
Minimale flickering met de snellere nieuwe Optimize snippet
Eind april heeft Google een nieuwe implementatie van Google Optimize gelanceerd, middels een geheel nieuw ontworpen snippet. Volgens Google heeft de nieuwe Optimize snippet een aantal voordelen, op het gebied van implementatie, laadsnelheid en flickering. Om te achterhalen in hoeverre deze voordelen daadwerkelijk bestaan, hebben we bij OrangeValley verschillende configuraties van de nieuwe en oude Optimize snippet tegen elkaar afgezet. Hierdoor zijn we tot de volgende bevindingen zijn gekomen:
- De nieuwe snippet presteert beter op het gebied van web performance (page speed)
- Het effect van flickering is bij gebruik van de nieuwe snippet aanzienlijk verminderd, wat de testvaliditeit verhoogt
- De nieuwe snippet is eenvoudig te implementeren
- Het inladen van de nieuwe snippet verloopt onafhankelijk van Google Analytics.
In dit artikel gaan we in op onze bevindingen, de testopzet die we hebben toegepast, en geven we een advies over de optimale implementatie van Google Optimize voor jouw website.
De verschillende implementatiemethoden toegelicht
We hebben ervoor gekozen om de meest gangbare oude snippet implementaties te vergelijken met de nieuwe snippets. Onderstaande varianten hebben we getest, zowel met als zonder anti-flicker script:
- Oud: Optimize snippet via GTM (asynchroon, veelgebruikt)
- Oud: Optimize via gtag.js (asynchroon)
- Nieuw: Optimize.js snippet (asynchroon)
- Nieuw: Optimize.js snippet (synchroon)
In totaal zijn er negen identieke pagina’s gemaakt waarbij er verschillende configuraties zijn getest. Een eerder genoemd noemenswaardig verschil tussen de oude en nieuwe implementatievormen is dat we in de nieuwe variant geen afhankelijkheid meer hebben van het Google Analytics script. Helemaal onderaan dit artikel gaan we nog wat dieper in op de gehanteerde testmethode.
Oude vs nieuwe snippet: Wat is de impact op laadsnelheid?

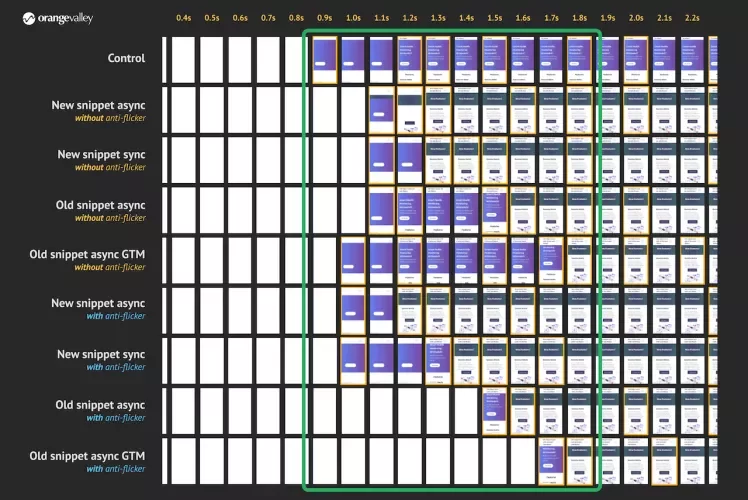
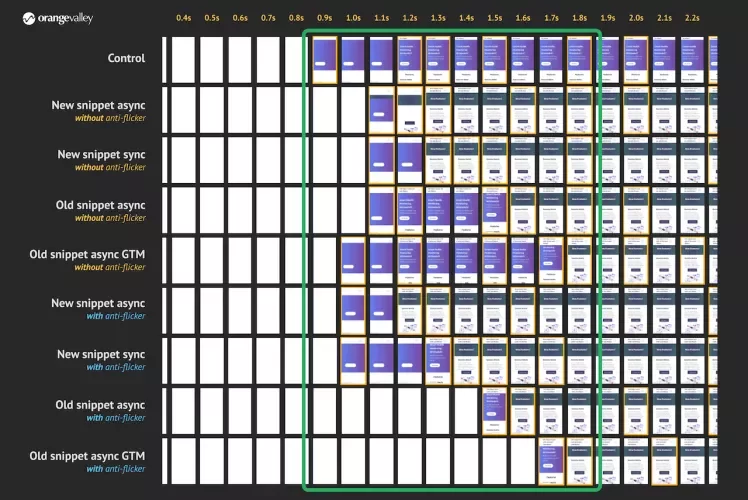
Vergelijking filmstrip rendering verschillende Google Optimize implementaties
Elk scherm in de filmstrip bedraagt 100 milliseconden (ms), wat je visueel ziet gebeuren duurt 100 ms of korter. Het eerste zichtbare verschil tussen alle implementatievormen is dat de control-pagina het eerst in beeld komt.
De async snippet zonder inzet van het anti-flicker script is de best presterende variant (snelle rendering en minimale flickering). De slechtst presterende variant wordt asynchroon geladen met de oude snippet via Google Tag Manager. Dit is een veelgebruikte methode bij de implementatie van Google Optimize.
Het anti-flicker script
Naast de verschillende manieren van implementatie is er ook gekeken naar het gebruik van een anti-flicker script. De werking van het anti-flicker script is goed waar te nemen bij de async varianten van de oude snippet. De lege witte schermen verbergen de control-pagina, maar vertragen hierdoor ook de ervaren laadtijd. Zolang er niets op het scherm verschijnt, ervaren gebruikers dit als een langere laadtijd wat gevolgen heeft voor het gedrag van deze bezoekers. Dit kan ertoe leiden dat bezoekers de website verlaten. Wanneer je de duur van deze lege witte schermen vergelijkt met de weergaven van de async varianten van de oude snippet zonder het anti-flicker script dan is te zien dat het script doet waar het voor is bedoeld.
Maar wat uit deze visuele vergelijking ook goed duidelijk wordt is dat er altijd sprake is van flickering, echter is er een duidelijk verschil in de duur. Een flickering van 100 ms of minder zal nauwelijks worden waargenomen, maar wanneer het langer duurt is dit van invloed op de validiteit van de test.
Het anti-flicker script lijkt minder goed te werken bij de varianten van de nieuwe snippet die (a)sync geladen worden. Hoewel Google voor async adviseert gebruik te maken van de snippet en bij sync alleen wanneer aan bepaalde voorwaarden wordt voldaan, lijkt de gebruiker beter af, en is de test betrouwbaarder wanneer het anti-flicker script niet wordt toegepast binnen onze test.
Het verschil in cijfers

Vergelijking performance metrics verschillende Google Optimize implementaties
In bovenstaande tabel zien we dat de nieuwe snippets beter presteren op vrijwel alle relevante metrics. Een snelle laadtijd begint met een vroege rendering, metrics zoals Start Render en First Contentful Paint bieden dit inzicht. Echter weten we op basis van deze metrics niet of er sprake is van flickering, wat erg belangrijk is omdat het niet relevant en wenselijk is dat in de vroege rendering de control-pagina wordt getoond. De metric Variation Visually Complete vertelt ons wanneer een variant visueel volledig op het scherm verschijnt en voor bezoekers geladen lijkt. Een groot verschil tussen Variant Visually Complete en First Contentful Paint duidt meestal op langdurige flickering. Dit kunnen we visueel ook bevestigen op basis van de filmstrips (render timelines). Wat opvalt is dat configuraties met de nieuwe snippet duidelijk beter presteren op dit punt dan die van de oude snippet.
Google Optimize is een client-side testing tool wat betekent dat de verwerking van een experiment volledig in de browser wordt uitgevoerd. Het is niet zo dat Google Optimize de control-pagina of een variant kant-en-klaar van de server laadt. Client-side processing is van invloed op laadtijden van pagina’s. Omdat er veel JavaScript aan te pas komt, onder andere om de control-pagina in de browser te manipuleren tot een variant, speelt processorkracht een belangrijke factor. Een browser zal bijvoorbeeld op de populaire budgetsmartphones meer tijd voor verwerking nodig hebben omdat de processor op dit type apparaten veel minder snel is waardoor de laadtijd toeneemt. Wat belangrijk is om te onthouden is dat een client side A/B testing tool zoals Google Optimize altijd in enige vorm flickering zal hebben in bepaalde omstandigheden. De enige oplossing hiervoor is gebruik te maken van een server side tool zoals SiteSpect.
Advies over de nieuwe Optimize snippet
We adviseren één van de nieuwe implementatievormen van de Google Optimize snippet toe te passen. Dit resulteert niet alleen in een betere ervaring bij gebruikers door snellere laadtijden, maar beperkt ook de mate van flickering aanzienlijk wat bijdraagt aan de validiteit van testen. Waar mogelijk is het advies om de nieuwe en oude configuraties op de eigen website te testen omdat elke website technisch gezien anders is. Enerzijds is het relevant om te achterhalen hoeveel verbetering dit gaat opleveren, en anderzijds welke nieuwe implementatievorm het beste aansluit bij de website.
Conclusie
Met de introductie van de nieuwe Optimize snippet heeft Google een flinke sprong gemaakt in enerzijds het implementatiegemak en anderzijds de user experience die de testvaliditeit ten goede komt. De uiteindelijke implementatiekeuze is afhankelijk van de technische opbouw van de website en in welke mate een beperkte flickering te accepteren. Welke keuze er ook gemaakt wordt de vernieuwde snippet zal altijd een positieve uitwerking hebben op het testproces.
Ben je benieuwd naar de impact van de nieuwe Optimize snippet voor jouw website? OrangeValley heeft de kennis en ervaring in huis om je te ondersteunen bij dit proces. Neem vrijblijvend contact met ons op. We denken graag met je mee!
Meer achtergrondinfo over onze testaanpak
Met behulp van de tool SpeedCurve Synthetic hebben we de impact van Google Optimize op paginalaadtijd gemeten. Een synthetic tool biedt de mogelijkheid om dezelfde pagina onder dezelfde condities (netwerksimulatie en apparaatemulatie) meerdere keren te laden. Het betreft een labopstelling die je in staat stelt om technische inzichten te verzamelen, resultaten van pagina’s onderling te vergelijken en te analyseren hoe een potentiële gebruiker de laadtijd zal ervaren.
Omdat elke website anders is, zal de uitkomst voor een andere website of -pagina kunnen verschillen, maar we verwachten een vergelijkbare trend te zien. Wanneer je wilt weten hoe ‘echte’ gebruikers de pagina ervaren, dan kun je de pagina met behulp van real user monitoring meten in een productieomgeving. De pagina’s die wij hebben getest maken geen onderdeel uit van een populaire website waardoor we alleen in staat zijn om labdata te verzamelen.
We hebben de pagina’s getest door gebruik te maken van een Samsung Galaxy S8 emulatie (bereikt via CPU throttling). Dit apparaat is vandaag de dag bij veel websites nog steeds één van de meest gebruikte smartphones. Daarbij hebben we een 4G-verbinding gesimuleerd waarvan de waarden overeenkomen met een zeer optimale verbinding in de Nederlandse markt. In de praktijk zal de bandbreedte van de verbinding kleiner zijn, en ligt de latency (netwerkvertraging) hoger.
De pagina’s zijn qua constructie relatief eenvoudig (laag in het aantal KB’s, requests en DOM nodes), maar zijn wel voorzien van wat extra third-party bronnen (web analytics, tag manager, scripts t.b.v. advertentie post-tracking, etc.) die vrijwel door elke website worden gebruikt. We hebben geen optimalisatie voor web fonts doorgevoerd, daarom duurt het enige tijd voordat de tekst in het custom webfont beschikbaar komt. Dit is een situatie die we ook veel in de praktijk waarnemen.
In SpeedCurve hebben we elke pagina 9 keer getest. Vervolgens is van de negen testen de mediaan gebruikt om de vergelijking uit te voeren. We hebben de resultaten op elke relevante performance metric in SpeedCurve vergeleken, een selectie daarvan is terug te zien in bovenstaande tabel. Met de filmstrips of render timelines laten we de verschillen visueel zien. Dit geeft niet alleen een goed beeld van de snelheid waarmee elke pagina wordt weergegeven, ook is goed te zien of er sprake is van flickering, de duur ervan en hoe lang een controlepagina bewust door het anti-flicker script wordt verborgen middels een leeg wit scherm. De bevindingen en adviezen die we in dit artikel delen zijn niet alleen gebaseerd op de visuele vergelijking maar ook op de gemeten performance metrics.
Dit artikel is geschreven door Sander Heilbron in samenwerking met; Jeroen Witteman, Mike van der Burgt en Arjan Doppenberg