Checklist: in 3 stappen klaar voor de Google mobile update op 21 april
Vanaf 21 april 2015 ga je bezoekers uit Google verliezen als je geen mobiele website hebt of als je (mobiele) site niet “Mobile-friendly” is. De zoekmachine gaat namelijk vanaf dan voorrang geven aan websites die “mobile-friendly” zijn.
Ongeacht je maturity level op het gebied van mobile marketing of zoekmachine-optimalisatie (SEO) – beginner of advanced – is het nu voor iedereen dus belangrijk geworden om aandacht te besteden aan je mobiele aanwezigheid.
Om te controleren of je als site-eigenaar van een (mobiele) site klaar bent voor de Google Mobile Update van 21 april, volg dan de onderstaande 3 stappen:
- Heb je een mobiele site?
- Is je site mobile-friendly?
- Is je site Mobile SEO-proof?

1. Heb je een mobiele site?
Het is een inkopper, maar alles begint uiteraard bij de beschikbaarheid van een mobiele site.
Ik heb nog geen mobiele website, wat moet ik doen?
Wanneer er nog geen mobiele site beschikbaar is, zal deze ontwikkeld moeten worden. Neem in de ontwikkeling van de site direct de adviezen mee waar de ‘Mobile-Friendly Test’-tool op controleert.
Daarnaast dient net als bij een bestaande mobiele site de technische configuratie voor Google correct te zijn.
Advies: de “1-URL oplossing”
Welke configuratie je dient te kiezen is vrij eenvoudig. Ga altijd voor de variant waarbij de URL voor elk apparaat gelijk blijft.
Maak dus de keuze tussen Responsive webdesign of Dynamische weergave (lees meer over de verschillende type mobiele sites hieronder).
Kies voor Afzonderlijke URL’s wanneer de 1-URL variant technisch niet te realiseren is of wanneer deze oplossing teveel kosten of doorlooptijd met zich meebrengt.
Ik heb een mobiele site, wat nu?
Heb je een mobiele site, dan is het belangrijk om te weten welk type site dit is. Google wijst drie verschillende typen sites aan (zie documentatie Google). Voor een goede vindbaarheid stelt Google per type site andere eisen aan de technische configuratie.
Heb je nog geen mobiele site, dan is het advies om deze zo snel mogelijk te ontwikkelen. Je kunt er voor kiezen om eerst de focus te leggen op de belangrijkste pagina’s en daar te zorgen voor een ‘mobielvriendelijke’ pagina naast de desktopversie. Het Google mobile algoritme werkt namelijk op paginaniveau en zal de ‘mobile friendliness’ gaan meewegen zodra een pagina geschikt is gemaakt voor mobiel.
3 type mobiele sites
De praktijk leert dat er meer type mobiele sites bestaan dan de drie die we hier behandelen, maar in grote lijnen is een mobiele site aan één van deze drie groepen toe te wijzen.
- Responsive webdesign
- Dynamische weergave
- Afzonderlijke URL’s
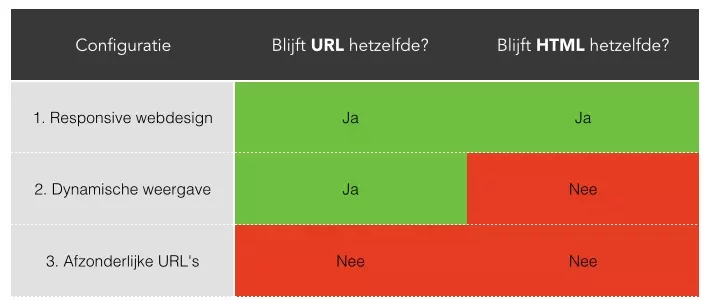
Het volgende schema geeft vereenvoudigd het verschil tussen deze type mobiele configuraties weer:

1. Responsive webdesign
Bij responsive webdesign is zowel de URL als de HTML van een webpagina hetzelfde voor alle apparaten.
De wijze waarop een responsive webpagina wordt gepresenteerd verschilt per apparaat, maar inhoudelijk is deze exact hetzelfde.
Dit type mobiele site wordt door Google aanbevolen, maar het staat ieder vrij om de keuze te maken voor een andere variant.
Google geeft geen voorkeur aan een bepaald mobiel type site. Voor Google is het belangrijk dat de configuratie technisch correct is en de pagina’s toegankelijk zijn voor Googlebot (zie hieronder).
2. Dynamische weergave
Bij dit type site verschilt de weergave omdat de server voor elk apparaat andere HTML genereert. De URL van de pagina blijft hetzelfde op elk apparaat.
3. Afzonderlijke URL’s
Zoals de naam al duidelijk maakt verschilt de URL van een pagina per apparaat. Afhankelijk van de kenmerken van het apparaat die de server detecteert worden bezoekers (en zoekmachines) omgeleid naar een URL waarvan de pagina het beste aansluit bij het type apparaat.
Niet alleen de URL verschilt per apparaat, ook genereert de server (meestal) andere HTML per apparaat.
Aantal varianten en gemengde versies
Voor zowel de dynamische weergave als de afzonderlijke URL’s geldt dat het aantal verschillende weergaven en/of URL’s (bijv. www en m.dot) wordt bepaald door de configuratie. Vaak zijn er minimaal twee varianten beschikbaar, een desktop en een smartphone variant. Waarbij de laatste vaak responsive is en daarom zeer geschikt is voor alle typen smartphones of zelfs tablets.
Soms wordt de keuze gemaakt om aan tablets de desktopversie van de site te tonen. In dat geval is het belangrijk dat de desktopversie touch-friendly is, omdat elementen binnen een desktopversie vaak alleen zijn afgestemd en anders reageren op het gebruik van een muis dan een vinger.
Door samenvoeging van twee verschillende mobiele sites kan sprake zijn van een gemengde versie waarbij het type mobiele site per pagina verschilt. Dit hoeft geen probleem te zijn mits de vereiste configuratie correct is.
2. Is de mobiele site mobiel-vriendelijk volgens Google’s Mobile-Friendly test?
Goed, je hebt de eerste stap doorlopen en er is een site die goed werkt op mobiele apparaten. De tweede stap is om te controleren of je mobiele site in lijn is met de mobile-friendly richtlijnen van Google.
Google heeft in afgelopen jaren, en vooral in de maanden naar 21 april 2015 toe, duidelijk laten weten wat het belang van mobile is.
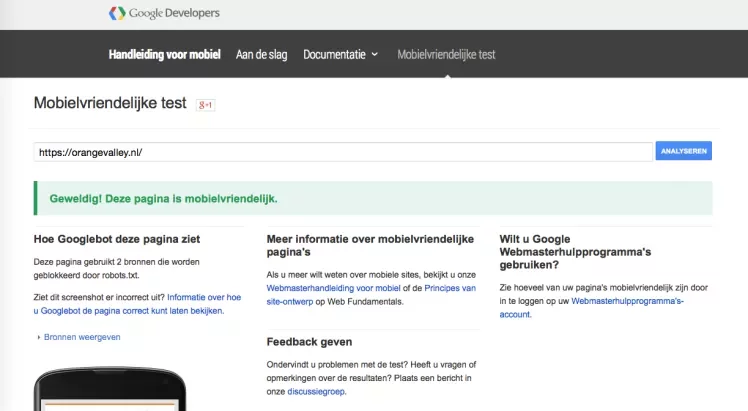
Naast uitvoerige en waardevolle documentatie, en waarschuwingen via Google Webmaster Tools, heeft Google onlangs een ‘Mobile-Friendly Test’-tool gelanceerd.

Test via deze tool de URL van een webpagina om te weten te komen of deze ook een mobiel-vriendelijk is. Er zijn twee verschillende oorzaken, waarom een pagina niet mobielvriendelijk is:
- Mobiele bruikbaarheid
- Content niet toegankelijk
1. Mobiele bruikbaarheid
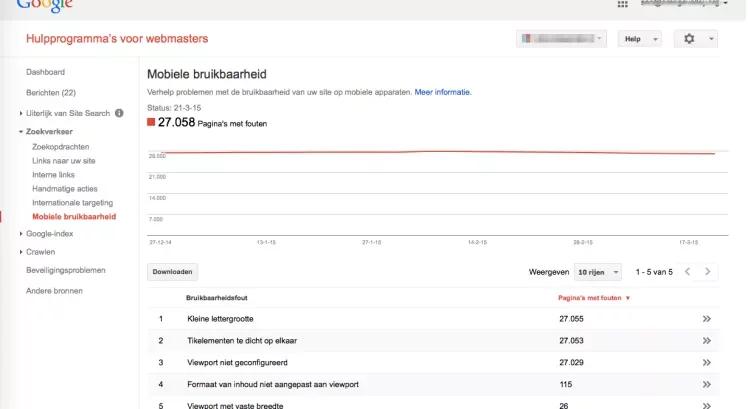
De mobiele bruikbaarheid voor elke pagina dient in orde te zijn. Hiervan is bijvoorbeeld sprake wanneer de tekst te klein is en een bezoeker moet inzoomen, of wanneer de pagina deels buiten beeld valt en horizontaal scrollen vereist is.
Mocht je in de afgelopen maanden mails van Google hebben ontvangen over de mobiele bruikbaarheid van de website, dan is de kans groot dat je deze meldingen inclusief de URL’s waar dit speelt terug ziet in de rapportage ‘Mobiele bruikbaarheid’ in Google Webmaster Tools.

2. Content niet toegankelijk
Een tweede oorzaak die uit de ‘Mobile-Friendly Test’-tool naar voren komt is hoe Google de pagina ziet.
Wanneer bepaalde bronnen, zoals CSS of JavaScript, geblokkeerd zijn voor Google(bot), kan de weergave van de pagina afwijken ten opzichte van de weergave voor bezoekers. Dit kan er zelfs in resulteren dat Google niet kan vaststellen dat er een mobiele site beschikbaar is.
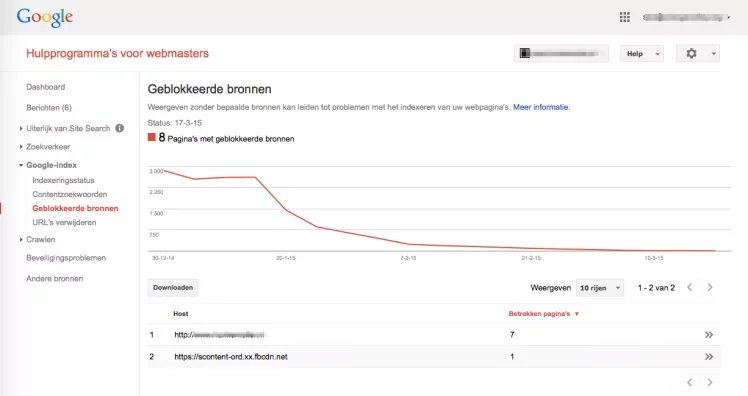
Het is belangrijk om te voorkomen dat Googlebot geen toegang heeft tot statische bestanden als CSS, JavaScript en afbeeldingen. Google heeft in Google Webmaster Tools het rapport ‘Geblokkeerde bronnen‘ waar je kunt zien of je bronnen blokkeert voor Googlebot.

3. Mobile SEO (Technische configuratie)
Mooi. Je mobiele site is mobile-friendly. Dan kom je in ieder geval zonder verlies van mobiele SEO bezoekers door de update heen van 21 april 2015.
Maar je bent nog niet klaar! Dat je mobile-friendly bent, betekent NIET dat je mobiele SEO volledig op orde is. In de derde stap van deze checklist gaan we daar dus op in.
Naast deze belangrijke punten om vast te kunnen stellen of een pagina mobielvriendelijk is, is het van belang om te controleren of de technische configuratie van het type mobiele site correct is.
Om als site goed vindbaar te zijn in de mobiele zoekresultaten dient de mobiele site mee te liften op autoriteit en historie van de desktopversie.
Wat daarvoor nodig is, verschilt per type mobiele site. Hoe meer een mobiele pagina en desktoppagina met elkaar gemeen hebben, des te eenvoudiger de vereiste configuratie is. Het is waarschijnlijk geen verrassing dat responsive webdesign de meest eenvoudige configuratie betreft, en waarom dit type door Google wordt aanbevolen.
Richtlijnen Mobile SEO
Mobile SEO is belangrijker dan ooit. Steeds meer mensen Googlen via hun smartphone, op dit moment in Nederland al ruim 30% van alle Google gebruikers.
En Google beloont mobile-friendly sites door deze voorrang te geven in de (mobiele) zoekresultaten.
1. SEO eisen Responsive webdesign
De SEO richtlijnen voor Responsive design zijn het meest eenvoudig, namelijk:
- Google is in staat om deze configuratie automatisch te herkennen wanneer Googlebot toestemming heeft om de pagina en statische bestanden als CSS, JavaScript en afbeeldingen te crawlen.
2. SEO eisen Dynamische weergave
Bij deze configuratie is voor Google niet meteen duidelijk dat de HTML verschilt per apparaat.
Via een hint is het mogelijk Google erop te wijzen de pagina ook door Googlebot voor smartphones te laten crawlen.
- Gebruik de Vary HTTP-header (meer informatie) om Google duidelijk te maken dat de HTML van een pagina verschilt per user-agent (desktop of mobile) die de pagina opvraagt.
- Omdat bij deze weergave user-agent detectie centraal staat, is het zeer belangrijk dat deze technische detectie goed werkt.
3. SEO eisen Afzonderlijke URL’s
Wanneer de URL van een pagina per apparaat verschilt, is het nodig dezelfde pagina op verschillende URL’s (bedoeld voor verschillende apparaten) te koppelen.
- Leg een koppeling tussen een desktoppagina (www.domein.nl/paginanaam.html) en mobiele pagina (m.domein.nl/paginanaam.html) middels rel=“canonical” en rel=“alternate” annotaties zodat de algoritmen van Google in staat zijn de relatie tussen de pagina’s te begrijpen
- Voeg een automatische omleiding (bij voorkeur een 302 redirect) toe op basis van user-agent detectie om elk apparaat om te leiden naar de URL die het meest geschikt is voor het apparaat die de pagina opvraagt.
- Voorzie elke apparaatspecifieke website van een sitemap.xml bestand zodat Google snel en makkelijk deze URL’s kan ontdekken. Voor mobiele URL’s dus een specifieke mobiele XML sitemap. Het is ook mogelijk om rel=“alternate” annotaties aan het sitemap.xml bestand in plaats van het HTML document toe te voegen.