindingen. Voor mobile devices op mobiele netwerken is een extra latency van 500ms acceptabel, wat uitkomt op een TTFB van 700ms voor mobiel. - Start Render
Start Render is het moment dat de pagina begint met het weergeven van de eerste pixel. - First Contentful Paint (FCP)
FCP is het moment waarop de eerste tekst en/of afbeelding op het scherm verschijnt, maar dit is nog niet de belangrijkste content waarvoor een gebruiker de pagina heeft opgevraagd. Deze metric behoort tot de zogenaamde user-centric metrics (metrics die beschrijven wat gebruikers zien en ervaren) en beantwoord de vraag ‘Gebeurt er iets?’ nadat een verzoek tot het ophalen van de pagina door de gebruiker via de browser naar de server is verstuurd. - First Meaningful Paint (FMP)
First Meaningful Paint kan enigszins verwarrend zijn. Het is namelijk niet het moment waarop de eerste significante verandering in het scherm plaatsvindt, maar de meest significante verandering. In andere woorden, wanneer bij 2 seconden 35% van het scherm wordt geladen, en bij 3 seconden nog eens +50%, dan ligt de FMP op 3 seconden. Als user-centric metric beantwoordt deze metric de vraag ‘is het nuttig?’. Toont de pagina relevante content waarvoor de gebruiker de pagina opvraagt en wilt zien? Een belangrijke ‘key user moment’ of belangrijk gebruiksmoment waaraan de performance kan worden gemeten. - SpeedIndex
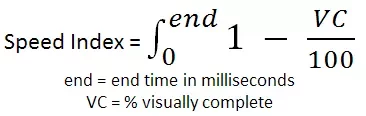
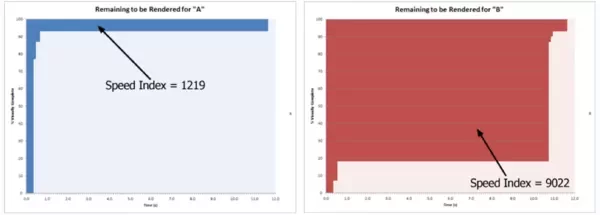
SpeedIndex maakt inzichtelijk hoe snel de volledige ruimte boven de vouw of de gehele viewport visueel compleet is. SpeedIndex wordt berekend aan de hand van een formule (zie onderstaand). Hoe lager het getal, des te beter de score. Vaak wordt dit getal gelijk gesteld aan het aantal milliseconden. In onderstaand voorbeeld is de viewport van pagina A visueel compleet binnen 1,2 seconden. Bij pagina B duurt dat maar liefst 9 seconden.

- Alternatieve rendering metrics SpeedCurve: Hero Rendering Times
First Meaningful Paint betreft de meest significante verandering, maar dit is niet per se de belangrijkste verandering. Voor een blog kan het weergeven van de H1 heading voor gebruikers het meest belangrijk zijn, en voor de productpagina van een webshop kan de weergave van de productafbeelding het meest van belang zijn. Ofwel, one size does not fit all. Daarom heeft SpeedCurve ((performance testing software) enkele nieuwe metrics toegevoegd.
6.1 H1 heading
Hoe lang het duurt voor de H1 heading wordt weergegeven.
6.2 Largest Image
Hoe lang het duurt voor de grootste afbeelding boven de vouw wordt weergegeven.
6.3 Largest Background Image
Hoe lang het duurt voor de grootste achtergrondafbeelding boven de vouw wordt weergegeven.
6.4 First Painted Hero
Hoe lang het duurt voor eerste Hero element boven de vouw wordt weergegeven.
6.5 Last Painted Hero
Hoe lang het duurt voor laatste Hero element boven de vouw wordt weergegeven.
Wanneer deze rendering metrics niet goed in staat zijn om inzicht te verschaffen in belangrijke gebruikersmomenten dan is het altijd mogelijk om zelf metrics toe te passen die beter aansluiten bij een specifiek gebruikersmoment. Sites als Twitter en Pinterest passen custom metrics toe. Met ‘Time to First Tweet’ maakt Twitter inzichtelijk hoe lang het voor gebruikers duurt wanneer de eerste tweet in beeld verschijnt. En met de ‘Pinner Wait Time’ probeert Pinterest de langzaamste laadtijd voor inhoud die ze als kritisch beschouwen op een pagina, inzichtelijk te maken.
Wat denkt u dat voor uw website de belangrijkste rendering metrics zijn?
2.3 Interactive metrics
Naast rendering metrics ligt de focus de laatste paar jaar ook steeds meer op metrics die inzichtelijk maken op welk moment gebruikers de interactie met een pagina kunnen aangaan. Want wanneer (relevante) content op het scherm verschijnt, lijkt de pagina voor gebruikers geladen, maar is de pagina vaak nog niet klaar om direct op invoer (key, touch of scroll interacties) van gebruikers te reageren. Ook van deze metrics staan de belangrijkste metrics op een rijtje.
- First CPU Idle (voorheen First Interactive)
First CPU Idle geeft aan hoe lang het duurt voordat de eerste interactie kan plaatsvinden op de pagina. Wanneer een pagina (snel) geladen is, verwachten gebruikers dat de pagina ook bruikbaar is. Vaak is dit niet het geval omdat browser main thread nog bezig is met het verwerken van JavaScript, en diezelfde main thread daarom niet direct kan reageren op input vanuit de gebruiker - Time to Interactive (voorheen Time to Consistently Interactive)
Time to Interactive geeft aan hoe lang het duurt voordat de pagina blijvend interactief is. Een belangrijke user-centric metric die de vraag ‘Is het bruikbaar’ als belangrijk gebruiksmoment kan beantwoorden. - Estimated Input Latency of First Input Delay (FID)
Estimated Input Latency geeft aan hoeveel tijd er zit tussen de klik van een gebruiker en de daaropvolgende reactie van de pagina. Om geen negatieve invloed te hebben op de gebruikerservaring zou dit niet hoger dan 50ms moeten zijn volgens Google. Estimated Input Latency is zoals de naam van de metric als doet vermoeden een labmeting. Door in de meting een gebruiker te simuleren kan deze timing worden geschat. In de praktijk, of in een veldmeting wordt dit gemeten met de metric First Input Delay (FID).
3. Wat heeft de meeste invloed op Performance?
Een pagina is opgebouwd uit diverse (soorten) bronnen en iedere bron heeft in meer of mindere mate invloed op de performance van de pagina. Hieronder staan de verschillende bronnen die we grofweg het belangrijkst achten voor performance.
Het eerste deel van deze paragraaf gaat over drie bronnen die invloed hebben op het renderen:
Het tweede onderdeel van deze paragraaf gaat in op twee bronnen die naast invloed op rendering ook invloed hebben op de interactiviteit van een pagina:
3.1 Invloed op rendering
3.1.1 CSS
Naast HTML is CSS de belangrijkste bron voor een pagina. Zonder CSS is er namelijk geen styling. Zonder CSS komt de bezoeker op een kale, witte pagina die daardoor niet voldoet aan zijn of haar verwachtingen en bovendien niet bij uw brand past. Het laden en verwerken van CSS blokkeert echter wel het weergeven van de pagina door de browser. CSS is dus cruciaal, maar er zijn wel een aantal zaken om rekening mee te houden zodat de CSS het renderingproces van de content boven de vouw niet verstoort.
Tips voor CSS
Geef prioriteit aan de CSS boven de vouw en laadt bovendien alleen CSS die nodig is voor de styling van uw pagina.
3.1.2 Custom Webfonts
We zien elke dag tientallen, zo niet honderden verschillende webfonts op het internet. Relatief gezien zijn het misschien wel de kleinste bestandjes op een webpagina die verhoudingsgewijs de grootste impact op de eerste relevante weergave hebben. Het is bijvoorbeeld een vereiste voor de FMP metric dat relevante tekstuele content in de custom fonts worden weergegeven. Toch worden ze vaak vergeten, vaak omdat er geen ‘font loading strategy’ wordt toegepast.
Het browsergedrag en de wijze waarmee custom webfonts geladen kunnen worden is in de afgelopen jaren veelvuldig verandert. Wat tot bijvoorbeeld een jaar geleden nog als een optimale strategie betiteld werd kan vandaag de dag averechts werken voor performance.
Tips voor font optimization
Geef prioriteit aan de fonts die belangrijk zijn voor uw eerste weergave en laadt alleen fonts en karakters die nodig zijn voor uw pagina.
3.1.3 Images
Dat afbeeldingen bij voorkeur qua bestandsomvang zo klein mogelijk dienen te zijn weten we anno 2018 inmiddels allemaal wel. Maar daar stopt de kennis van image optimization voor de meeste mensen. Afbeeldingen zijn op vele manieren te optimaliseren. Belangrijk voor de perceived performance is dat afbeeldingen op een pagina bij voorkeur progressief worden geladen (progressive rendering).
Progressief laden ter verbetering van perceived performance
Progressief laden betekent dat meerdere afbeeldingen boven de vouw niet een voor een laden, maar dat alle afbeeldingen bij voorkeur tegelijkertijd kunnen beginnen met laden en weergeven. Dat de kwaliteit van de afbeeldingen dan niet optimaal is, is voor gebruikers geen probleem. Het menselijk oog en brein kunnen al snel vaststellen wat er wordt weergegeven in de afbeelding en de afbeelding wordt naarmate de tijd verstrijkt kwalitatief steeds beter.
Wanneer een productafbeelding tot de kritieke content behoort zal de belangrijkste content dus al zeer snel worden weergegeven, wat de bezoeker het gevoel geeft dat er iets gebeurt. Een pagina met Progressive JPEG images die direct renderen wordt daardoor door gebruikers als sneller ervaren dan dezelfde pagina met gewone JPEG images. Vanwege dit principe zijn Progressive JPEG’s ook aan te raden boven WebP images, ondanks dat deze laatste vaak veel kleiner zijn qua bestandsomvang.
Onderstaande afbeeldingen tonen het praktijk verschil tussen een baseline JPEG image (die qua renderingproces hetzelfde werkt als een WebP, alleen WebP heeft een kleinere bestandsomvang) en een Progressive JPEG image.
WebP (of baseline JPEG image)
Progressive JPEG image
Belangrijke opmerking hierbij is dat het laden van de belangrijkste afbeeldingen boven de vouw essentieel is voor de metric First Meaningful Paint.
Tips voor image optimization
Laad afbeeldingen progressief en geef prioriteit aan de afbeeldingen boven de vouw.
3.2 Invloed op interactiviteit (en rendering)
Zoals eerder aangegeven hebben de twee bronnen die hieronder worden behandeld ook invloed op rendering. Echter, omdat de voornaamste problemen met de interactie metrics door onderstaande bronnen worden veroorzaakt zijn deze omwille van de rode draad in dit artikel beide in een afzonderlijke paragraaf behandeld.
3.2.1 De invloed van JavaScript op performance
In de beginjaren van het internet bestonden webpagina’s enkel uit HTML. Naarmate de mogelijkheden op het web steeds geavanceerder werden, groeide het gebruik van afbeeldingen, CSS maar vooral ook JavaScript (een client-side scriptingtaal speciaal ontwikkeld voor browsers op het web).
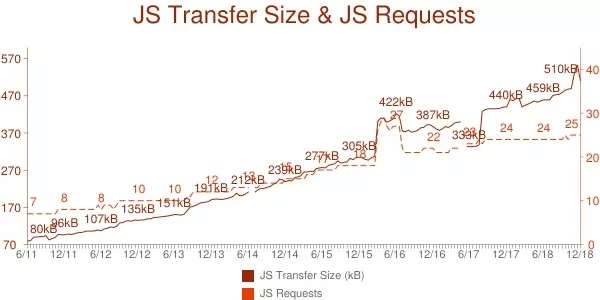
De enorme toename van JavaScript op het web over de afgelopen jaren is hieronder weergegeven (bron).

JavaScript bestanden hebben verreweg de meeste invloed op performance. Op zowel het renderingproces als de interactiviteit van webpagina’s. Dit heeft twee oorzaken:
- JavaScript krijgt voorrang en blokkeert daardoor het renderen
Een browser kan helemaal niets anders doen wanneer deze een script tag in een pagina ontdekt. De browser start eerst met het laden en uitvoeren van JavaScript, voordat de HTML en CSS (die nodig zijn voor het weergeven van de pagina), worden geladen. Dat betekent dat JavaScript weergave blokkerend is, het vertraagt de snelheid waarmee de pagina wordt weergegeven in de browser. - JavaScript belast de main thread en blokkeert daarmee interactiviteit
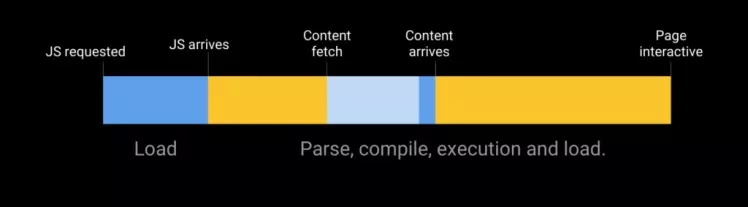
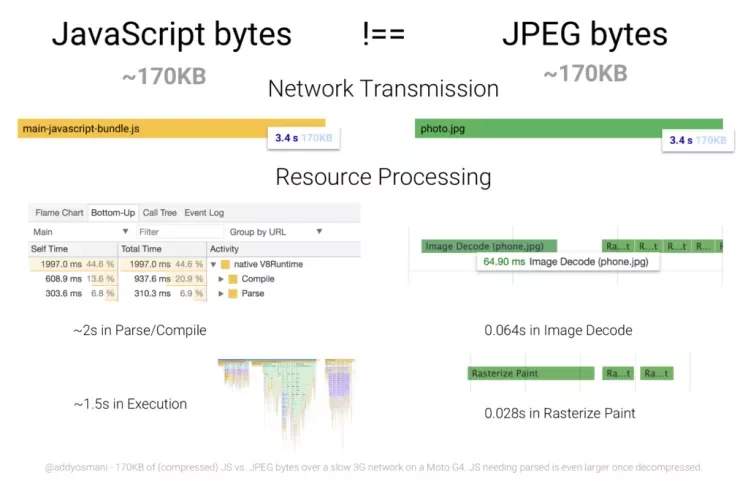
Ten tweede vormt de uitvoering van JavaScript een grotere belasting voor browsers dan andere bestanden. De uitvoering van JavaScript kost veel rekenkracht die de browser alleen via de main thread (een browser is single-threaded) kan afhandelen. Wanneer de main thread zwaar belast wordt kan de browser niet reageren op een gebruikersinteractie. Wanneer een browser een JavaScript bestand download zal de browser eerst het JavaScript bestand nog uitpakken en verwerken. Dit proces is in onderstaande afbeelding gevisualiseerd.

De verwerking van JavaScript geeft met name problemen bij minder krachtige devices van veelal goedkope smartphones die vast ook door een groot deel van uw doelgroep worden gebruikt.
JavaScript kan tot vele problemen en vertragingen leiden op uw webpagina’s…
Vertaalslag naar de metrics in de praktijk
Het laden van JavaScript heeft invloed op de rendering metrics First Contentful Paint, First Meaningful Paint en interaction metrics First CPU Idle en Time to Interactive. In onderstaande afbeelding (bron: SpeedCurve) staat een timeline van median performance metrics van ‘s werelds top 1,3 miljoen sites.

1) Het gat tussen TTFB & Rendering metrics
De grote lege ruimte tussen TTFB en paint metrics wordt veroorzaakt door het weergave blokkerende effect van JavaScript.
2) Het gat tussen Rendering metrics en Interactieve metrics (First CPI Idle & Time to Interactive)
Opvallend is de grote lege ruimte tussen de paint metrics en First CPU Idle. Het moment waarop de pagina voor het eerst kan reageren op invoer van gebruikers ligt ver na rendering van content.
Hoewel developers met JavaScript features ten behoeve van UX bieden, heeft het gebruik van JavaScript ook een keerzijde voor de performance en daarmee user experience van een pagina.
Tips voor JavaScript
Geef prioriteit aan JavaScript boven de vouw en laad daarnaast enkel JavaScript die nodig is voor de functionaliteiten op uw pagina.
3.2.2 De invloed van Third party resources op performance
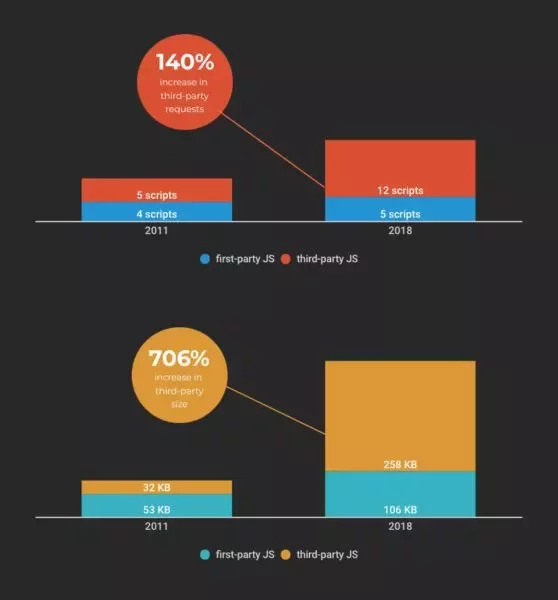
Websites maken gebruik van third-party tooling en tracking omdat dit van belang is voor de business. Veel van deze tools of trackers maken echter gebruik van JavaScript. Websites maken steeds meer gebruik van third party scripts (140% toename sinds 2011), die daarnaast ook steeds groter worden qua omvang (+706% sinds 2011), zo bewijst ook het onderzoek van SpeedCurve.

Render blokkerende third party tools
Wanneer deze tooling wordt gebruikt om de weergave te manipuleren, zoals het geval is bij A/B testing en personalisatie tools, is deze tooling weergave blokkerend.
Interactie blokkerende third party tools
Het merendeel van deze tooling wordt echter op een later moment geladen en vertraagt daarmee het moment wanneer de pagina continu en direct op invoer van gebruikers kan reageren.
Wees er ook bewust van dat marketeers via tooling als A/B testing, personalisatie tools en tag managers een webpagina volledig kunnen veranderen qua look en feel. Dit vaak zonder kennis te hebben van web development of inzicht te hebben in de mogelijke gevolgen die dit heeft voor performance.
Tips voor third-party bronnen
Laad alleen tools die echt toegevoegde waarde bieden voor gebruikers en de business. Weeg de business value af van elke third party tool en stel een strikt third party beleid op.
4. Gratis tools voor performance inzichten
Wilt u zelf starten met het in kaart brengen van uw web performance? De meest gebruikte en toegankelijke gratis tools zijn Google Pagespeed en Webpagetest.org.
Gebruik Google Pagespeed en Webpagetest.org voor het meten van de performance van uw pagina’s.
Voor het verzamelen van performance data zijn er sec genomen twee bronnen:
1) Veldmetingen (Real User Monitoring)
Veldmetingen voert u uit om ervaringen van echte users te meten via Real User Monitoring (RUM). Google Pagespeed bevat twee metrics die gebaseerd zijn op veldmetingen.
2) Labdata (Synthetic testing)
Labdata kunt u gebruiken om gebruikers na te bootsen via Synthetic Testing en daarmee technische oorzaken van vastgestelde performance issues binnen veldmetingen bloot te leggen. De metingen van Webpagetest.org zijn op basis van labdata en ook het grootste deel van de Google Pagespeed metrics worden gebaseerd op labdata.
Voor- en nadelen van beide meetmethoden
Synthetic tests zijn in principe nagebootste tests in een stabiele omgeving en wijken daarom per definitie af van RUM tests. Je kunt een synthetic test op basis van een specifiek device en netwerkconditie uitvoeren, maar in de ‘echte wereld’ wijken de resultaten af omdat locatie, het netwerk en device per gebruiker verschilt. Het uitvoeren van RUM tests is met tools als bijvoorbeeld SpeedCurve altijd aanbevolen. Het nadeel is echter dat u een minimaal aantal bezoekers op een pagina nodig heeft om betrouwbare RUM data te vergaren. Met Synthetic testing heeft u dit probleem niet, en kunt u ook eenvoudig benchmarks creëren.
Pagespeed Insights
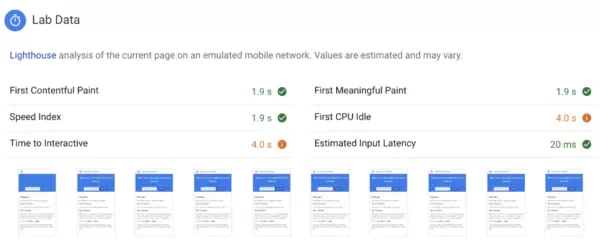
Pagespeed Insights is een performance tool van Google waarvoor sinds kort de performance analyse uitgevoerd wordt op basis van Google Lighthouse, een andere performance tool van Google. Dankzij deze update geeft Pagespeed Insights nu een completer en accurater beeld van de performance van een pagina. In deze tool vindt u ook een aantal van de rendering en interactieve metrics terug die eerder in dit artikel zijn benoemd (zie onderstaand screenshot).

Naast deze metrics wordt er ook een ‘filmstrip view’ getoond. Hierdoor heeft u niet alleen inzicht in de metrics, maar ziet u ook visueel hoe het renderingproces van de pagina verloopt en wordt ervaren door gebruikers.
Webpagetest.org
Webpagetest.org is een veel gebruikte tool en biedt vergelijkbare inzichten qua metrics als Pagespeed Insights, maar er zijn enkele verschillen:
- Configuratie naar wens – Webpagetest.org
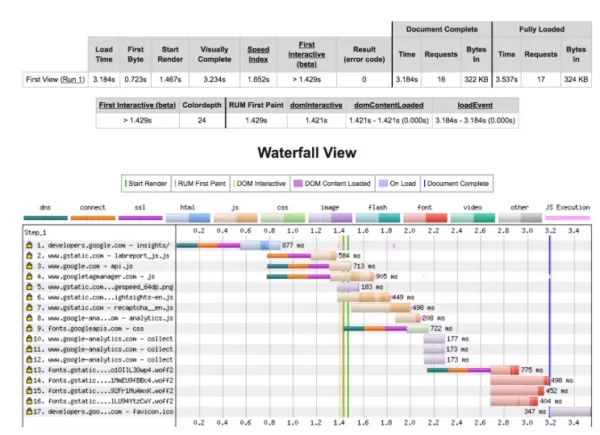
Bij Pagespeed Insights kunt u de configuratie van labtesten niet aanpassen. Er wordt altijd getest vanaf een 3G verbinding met een gemiddeld device (beperkte rekenkracht van processor en beperkt geheugen). Bij Webpagetest.org kunt u de simulatie aanpassen naar verschillende browsers, netwerkcondities, devices en nog veel meer. - Waterval View – Webpagetest.org
Webpagetest.org biedt inzicht in de volgorde waarin bronnen worden geladen middels een waterval (zie onderstaand screenshot). Dit inzicht is essentieel om het renderen van de content boven de vouw van Start Render tot aan Visually Complete te analyseren.
- Video – Webpagetest.org
Webpagetest.org biedt naast een filmstrip ook de optie om een video weer te geven van de rendering. Zo kunt u het renderingproces nog beter visualiseren. - Verschil in metricsBeide tools bieden vergelijkbare metrics, maar ze kunnen niet 1-op-1 met elkaar worden vergeleken Het zijn analysetools die inzicht bieden in mogelijke gebruikerservaringen en welke performance issues er spelen.
- Toegankelijkheid: Kant en klare optimalisaties – Pagespeed Insights
Hoewel Pagespeed Insights beperkter is dan webpagetest.org, is het toegankelijker voor iemand die weinig of geen kennis heeft van performance, omdat er een aantal kant en klare optimalisatie punten worden aangegeven. Weet echter wel wat u met deze aanbevelingen doet, een onjuiste uitvoering kan de performance juist verslechteren.
Blijkt uit een van de tools dat uw website minder presteert, of weet u niet waar u moet beginnen met het optimaliseren van de snelheid van uw website? Neem gerust contact op met ons, wij helpen u graag verder om uw gebruikers in alle situaties een optimale ervaring te bieden!