
Case Simyo: Waarom het monitoren van laadtijden met Google Analytics niet voldoet
Met de OrangeValley Loading Time Impact Calculator hebben we laten zien hoe groot de impact van laadtijd op jouw online resultaten is. De gemiddelde laadtijd in Google Analytics zegt op zichzelf niet veel. Wanneer we de gemiddelde laadtijd vergelijken tussen groepen bezoekers, tussen tijdsperiodes of correleren met relevante business metrics, zien we wat de impact van een lange laadtijd is op het gedrag van bezoekers.
Wil je echter de mogelijke effecten van performance optimalisaties, technische aanpassingen of van third-party tools op laadtijden inzichtelijk maken, dan biedt Google Analytics vaak onvoldoende inzichten. In dit artikel ga ik in op de metrics en tools waarmee je wél in staat bent om de performance van je website nauwkeurig te monitoren.
Case: Simyo kiest server-side A/B testing tool om experimenten op andere metrics dan alleen conversie af te rekenen
Lees in dit artikel hoe Simyo de impact op laadtijd door client-side A/B testen eenvoudig heeft weggenomen. Voor Simyo is het belangrijk haar gebruikers op de website een goede ervaring (user experience) te bieden en daar maakt een snelle laadtijd een belangrijk onderdeel van uit. Middels het gebruik van performance testing tools valideren we verbeteringen in het veld. We maken inzichtelijk welke groep gebruikers op welke momenten door deze optimalisatie een snellere laadtijd ervaart en daardoor beter converteert.
Het laden van een pagina is een journey
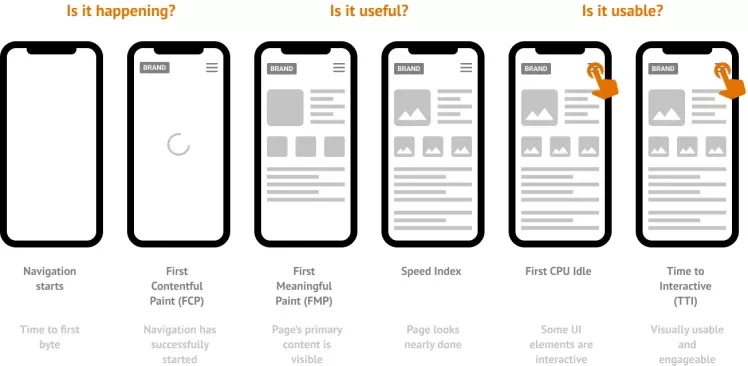
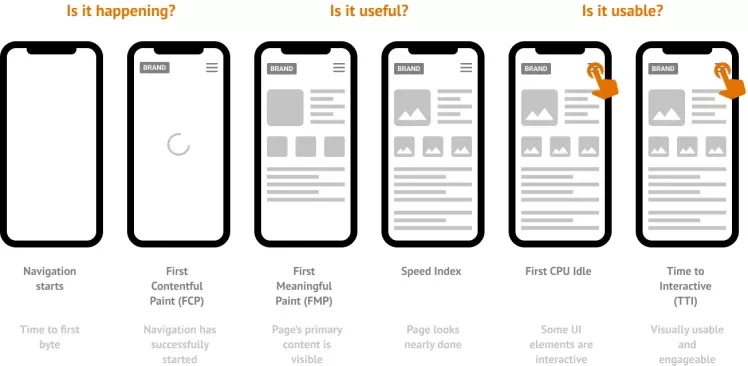
Afhankelijk van de intentie waarmee gebruikers een pagina laden, verschilt de perceptie per gebruiksmoment. Iemand die op zoek is naar informatie wil direct de content lezen, een andere gebruiker die een pagina laadt om een product te kopen wilt snel de juiste maat en kleur zien om deze vervolgens aan de winkelmand toe te voegen. In het laatste geval is belangrijk dat een pagina niet alleen visueel gereed is, maar ook in een vroeg stadium te gebruiken is.

User-centric metrics die key-user moments (gebruiksmomenten) inzichtelijk maken.
Belangrijke gebruiksmomenten (key user moments) maak je inzichtelijk of monitor je met verschillende metrics. Met metrics als First Contentful Paint (FCP) en Largest Contentful Paint (LCP) meet je verschillende momenten waarop (kritieke) content op het scherm verschijnt. First CPU Idle en Time to Interactive (TTI) zijn daarentegen weer metrics waarmee je te weten komt wanneer de browser voor het eerst of continu kan reageren op acties van gebruikers, ofwel wanneer de pagina ook functioneel bruikbaar is.
Laadtijden meet je met meer dan een enkele metric
Google Analytics biedt inzichten in een aantal metrics, waarvan de gemiddelde laadtijd de belangrijkste is. De gemiddelde laadtijd is een technische metric en is gebaseerd op het ‘onload event’ van browsers. De browser maakt melding van dit event wanneer de pagina en alle bronnen zoals stylesheets, JavaScript, afbeeldingen etc. zijn geladen. Het moment van dit event ligt vaak veel later dan het moment waarop de gebruiker de pagina ziet of zelfs al gebruikt. Deze metric geeft je daarom geen goed inzicht wat gebruikers op het moment dat de browser het event meldt, zien of ervaren.
Gelukkig staan ontwikkelingen in browsers niet stil. In de afgelopen jaren zijn door het W3C (een organisatie die de webstandaarden voor het wereldwijde web ontwerpt) een aantal nieuwe performance API’s bedacht en gestandaardiseerd die in steeds meer browsers beschikbaar komen. Zo bestaat er een Paint Timing API die tijdens het laden van een pagina momenten vastlegt wanneer de eerste pixel (First Paint) of de eerste content (First Contentful Paint) op het scherm verschijnt. Of de Long Tasks API die de aanwezigheid van het aantal JavaScript taken die langer dan 50 ms duren vastlegt. Deze taken blokkeren de browser in de uitvoering van andere kritieke taken en maken het de browser onmogelijk om direct te reageren op gebruikersacties (klik, tap, scroll of toetsaanslagen), waardoor functionaliteiten binnen een pagina worden vertraagd.
Hoewel het ‘onload event’ onderdeel vormt van een gestandaardiseerde browser API, ligt de nadruk bij de modernere API’s op metrics die zicht bieden in wat gebruikers zien en ervaren (user-centric metrics) op verschillende gebruiksmomenten tijdens het laden van een pagina.
Een gemiddelde metric geeft een te beperkt beeld
De average page load time schiet tekort om de performance van webpagina’s goed te monitoren. Deze metric kan ons niet vertellen wat de gebruiker op dat moment ziet of ervaart, en zegt dus niets over de snelheid waarmee de pagina wordt weergegeven of het moment waarop de pagina bruikbaar is.
De average page load time van Google Analytics is, zoals de naam al doet vermoeden, een gemiddelde. Een groot nadeel van een gemiddelde is dat deze vaak sterk wordt beïnvloed door uitschieters en niet door de bulk van de laad-ervaringen. We weten daarom niet voor welk deel van de gebruikers die ervaring geldt, en we weten niet hoe groot het verschil in laadtijd voor die gebruikers (na een optimalisatie of aanpassing) exact is.
Percentielen zijn verreweg veel betere metrics voor het monitoren van laadtijden, omdat we de verdeling van gemeten ervaringen daarmee beter begrijpen. Een percentiel vertelt ons naar welk deel van de curve (normaalverdeling) we kijken en hoeveel pageviews of sessies worden vertegenwoordigd door die metric.

Als het 50e percentiel (mediaan) van de metric First Contentful Paint 1,5 sec. is, betekent dit dat 50% van de sessies of pageviews even snel of sneller zijn dan 1,5 sec. Als het 90e percentiel van de sessies of pageviews zich op 3 sec. bevindt, betekent dit dat 90% even snel of sneller is en slechts 10% langzamer. Het gemiddelde in dit geval kan lager zijn dan 1,5 sec. (door een aantal zeer snelle ervaringen omdat er bijvoorbeeld een lichte statische errorpagina wordt geladen), veel hoger (lange en dikke staart) of ergens daartussenin. Een percentiel geeft een veel beter beeld van prestaties in de echte wereld, omdat het een deel van de curve laat zien wat bij een gemiddelde niet duidelijk is
Precies om die reden zijn percentielen perfect voor monitoring van performance. Als het 50e percentiel van 1,5 sec. naar 2 sec. gaat, dan weten we dat 50% van de sessies of pageviews een prestatieverlies van 33% had. Vaak zien we dat het 75e of 90e percentiel in een dergelijk scenario helemaal niet veranderen. Dit betekent dat de trage sessies of pageviews niet langzamer werden, alleen de normale. Afhankelijk van hoe lang de staart is, is het gemiddelde in zo’n scenario misschien helemaal niet verplaatst! Wanneer we alleen naar het gemiddelde kijken, missen we inzichten die belangrijk zijn voor performance. De case in dit artikel maakt duidelijk welke inzichten dit kunnen zijn.
Een gemiddelde user bestaat niet
Google Analytics valt qua tooling in de categorie Real User Monitoring (RUM), de ervaring van elke gebruiker wordt vastgelegd, maar zoals we nu weten ontbreken user-centric metrics. Bij OrangeValley werken we daarom met specialistische performance tools als SpeedCurve, Firebase Performance Monitoring, en Google CrUX. Met deze performance RUM tooling verzamelen we relevante gebruikersinformatie (velddata) die ons vertelt hoe gebruikers laadtijden ervaren. Je wilt de performance monitoren binnen een grote groep gebruikers die webpagina’s onder verschillende condities laden.

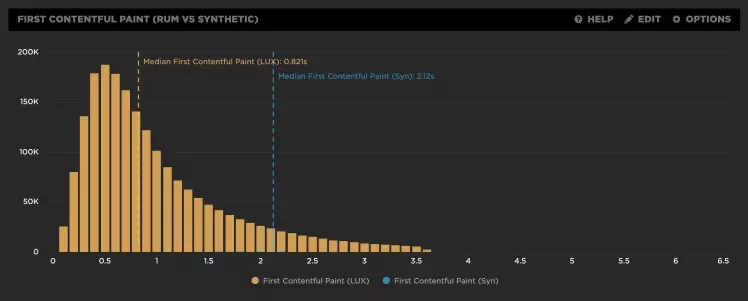
Met labmetingen (blauw) meet je geen ervaringen van ‘echte’ gebruikers (geel).
Hoewel synthetic tools als Google Lighthouse en WebPageTest metingen doen op basis van user-centric metrics, zijn dit labmetingen. Een labmeting staat niet gelijk aan de ervaring van alle gebruikers. In de praktijk wil je onder gebruikers toetsen of vastgestelde verbeteringen op basis van labmetingen ook door ‘echte’ gebruikers worden ervaren. Andersom wil je bij het waarnemen van een prestatieverlies onder ‘echte’ gebruikers met behulp van synthetic tooling de technische oorzaken onderzoeken.
Case: Simyo kiest server-side A/B testing tool
Het gebruik van client-side A/B testing tools is populair. Maar ze hebben een aantal beperkingen, waaronder de impact op laadtijd waarvan het effect op de user experience in deze case wordt beschreven. OrangeValley heeft de impact van deze tools op performance al eens onderzocht. Daarnaast is meerdere malen in samenwerking met Simyo middels analyses aangetoond dat het gebruik van deze tooling nadelig is voor de user experience.
Voor Simyo is het belangrijk om haar gebruikers op de website een goede ervaring (user experience) te bieden, en daar maakt een snelle laadtijd onderdeel van uit. Simyo heeft daarom gekozen haar voormalige client-side A/B-testing tool per 1 januari 2020 te vervangen door een server-side A/B-testing tool (SiteSpect). Dit brengt niet alleen een verbetering in laadtijden, ook wordt het mogelijk om A/B-testen op de factor performance te valideren. De tooling is nu zelf niet meer van invloed op performance prestaties. Lees het artikel ‘De onmisbare waarde van Integrated Testing’ welke andere voordelen dit voor Simyo oplevert.

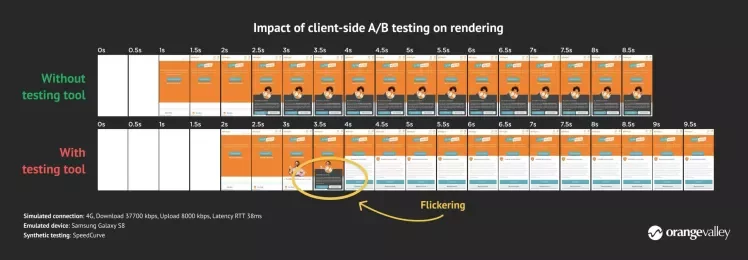
Client-side A/B testing tool blokkeert een snelle rendering, waardoor het langer duurt voordat er content op het scherm verschijnt.
Een client-side A/B testing tool vertraagt een snelle weergave omdat de JavaScript snippet van deze tool render-blocking ofwel weergaveblokkerend is. Hoe dit technisch in elkaar steekt gaat te ver voor dit artikel, maar bovenstaande afbeelding maakt het verschil in rendering met en zonder client-side A/B testing tool visueel duidelijk op basis van een labmeting. Synthetic testing laat zien dat de metric First Contentful Paint (FCP) eerder wordt geregistreerd wanneer er geen gebruik wordt gemaakt van de testing tool.

Zonder de client-side A/B testing tool wordt First Contentful Paint bijna 800 ms eerder geregistreerd
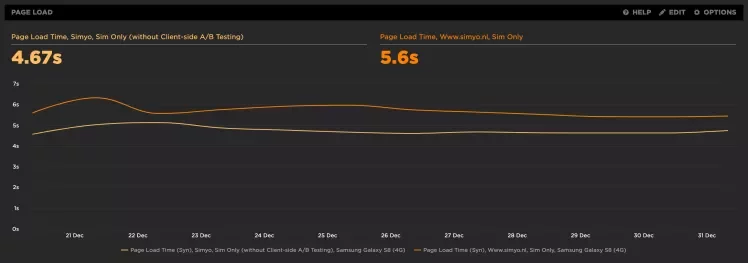
Ook de Page Load metric (onload event) laat in labmetingen een verschil zien van bijna 1 seconde. De vraag is of het verschil in rendering en page load time groot genoeg is en ook door ‘echte’ gebruikers wordt ervaren. Dat toetsen we op basis van real user monitoring.

Zonder de client-side A/B testing tool wordt Page Load bijna 1 seconde eerder geregistreerd
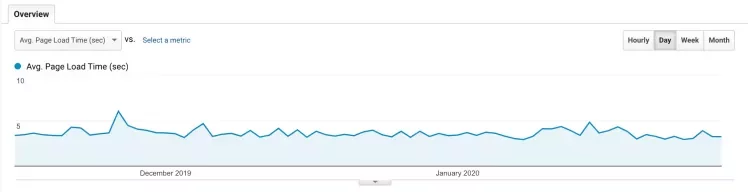
In Google Analytics toetsen we deze mogelijke verbetering voor gebruikers op basis van de average page load time. Uit het diagram hieronder wordt duidelijk dat op basis van deze real user data geen verbetering waarneembaar is.

Verwijdering van render-blocking resources resulteert niet in een snellere gemiddelde laadtijd.
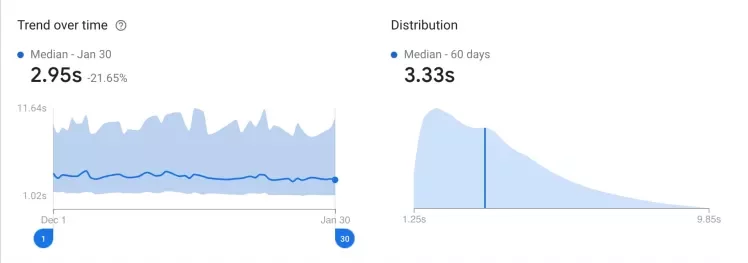
Simyo maakt ook gebruik van Firebase Performance Monitoring, deze RUM-tool gebruikt Simyo voor zowel haar native Android en iOS apps als haar websites. Ook uit deze data wordt duidelijk dat er geen verbetering is waar te nemen bij het 50e percentiel (mediaan, donkerblauwe lijn). En ook bij het 95e percentiel (bovenkant blauw vlak van linkerdiagram), 5% van de pageviews met de slechtste of langzaamste ervaring zien we geen verbetering.

Verwijdering van render-blocking resources resulteert niet in een snellere laadtijd.
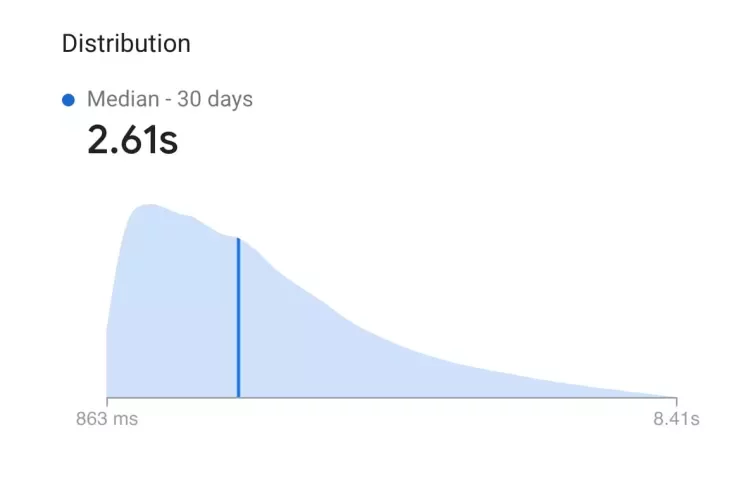
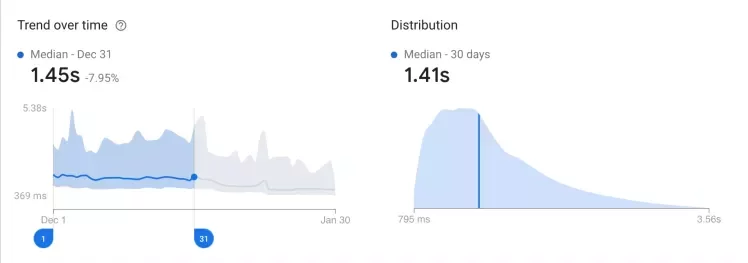
Dat de situatie anders is voor de metric First Contentful Paint wordt duidelijk uit onderstaande diagrammen. In december werd er nog gebruik gemaakt van de client-side A/B testing tool en was de FCP voor 50% (mediaan) van de pageviews gelijk aan 1,41 sec of sneller.

In december was de FCP voor 50% van de pageviews gelijk aan 1,41 sec of sneller.
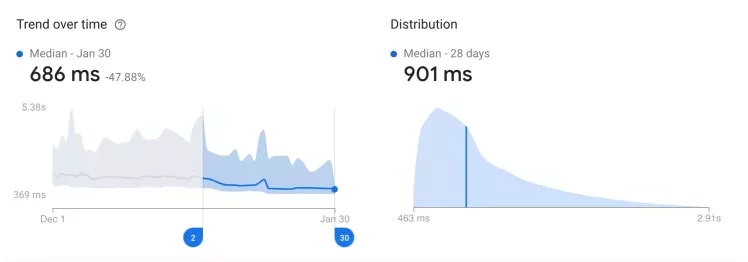
In januari werd het testen met de client-side A/B testing tool gestaakt en vervangen door SiteSpect. Halverwege de maand januari werd ook de JavaScript snippet van de client-side A/B testing tool van alle pagina’s verwijderd. In onderstaande diagrammen is te zien dat door deze aanpassing de FCP voor 50% van de pageviews gelijk was aan 901 ms of sneller, een performance verbetering van 36%. Zelfs voor het 95% percentiel is een verbetering waar te nemen, voor 5% van de pageviews met de langzaamste ervaring verschuift het moment van 3,56 sec of langzamer naar 2,91 sec of langzamer, een verbetering van ruim 18%.
Verbetering van First Contentful Paint komt overeen met de verwachting, want de client-side A/B testing tool vormt volgens labmetingen een performance bottleneck voor rendering van de eerste content. Op basis van veldmetingen weten we dat dit belangrijke gebruiksmoment voor vrijwel alle gebruikers in meer of mindere mate is verbeterd.

In januari was de FCP voor 50% van de pageviews gelijk aan 901 milliseconden of sneller.
Naast deze bronnen hebben we ook inzichten op basis van het Chrome User Experience Report (CrUX). Google verzamelt van steeds meer domeinen en pagina’s data van ‘echte’ gebruikerservaringen op basis van relevante performance metrics (en er komen steeds meer metrics beschikbaar).
First Contentful Paint maakt onderdeel uit van deze dataset die dagelijks wordt aangevuld. Deze data is beschikbaar in ons Site Performance Dashboard. Binnen deze dataset wordt niet gewerkt met percentielen maar met segmenten. Het segment ‘fast’ zijn ervaringen sneller dan 1 sec., ‘average’ zijn ervaringen tussen 1 en 3 sec en ‘slow’ zijn ervaringen die meer dan 3 sec duren.
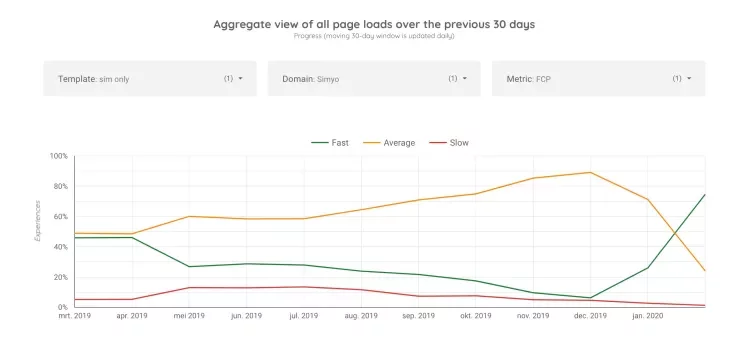
Uit onderstaand diagram wordt duidelijk dat het segment ‘fast’ voor mobiele gebruikers in januari het grootste segment is geworden met meer dan 70% van de ervaringen. Ook is in deze dataset te zien dat het segment met de langzaamste ervaringen kleiner wordt.

In januari is het aantal snelle ervaringen voor FCP gestegen tot meer dan 70%.
De belangrijkste take aways voor performance monitoring
Het meten van mogelijke effecten op laadtijden als gevolg van performance optimalisaties, technische aanpassingen, toevoeging of verwijdering van third-party tooling maak je inzichtelijk met specialistische performance tools als SpeedCurve, Firebase Performance Monitoring en Google CrUX.
Prestatieverschillen worden gemeten op basis van het verzamelen van lab- en velddata, waarbij met velddata wordt getoetst of het verschil ook wordt ervaren door ‘echte’ gebruikers (real user monitoring). Aan de hand van percentielen wordt duidelijk voor hoeveel en welk deel van de gebruikers, sessies of pageviews de laadtijd is verbeterd.
Omdat de intentie voor het laden van een pagina per gebruiker verschilt, monitoren we de laadtijd met een set van diverse metrics. Aan de hand van deze metrics wordt voor verschillende relevante momenten tijdens het laden inzichtelijk wat gebruikers op die momenten zien en ervaren. Op deze wijze zijn we in staat om de gebruikerservaring (UX) te beoordelen en bepalen we met grotere nauwkeurigheid op welke gebruiksmomenten en voor welk deel van de gebruikers de ervaring voldoet of kan worden verbeterd.
Conclusie
Het performance aspect en de laadtijden van (mobiele) sites in relatie tot een hogere conversie, is inmiddels vaak genoeg aangetoond. We hebben echter geconstateerd dat met een te eenvoudige blik op performance metingen veel nuance verloren gaat in de learnings. Learnings die juist de beleving per segment of doelgroep aanzienlijk kunnen verbeteren. Dus gaat een effectieve meting de beperkte inzichten van Google Analytics voorbij, en is aanvullende performance monitoring tooling nodig.
Met deze inzichten hebben we voor Simyo kunnen aantonen dat de overstap naar een ander A/B test platform bijdraagt aan een betere user experience, een snelle vroege rendering geeft de gebruiker op een eerder moment feedback dat de (juiste) pagina wordt geladen. Kortom; het optimaliseren van site speed en geavanceerde monitoring van metingen zou op iedere sprint van een zichzelf respecterend online brand moeten staan. Dat geldt ook, zoals deze case aantoont, voor third-party bronnen, ofwel tools waarbij code en infrastructuur van derden op de eigen site wordt geladen en de laadtijd van pagina’s wordt vertraagd.
Ben jij benieuwd wat Website performance optimalisatie voor jouw website zou kunnen doen? OrangeValley heeft de kennis en ervaring om je te ondersteunen bij dit proces. We denken graag met je mee!