Ontdek afhaakmomenten met web analytics
Iedereen heeft een mening over je website en weet het beste hoe je de website kunt optimaliseren. Zo hebben de webbouwer, de online marketeer, de directeur en de klantenservice medewerker allemaal wel iets te zeggen over de website. Toch heeft maar één persoon gelijk en dat is de bezoeker. Op basis van het gedrag van je bezoeker moet je gaan optimaliseren en niet op basis van onderbuikgevoel.

Optimaliseren op basis van het gedrag van de bezoeker.
Om zoveel mogelijk uit je website te halen, is het van belang om het gedrag van je bezoeker in kaart te brengen en op basis van deze data te optimaliseren. Online marketeers die niet goed weten waar ze moeten beginnen met optimaliseren, starten vaak op basis van onderbuikgevoel. Maar wanneer je wilt weten waar je moet beginnen met optimaliseren en echt resultaat wilt behalen, dan is het de data waar je als eerst in moet duiken. De data vertelt je namelijk wat je bezoekers aan het doen zijn en waarom.
Het optimaliseren van de conversies op je website start dus bij het vergaren van data, zowel kwalitatief als kwantitatief. Web Analytics is een manier op om een kwantitatieve manier inzicht te krijgen in hoe je website presteert of waar geld wegstroomt. Elke website lekt geld en als organisatie wil je dit voorkomen. Maar hoe kom je erachter waar de bezoekers afhaken? Is de funnel een “afhaak” moment, of zit het in specifieke pagina’s op je website? Google Analytics kan antwoord geven op deze vragen.
Hieronder worden 6 Google Analytics reports besproken die je inzicht geven in waar op je website bezoekers afhaken.
#1: Funnel optimalisatie
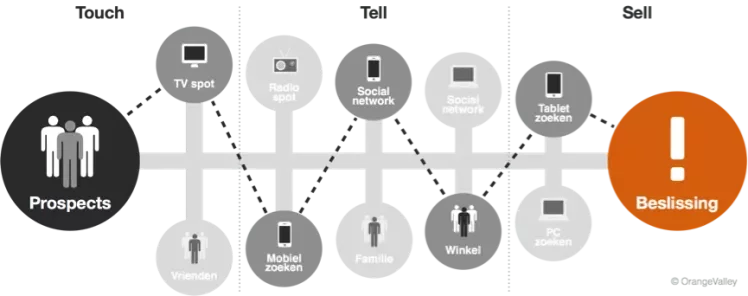
Een belangrijke onderdeel van een e-commerce website is de funnel. De funnel is de flow van een bezoeker die op je website land en tot een aankoop komt. Hieronder zie je een visualisatie van het aankoopproces van een bezoeker, met de touch, tell en sell fase. Bezoekers raken in de touch fase eerst bekend met je product of dienst, waarna ze geïnteresseerd raken en meer willen weten. Ze gaan meerdere pagina’s op je website bekijken, waarna in de sell fase de echt geïnteresseerde bezoeker overgaat tot het plaatsen van een order.

Customer journey: aankoopproces van bezoeker
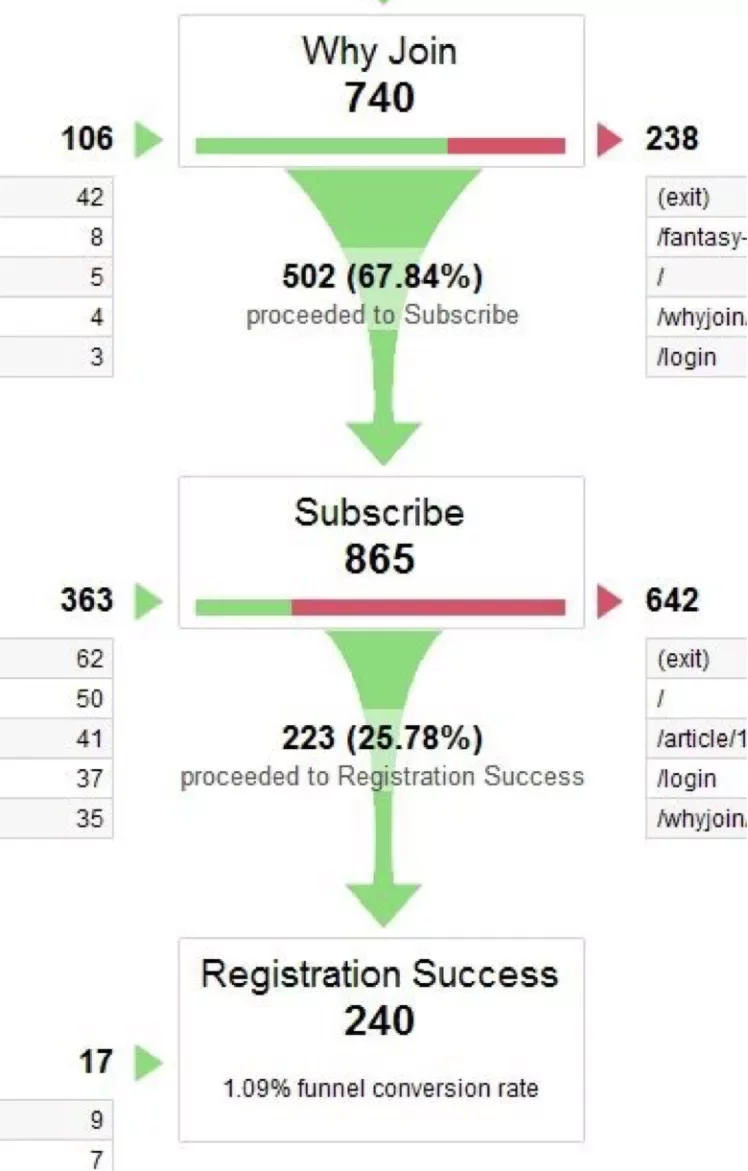
Een belangrijke eerste stap is het in kaart brengen van de conversieflow. In Google Analytics kun je een visualisatie van de funnel, inclusief data, vinden onder Conversies > Doelen > Trechterweergave. Dit rapport geeft inzicht in hoeveel bezoekers er per stap in de funnel afhaken.

Voorbeeld van trechterweergave in Google Analytics
Kijkend naar de trechterweergave hierboven valt het hoge uitvalpercentage van 74,22% van de ‘subscribe’ pagina naar de ‘registration success’ pagina op. Bezoekers hebben al meerdere pagina’s gezien, zijn de checkout ingegaan en hebben al hun gegevens ingevuld, deze bezoekers hebben dus echte interesse. Waarom haken dan toch zoveel bezoekers net voor de eindstreep af? Is hier sprake van een technische issue waarom mensen niet verder kunnen? Of hebben bezoekers nog niet de benodigde informatie om de aankoop te doen?
Om te kijken waarom bezoekers op deze stap afhaken kan gekeken worden naar:
1. Wat bezoekers in die stap moeten uitvoeren / invullen.
2. Of het logisch is dat er zoveel afhaken. Is dit niet logisch, dan moet je wellicht kijken of de data in de trechterweergave wel klopt.
3. Als het wel logisch is, onderzoeken welke velden zwak zijn, bijvoorbeeld met een onsite survey of door te checken of er quick fixes zijn.
#2: Browser vs. conversie
De developer heeft de website ontwikkeld en je gaat ervan uit dat deze helemaal optimaal werkt. Toch is dit niet altijd het geval! Een veelvoorkomend moment waarop bezoekers afhaken is het niet goed (technisch) functioneren van je website in bepaalde browsers. Om hier achter te komen, kun je naar het conversiepercentage per browser kijken. Er zijn meerdere manieren om deze data in Google Analytics te bekijken. Een manier is via Doelgroep > Technologie > Browser en besturingssysteem.
Om goed te kunnen vergelijken, is het belangrijk dat je de juiste data met elkaar vergelijkt. Zo kan je dit rapport maken voor zowel desktop als tablet en mobiel. Daarnaast kun je niet alleen het rapport met browsers bekijken maar ook een slag dieper, naar iedere browserversie apart.
Browserversie vs. conversiepercentage
In het voorbeeld hierboven is te zien dat Internet Explorer 8.0 een conversiepercentage van 4,65% heeft. Een stuk lager dan de versies 11.0 en 9.0. Hierbij is vaak de gedachte “Wie gebruikt er nu nog Internet Explorer 8.0?” Als deze browserversie ook rond de 6% had geconverteerd had dat een extra bedrag van $17.960,60 opgeleverd. Lijkt me de moeite waard om te kijken wat aan deze dropoff ten grond slag ligt.
Om te kijken of deze dropoff komt door een bug of UX issue kan je de browserversies testen, een tool die hiervoor gebuikt kan worden is BrowserStack. Hiermee kun je onder andere testen of bepaalde buttons misschien niet goed worden weergegeven of niet werken in Internet Explorer 8.0.
#3: Vergelijk apparaten
Onderzoek van GFK laat zien dat het aantal apparaten per persoon in een rap tempo toeneemt en we wisselen steeds makkelijker tussen de verschillende apparaten. Bijna 50% van de bezoeken vindt plaats via de smartphone. Des te belangrijker om te kijken of je website wel goed werkt en de belangrijkste apparaten goed converteren. Je wilt natuurlijk niet dat je website op bepaalde mobiele apparaten niet goed werkt en er daardoor veel bezoekers afhaken voordat ze hun aankoop doen.
Begin met het bekijken van het conversiepercentage per apparaat categorie. Dit rapport is in Google Analytics te zien via Doelgroep > Mobiel > Overzicht. Voor de apparaten desktop, mobiel en tablet zie je in dit rapport onder andere de acquisitie, het gedrag en de e-commerce data. Als er in het conversiepercentage per apparaat een groot verschil zichtbaar is, kan dit duiden op een lek. Eventuele verschillen in conversiepercentage per apparaat hebben vaak te maken met technische complicaties of slechte gebruikerservaringen.
Over het algemeen converteert een desktop nog steeds het beste, dit mede door de gebruikerservaring op de smartphone en tablet. Wel is er een stijgende lijn zichtbaar in het aantal bezoeken en conversies die met de smartphone worden gedaan. Door deze stijgende lijn van mobiele apparaten kunnen we er niet meer omheen en moeten we meer focus gaan leggen op smartphones en tablets. Testen of je website wel goed werkt en de juiste ervaring geeft op mobiel, bijvoorbeeld via BrowserStack, is een manier. Ook meer A/B testen voor mobiele apparaten is een optie om de juiste aandacht aan mobiele apparaten te geven.
#4: Hoge volume/lage waarde pagina of hoge bounce percentages
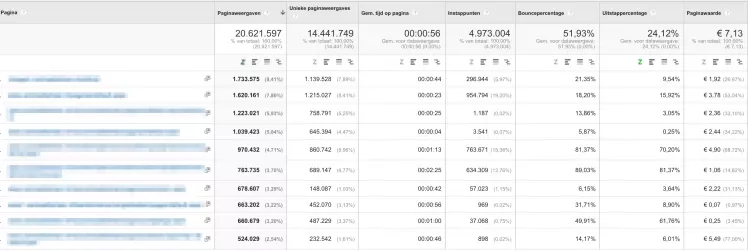
In het rapport Gedrag > Site-inhoud > Alle pagina’s is voor alle pagina’s op je website het gedrag te zien. Zo kan je bijvoorbeeld zien hoe lang bezoekers op een bepaalde pagina zijn en of een pagina vaak de laatste pagina is van een bezoek.

Gedrag van bezoekers per pagina
Zie je in dit rapport pagina’s met veel verkeer maar met een lage paginawaarde, dan zijn dit de pagina’s waar je mee aan de slag kunt gaan. Als je deze pagina’s in kaart hebt gebracht kun je naar de desbetreffende pagina’s gaan en onderzoeken wat ervoor zorgt dat deze pagina’s niet leiden tot een conversie. Wat vragen we nu eigenlijk van onze bezoekers op deze specifieke pagina’s. Worden er bijvoorbeeld vijf verschillende call to actions getoond? Hierdoor is namelijk de kans dat bezoekers doen wat we willen een stuk lager.
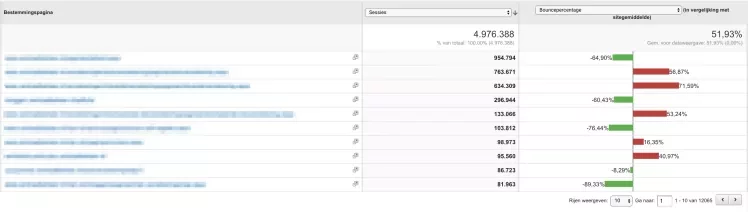
Landingspagina’s met hoge volumes en hoge bouncepercentages zijn ook aandachtspunten. Het bouncepercentage laat het aantal bezoekers zien dat op die specifieke pagina de website binnen is gekomen en zonder een andere pagina te bezoeken de website weer verlaten. In het rapport Gedrag > Site-inhoud > Bestemmingsverkeer kun je deze data terugvinden. Onderstaand overzicht krijg je door te klikken op de ‘vergelijkings’ button rechts boven de tabel. Als metrics kies je “sessies” en “bouncepercentage”.

Bouncepercentage per pagina in vergelijking met sitegemiddelde
#5: Zoekopdrachten op de website
Heb je op je website een zoekfunctie, dan kun je in Google Analytics zien hoe vaak bezoekers het zoekvak gebruiken en wat voor zoekopdrachten ze invoeren. Elke keer dat gebruikers zoeken op je website, vertellen ze in hun eigen woorden waar ze op zoek naar zijn. Dit zijn waardevolle inzichten om op basis van de intentie van de bezoeker de website te optimaliseren.
Volgens Avinash Kaushik, schrijver van het boek Web Analytics 2.0 en Web Analytics: An Hour a day, zijn er vijf vragen die je moet kunnen beantwoorden:
- Hoe vaak gebruiken bezoekers het zoekvak en wat zoeken ze dan?
- Waar beginnen bezoekers met zoeken en wat vinden ze?
- Zijn bezoekers tevreden met wat ze vinden?
- Hoe zoeken verschillende type bezoekers op mijn website?
- Wat zijn de omzetresultaten van de bezoekers die zoeken op mijn website
Hoe vaak gebruiken bezoekers het zoekvak en wat zoeken ze dan?
In het rapport Zoekopdrachten op site > Gebruik zie je bij hoeveel sessies een bezoeker iets heeft ingevuld in het zoekvak. Je wil niet alleen weten hoe vaak er gebruik gemaakt wordt van de zoekfunctie, maar ook wat bezoekers zochten. In het rapport Gedrag > Site Search > Zoektermen kan je zien wat bezoekers hebben gezocht.
Waar beginnen bezoekers met zoeken en wat vinden ze?
Zoeken bezoekers ook op de pagina’s waarvan je verwacht dat ze zoeken? Een landingspagina valt daar bijvoorbeeld niet onder. Je wil dat bezoekers daar op landen en alle informatie vinden die ze op dat moment zoeken, zonder dat ze daarvoor de zoekfunctie moeten gebruiken. In het rapport Gedrag > Zoekopdrachten op site > Pagina’s kun je de pagina’s bekijken waar mensen begonnen met zoeken.
Zijn bezoekers tevreden met wat ze vinden?
Wordt je zoekfunctie als goed ervaren? Zijn de zoekresultaten relevant? Als je antwoord op deze vragen wilt hebben, kijk je naar de statistiek % uitstappunten zoekopdrachten. Deze statistiek is in veel rapporten beschikbaar. % uitstappunten zoekopdrachten geeft het percentage zoekopdrachten aan waarbij de gebruiker na het uitvoeren van een zoekopdracht je website verlaat, in plaats van op een pagina in de aangeboden zoekresultaten te klikken. Hoe hoger het percentage, hoe minder tevreden je bezoekers zijn.
Ook kan er gekeken worden naar zoekverfijningen (Search Refinements), dit is het aantal keer dat een bezoeker direct na het uitvoeren van een zoekopdracht nog een zoekopdracht uitvoert. Dit zegt iets over de kwaliteit van het resultaat. Het percentage verfijningen zijn terug te vinden in de tabel van het rapport Zoekopdrachten op Site > Zoektermen.
Hoe zoeken verschillende type bezoekers op mijn website?
Er is geen kant en klaar rapport in Google Analytics om deze vraag te beantwoorden. Hiervoor moet je aan de slag met segmenten of aangepaste dimensies. Zo kun je met segmenten en aangepaste dimensies bijvoorbeeld achterhalen of bezoekers die een bepaalde informatiepagina hebben gezien, op een andere manier zoeken dan bezoekers die deze informatiepagina niet hebben gezien. Ook kan je klanten vs. niet-klanten met elkaar vergelijken. De groepen klant/niet-klant staan niet tussen de standaard rapporten van Google Analytics, maar deze data kan je wel analyseren met behulp van aangepaste dimensies.
Wat zijn de omzetresultaten van de bezoekers die zoeken op mijn website?
Voor veel ondernemers en online marketeers is waarschijnlijk de meest interessante vraag of er ook zakelijk voordeel aan de zoekfunctie zit. Levert het meer conversies en dus omzet op?
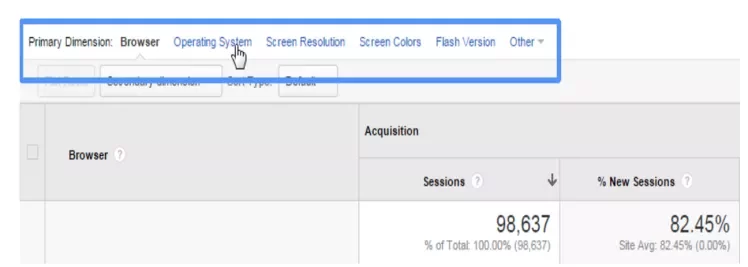
Om de toegevoegde waarde van de zoekfunctie te achterhalen, kun je kijken of bezoekers die de op je site gezocht hebben ook meer opbrengen. Deze data kun je vinden in het rapport Gedrag > Zoekopdracht op site > Zoektermen. In dit rapport kun je ‘opbrengst’ als dropdown-menu in de tabel selecteren. Als je iets dieper in de data wil duiken kun je per categorie kijken welke de meeste waarde toevoegt. In het rapport Gedrag > Zoekopdrachten op site > Zoektermen kun je als primaire dimensie ‘zoekcategorie voor site’ kiezen. Deze data laat zien wat de totale opbrengt per categorie is. De primaire dimensies vind je boven aan de tabel en wijzig je door op de gewenste dimensie te klikken (zie afbeelding hieronder).

Wijzigen primaire dimensie
Naast bovenstaande vragen kun je in je interne zoekopdrachten zien of er bepaalde trends in de zoekopdrachten te zien zijn waar je nog geen content over hebt. Het is een goede optimalisatiekans om deze content dan ook in je website op te nemen. Ook kan je kijken naar de kanalen en de daarbij behorende zoekopdrachten (rapport: Zoekopdrachten op site > Zoektermen. Toevoegen secundaire dimensie: ‘medium’). Misschien zoeken mensen die via organische zoekresultaten op je website komen naar bepaalde dingen die niet met je business te maken hebben. Allemaal inzichten en optimalisatiekansen die gehaald kunnen worden uit het rapport ‘zoekopdrachten op site’.
#6: Snelheid website
Meerdere cases, van onder andere Amazone, Walmart en Google, tonen aan dat de laadtijd invloed heeft op het aantal conversies. Zo steeg bij Amazone de omzet met 1% voor elke verbetering in laadtijd van 100ms (milliseconden). Mijn collega Sander Heilbron schreef een artikel over de correlatie tussen laadtijd en conversiepercentage.
Om inzicht te krijgen in de laadtijd van je website kun je kijken naar de gemiddelde laadtijd van je website en deze vergelijken met de laadtijd van je toppagina’s. Deze gegevens zijn terug te vinden in het rapport Sitesnelheid > Paginatiming. Welke pagina’s doen het qua laadtijd slechter dan het gemiddelde en moeten dus op het optimaliseerlijstje worden gezet? Deze data geeft aan waar de bezoekers afhaken en vervolgens kun je verder kijken wat er dan voor zorgt dat de laadtijd langzaam is. Met Google PageSpeed Insights kun je achterhalen wat er voor zorgt dat je website langzaam laadt en welke actiepunten er ondernomen kunnen worden om de laadtijd te optimaliseren.

Gemiddelde laadtijd van pagina in vergelijking met sitegemiddelde
Naast de gemiddelde laadtijd per pagina te bekijken, kun je ook segmenten maken waar je bijvoorbeeld het verschil in laadtijd tussen devices en browsers in kaart kan brengen.
Start met het gedrag in kaart brengen
Waar te beginnen met optimaliseren? Waar je eerst misschien begon op basis van je onderbuik gevoel weet je nu dat je het beste kunt beginnen bij het in kaart brengen van het gedrag van de bezoeker. Met bovenstaande Google Analytics reports, opgenomen in je conversie optimalisatie proces, krijg je een goed inzicht in het gedrag van de bezoeker en waar deze afhaken. Daarna kan je deze data aanvullen met kwalitatieve inzichten om ook antwoord te krijgen op de vraag ‘waarom bezoekers je website verlaten?’. Met deze inzichten, zowel kwantitatief als kwalitatief, heb je het gereedschap in handen om testen op te zetten die zorgen voor een significante verbetering van je conversie percentage. Succes met het optimaliseren van je website!